第一章 JavaScript简介 小结
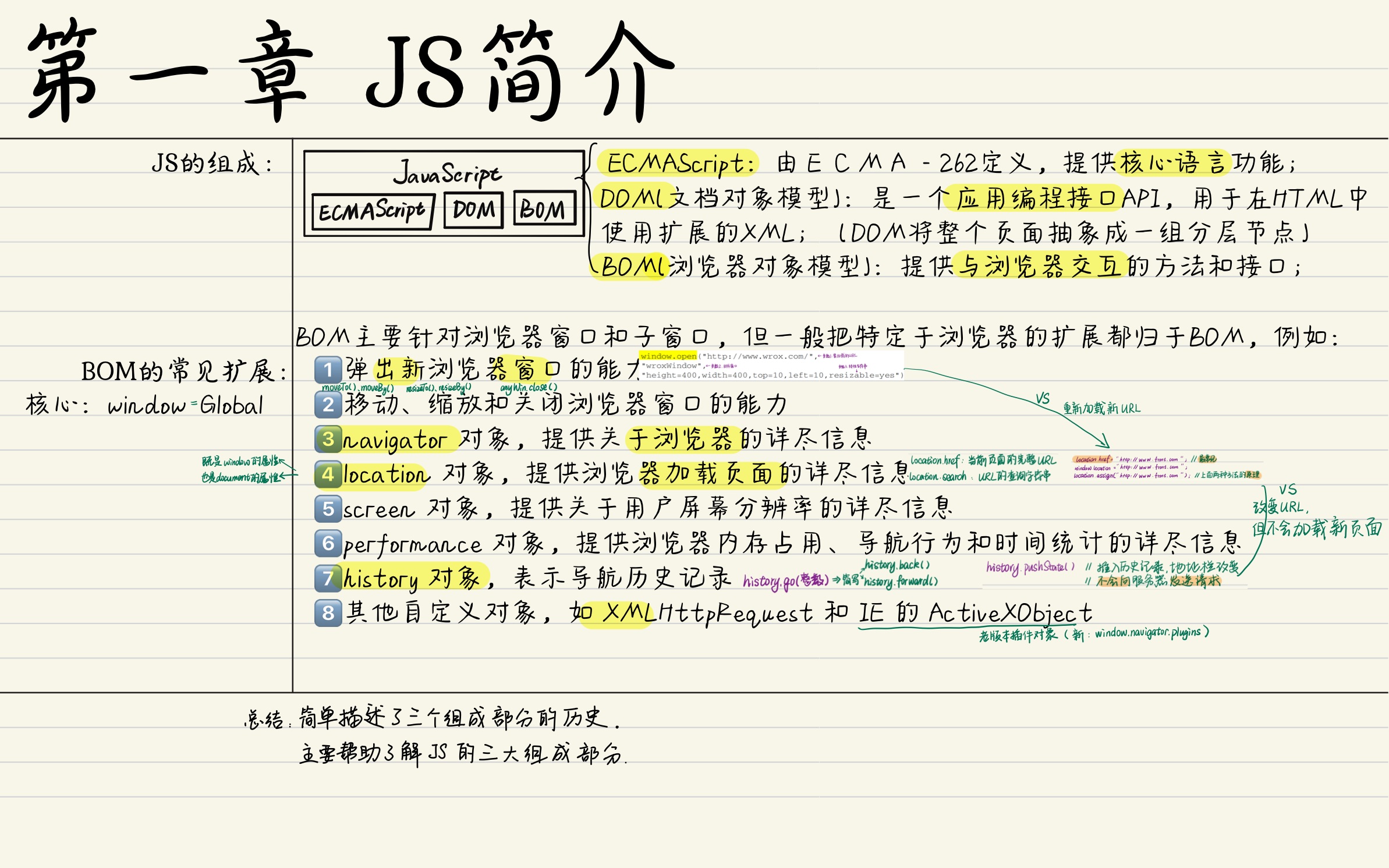
JavaScript是一种专为与网页交互而设计的脚本语言,由下列三个不同的部分组成:
ECMAScript,由ECMA-262定义,提供核心语言功能;- 文档对象模型(
DOM),提供访问和操作网页内容的方法和接口; - 浏览器对象模型(
BOM),提供与浏览器交互的方法和接口;

第二章 在HTML中使用JavaScript 小结
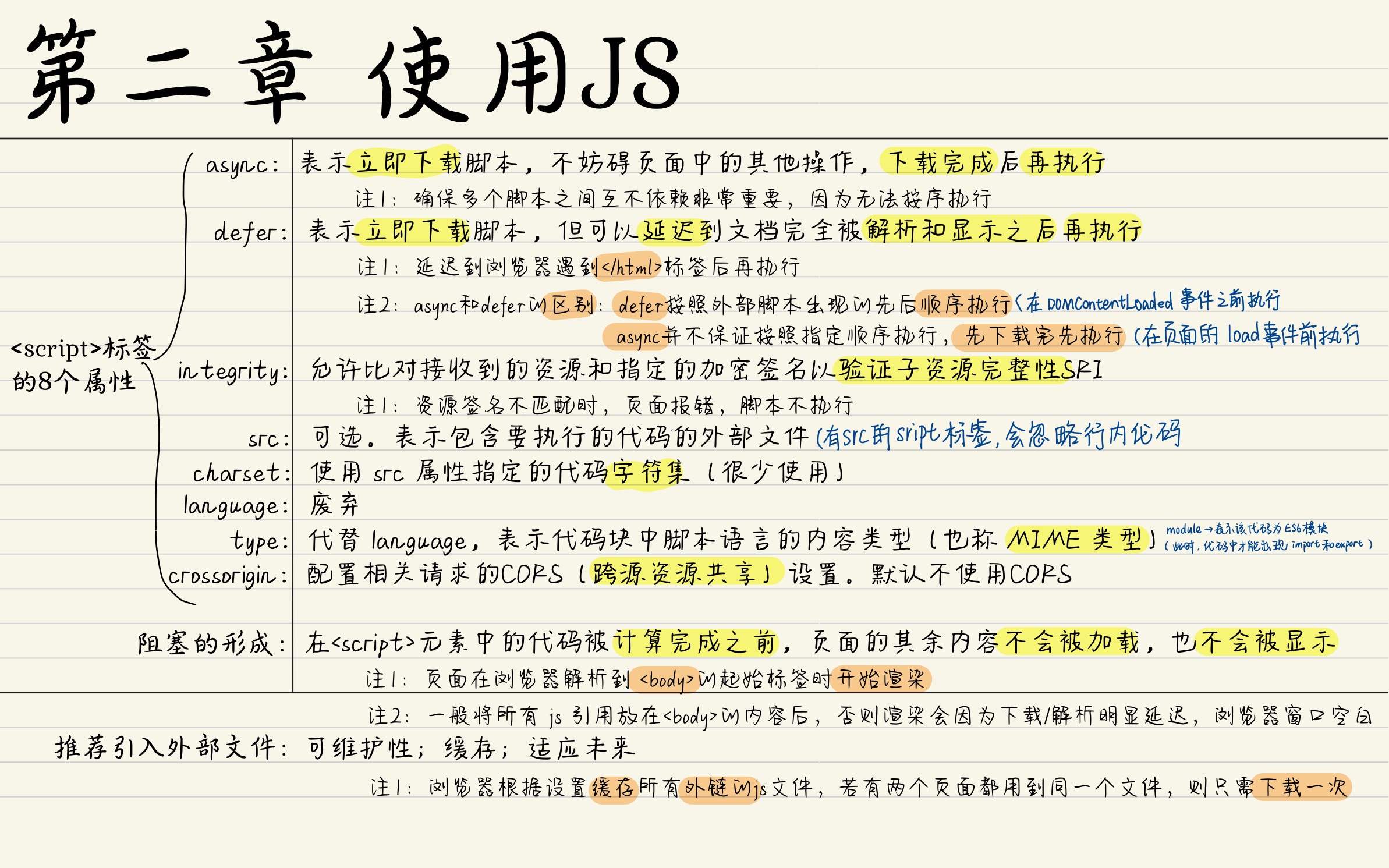
把JavaScript插入到HTML页面中要使用<script>元素。使用这个元素可以把JavaScript嵌入到HTML页面中,让脚本与标记混合在一起;也可以包含外部的JavaScript文件。
- 所有
<script>元素都会按照它们在页面中出现的先后顺序依次被解析【在不使用defer和async属性的情况下】 - 使用
defer属性可以让脚本在文档完全呈现之后再执行。延迟脚本总是按照指定它们的顺序执行。【一般应该把<script>元素放在页面最后,即主要内容后面、</body>标签前面】 - 使用
async属性可以表示当前脚本不必等待其他脚本,也不必阻塞文档呈现,下载完成就执行。不能保证异步脚本按照它们在页面中出现的顺序执行。

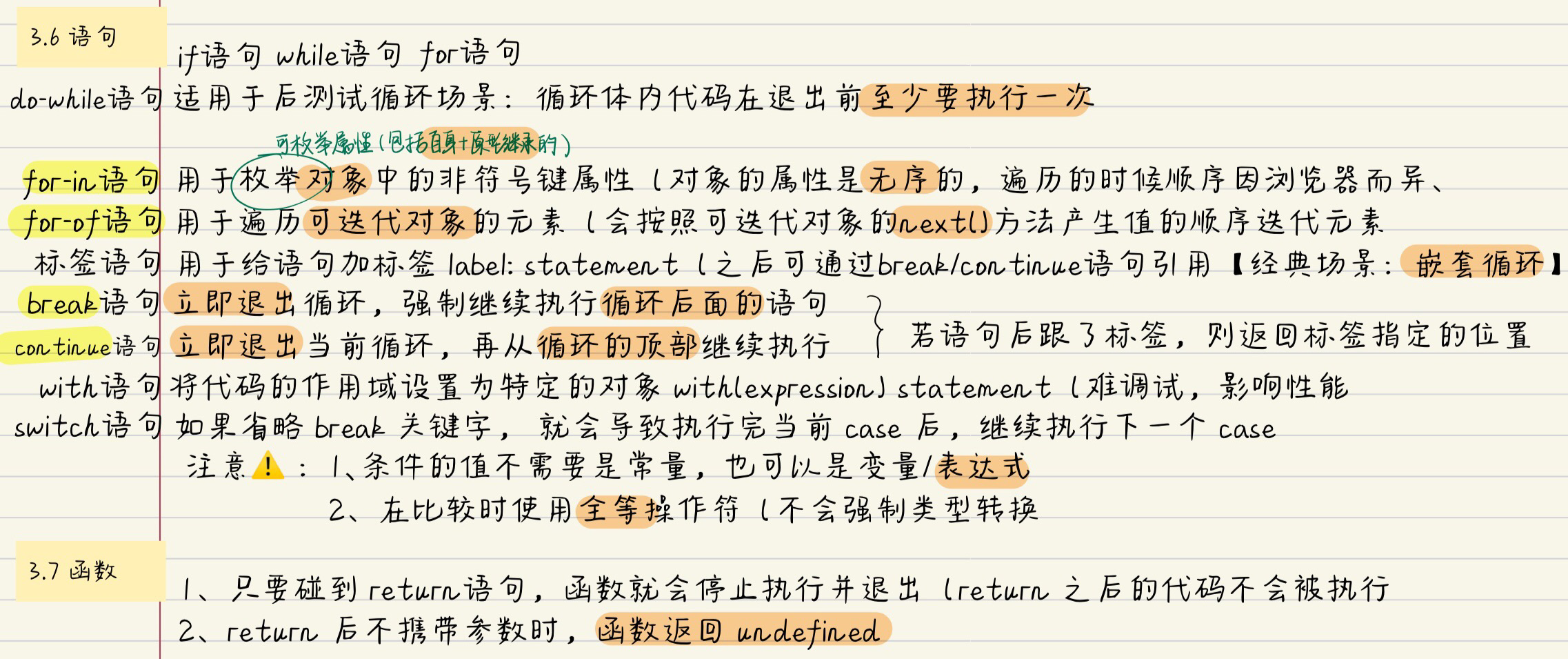
第三章 基本概念 小结
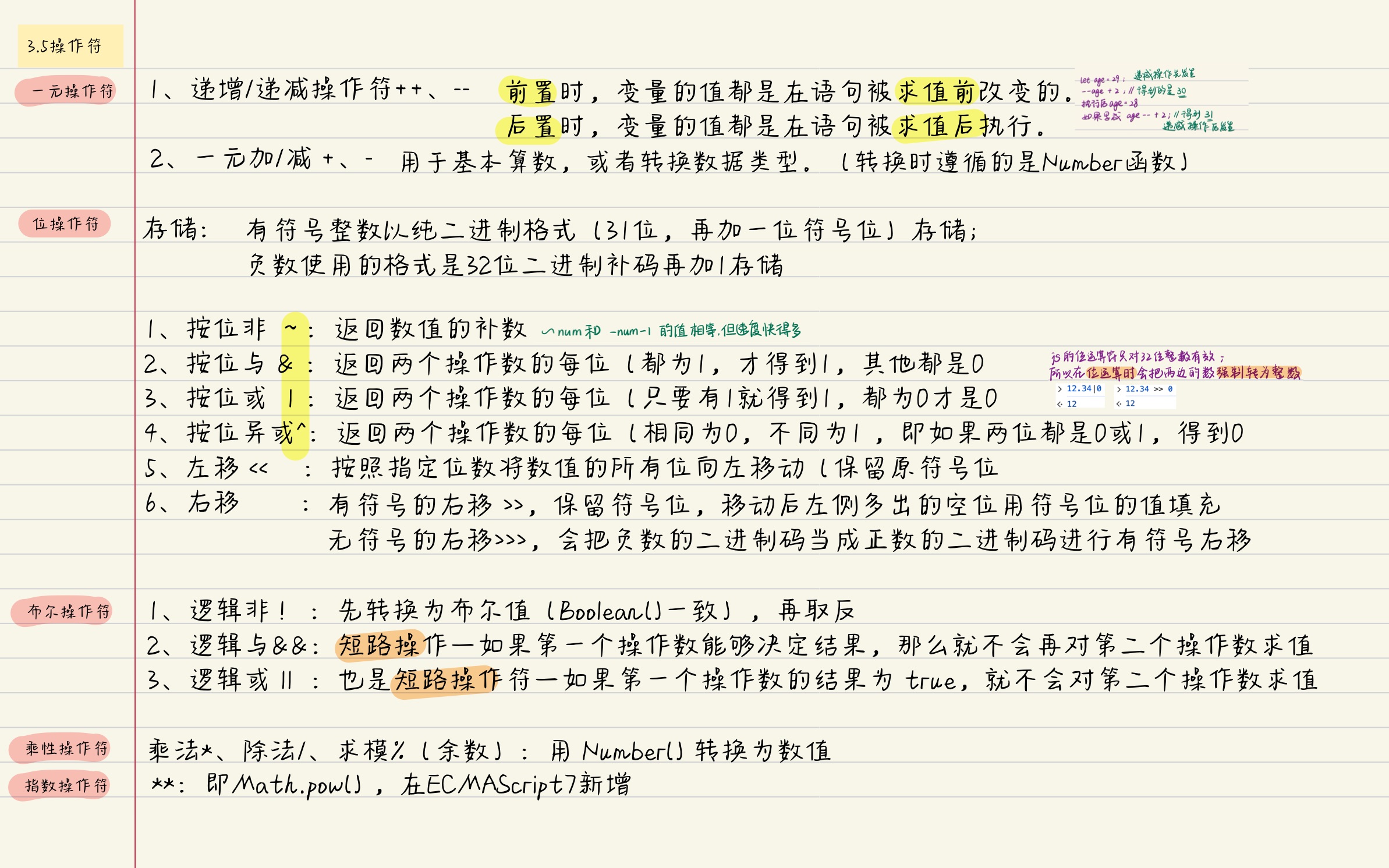
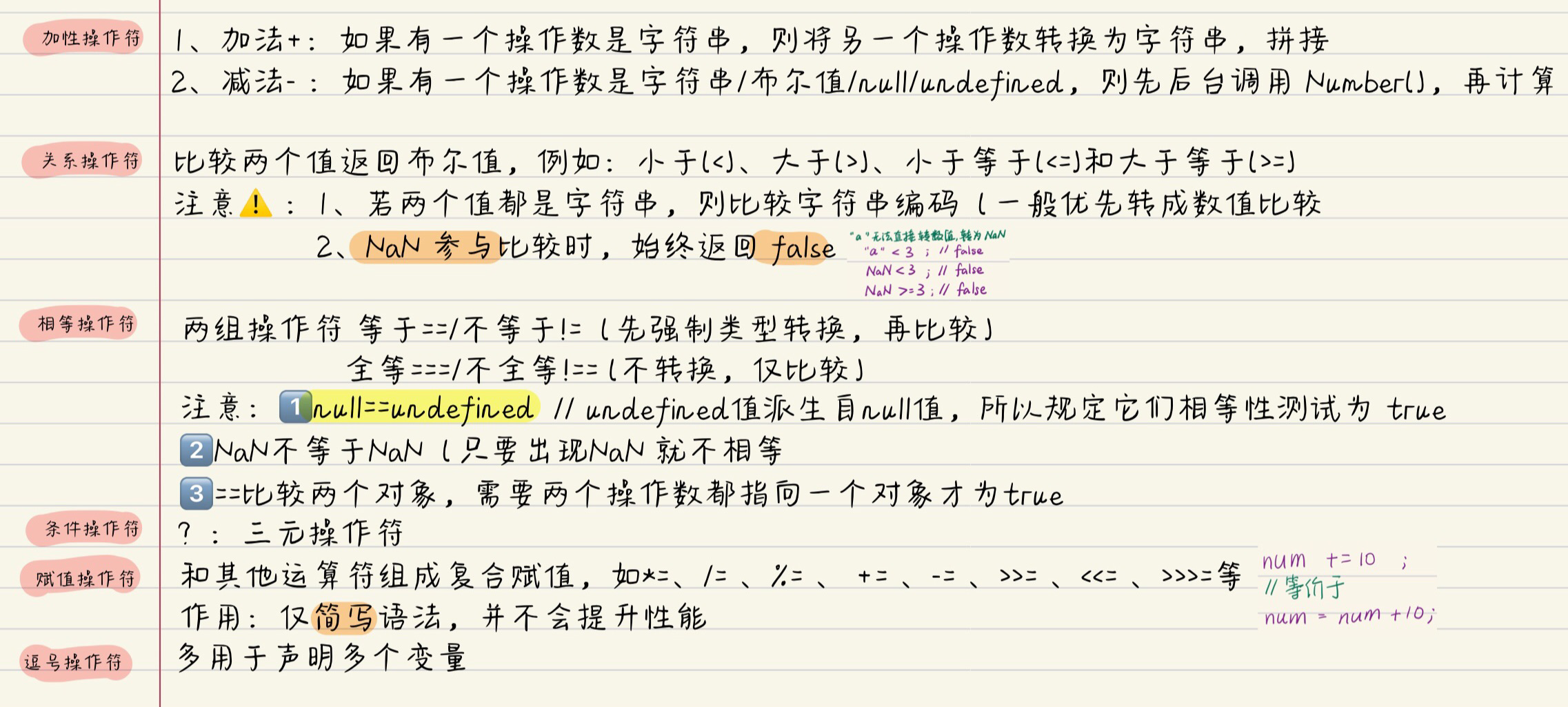
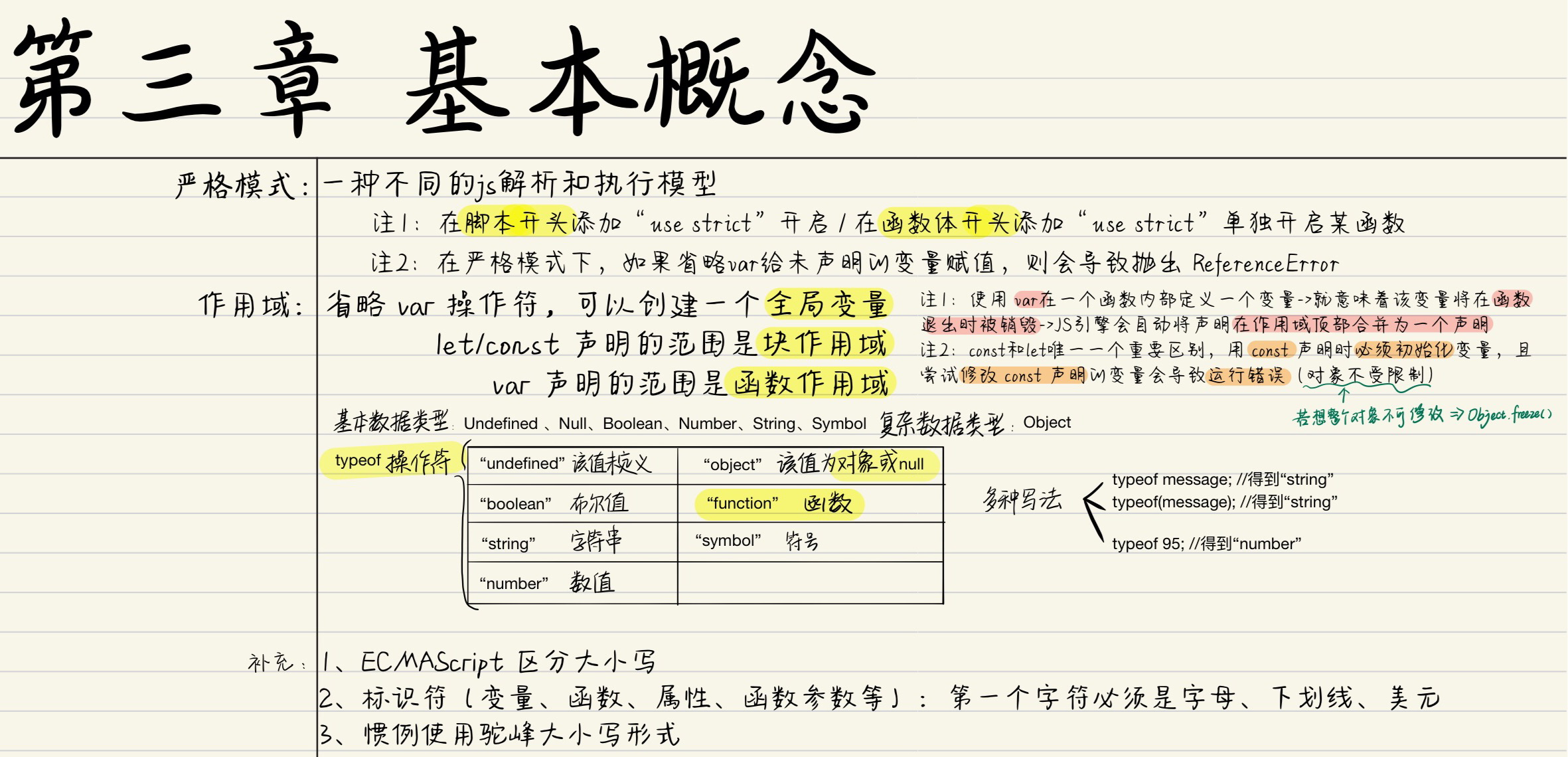
JavaScript的核心语言特性在ECMA-262中是以名为ECMAScript的伪语言的形式来定义的。ECMAScript中包含了所有基本的语法、操作符、数据类型以及完成基本的计算任务所必须的对象,但没有对取得输入和产生输出的机制作出规定。
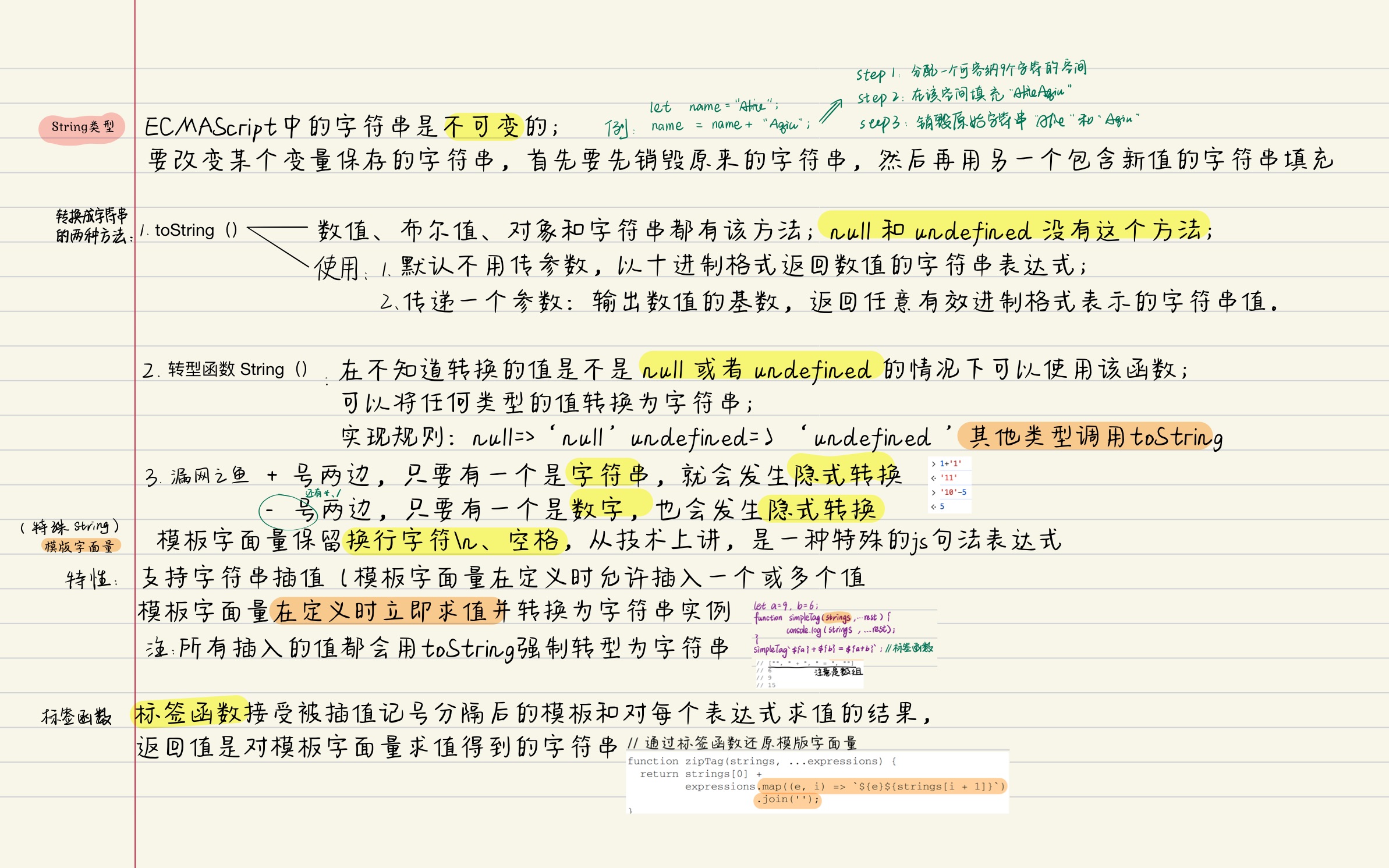
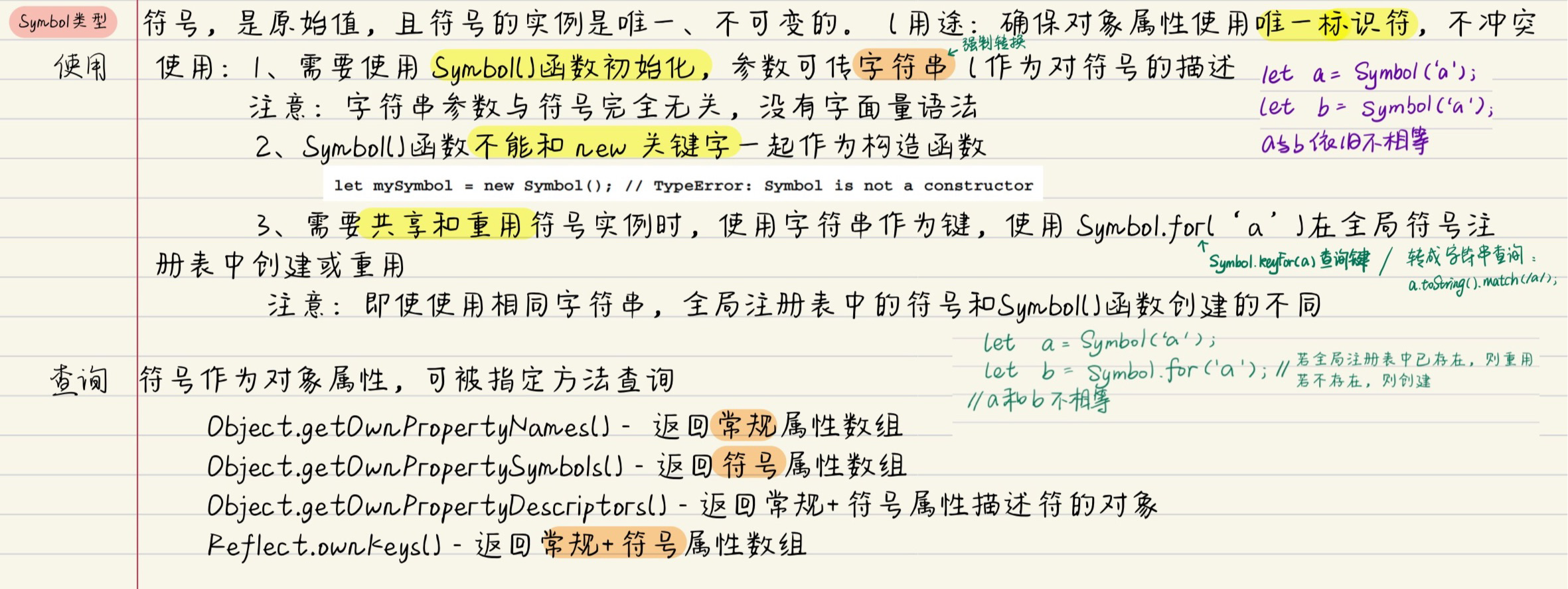
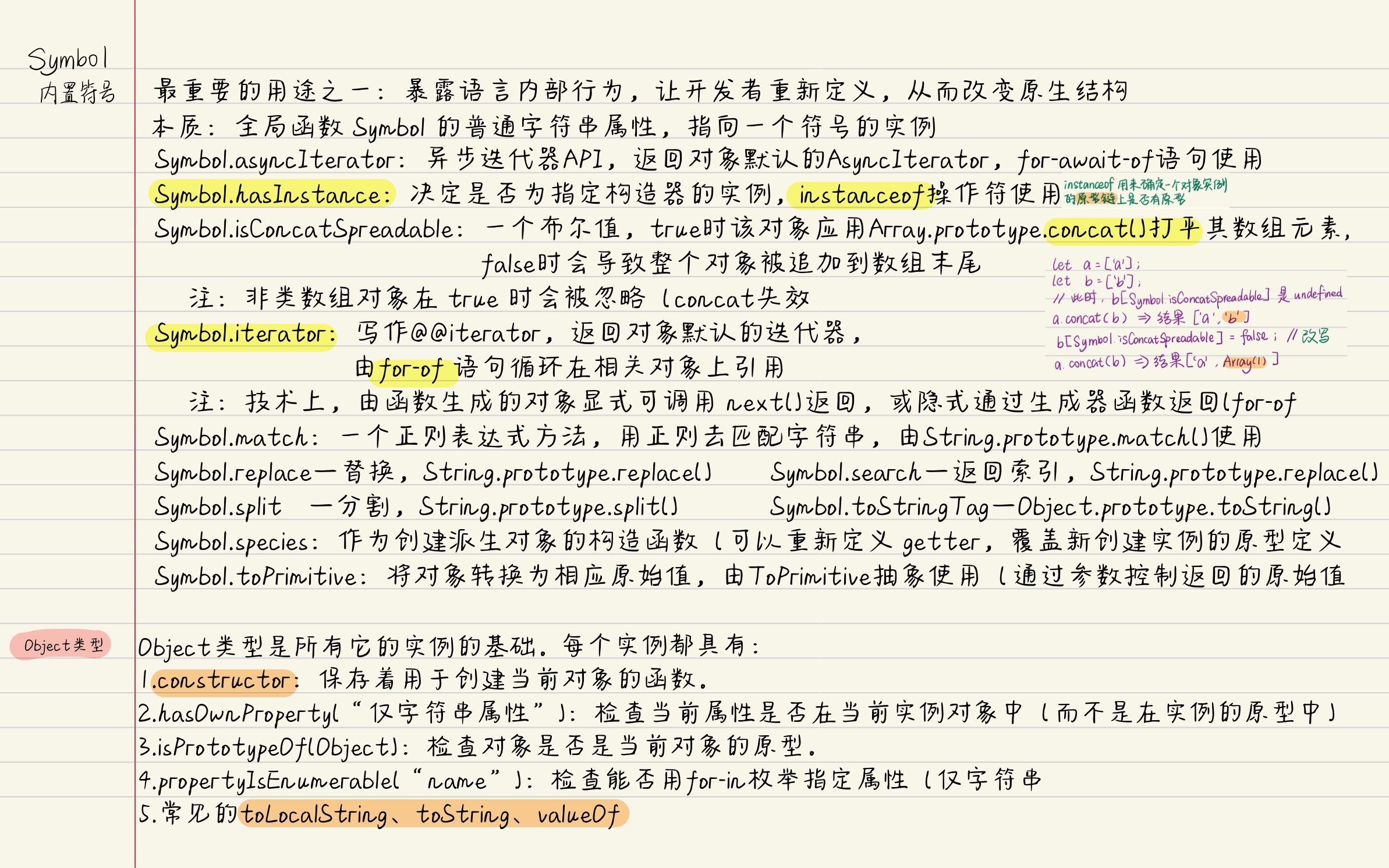
ECMAScript中基本数据类型包括Undefined、Null、Boolean、Number、String和Symbol。- 与其他语言不同,
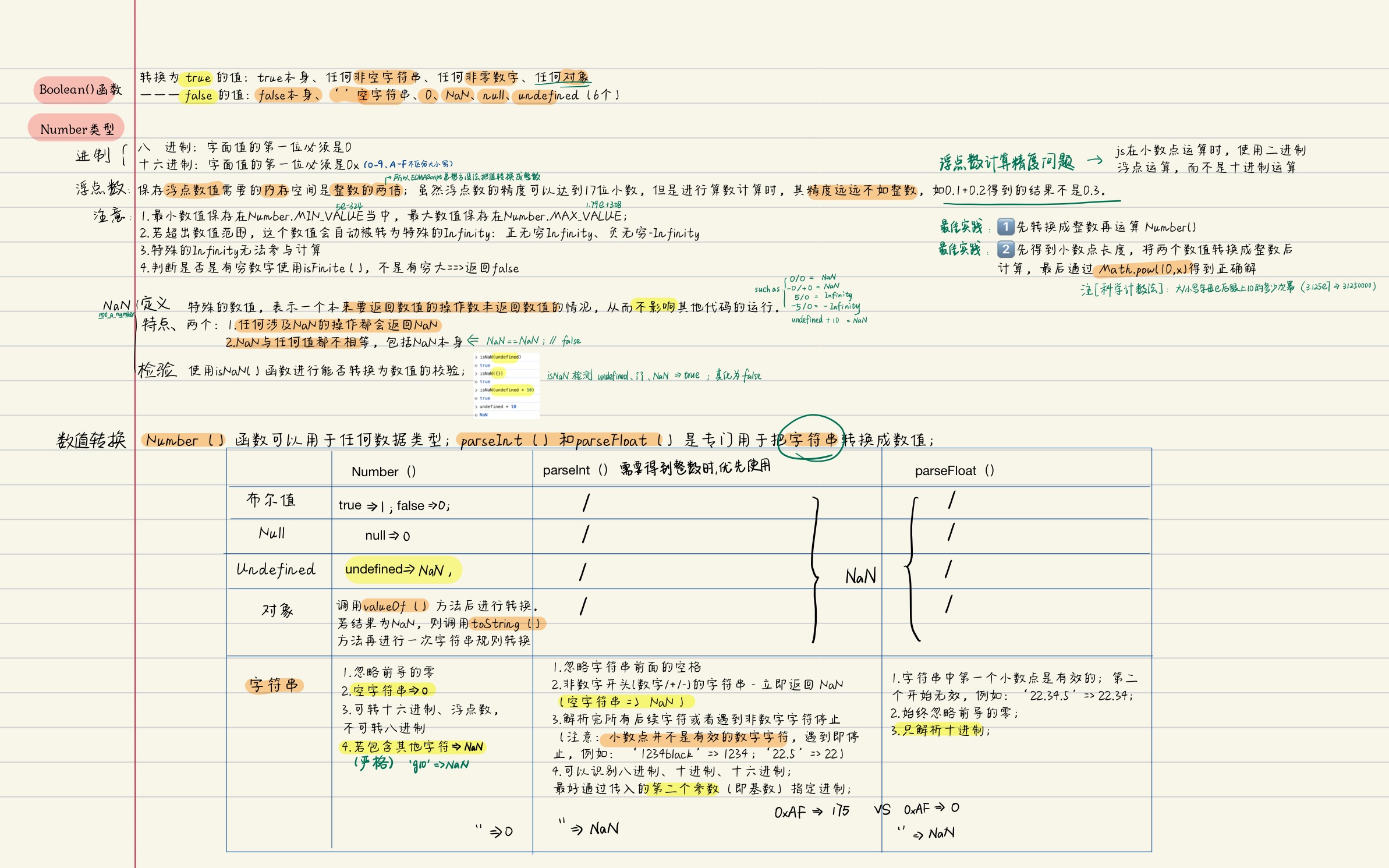
ECMAScript不区分整数和浮点数,只有Number一种数值数据类型。
ECMAScript中的函数与其他语言中的函数有诸多不同之处:
- 无须指定函数的返回值,因为任何
ECMAScript函数都可以在任何时候返回任何值。 ECMAScript中也没有函数签名的概念,因为其函数参数是以一个包含零或多个值的数组的形式传递的。- 不指定返回值的函数实际上会返回特殊值
undefined。


注意:
-
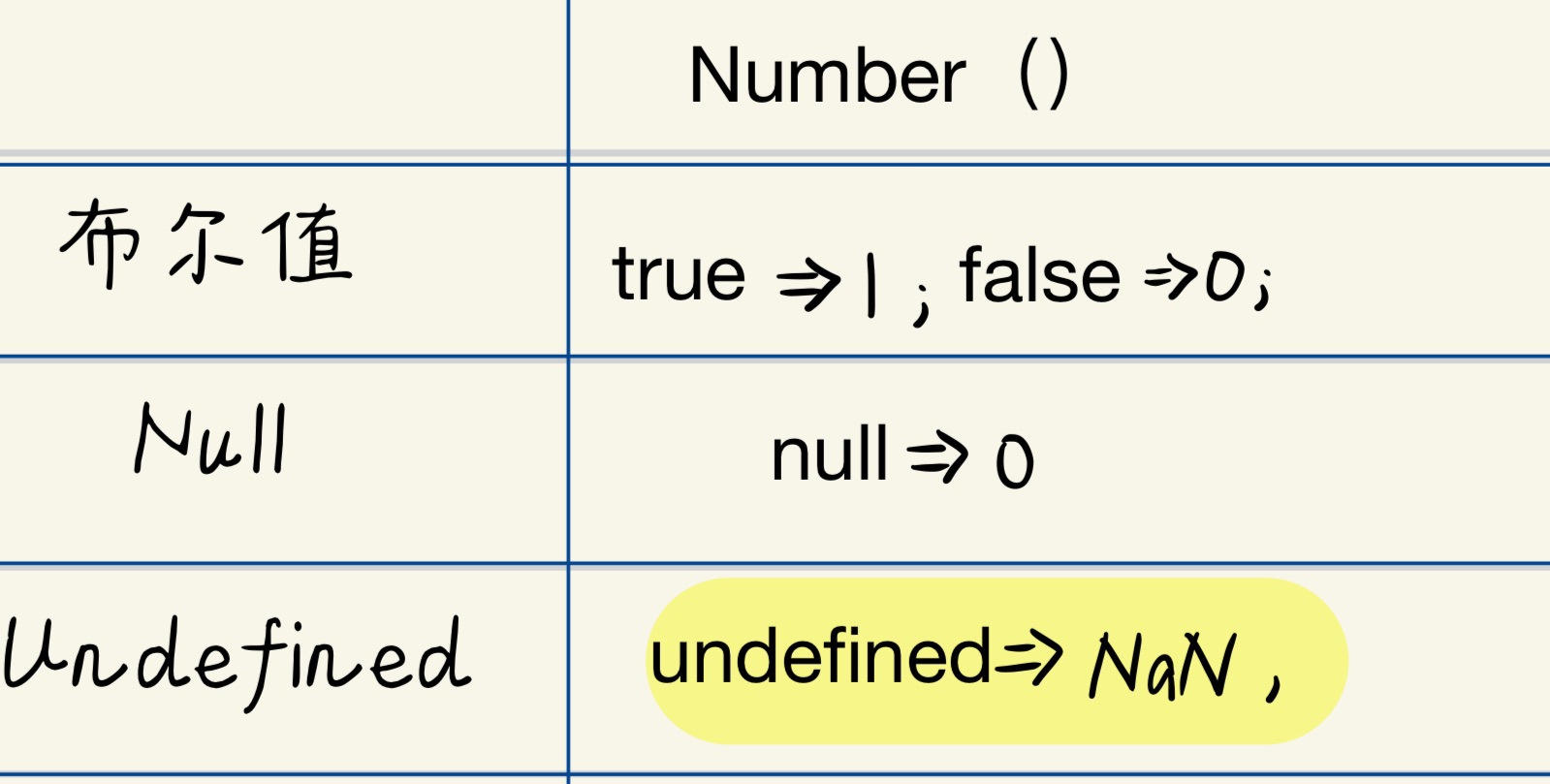
Number(undefined);// NaN、Number(null);// 0