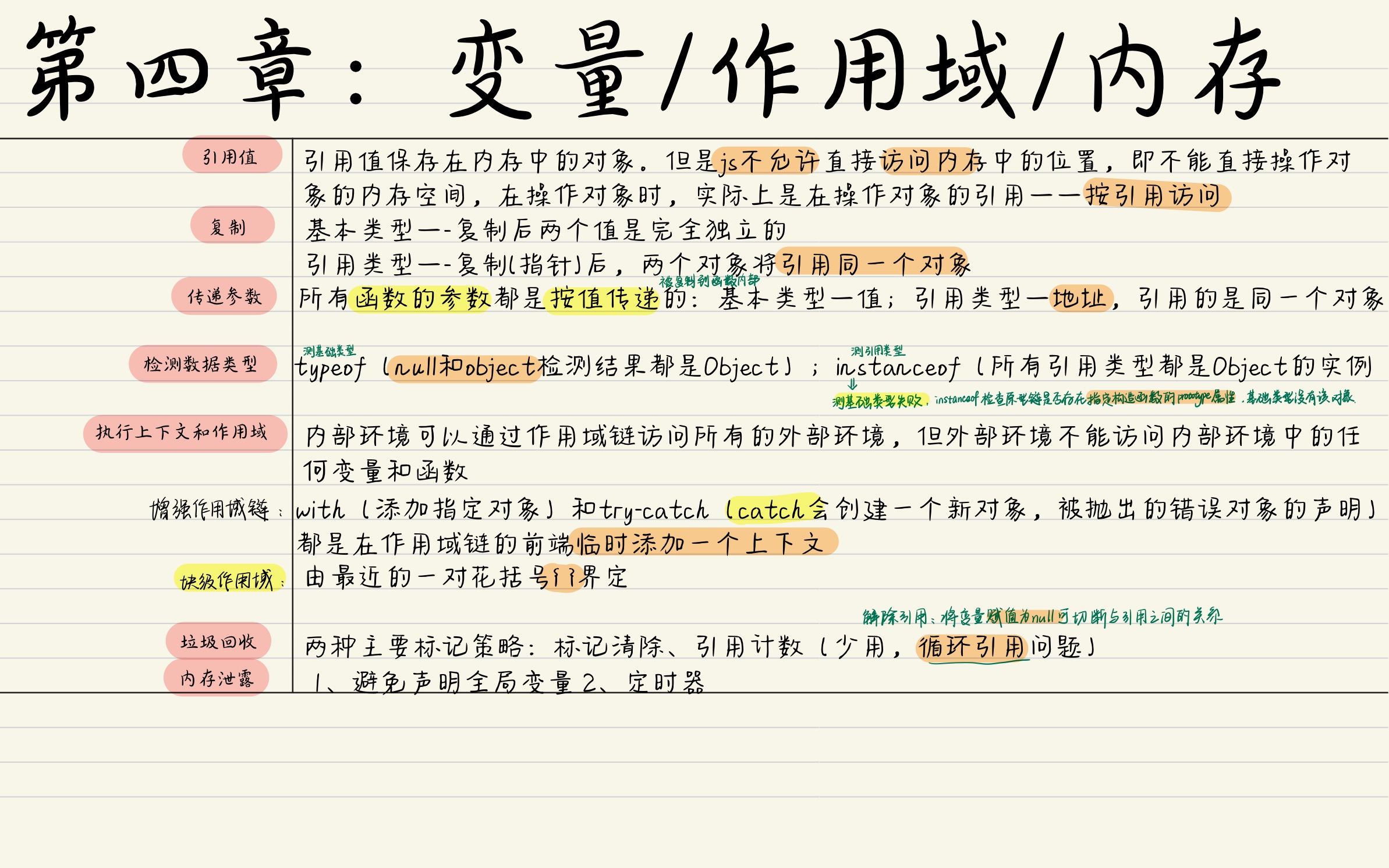
JavaScript变量可以用来保存两种类型的值:基本类型值和引用类型值。
基本类型值和引用类型值具有以下特点:
- 基本类型值在内存中占据固定大小的空间, 因此被保存在栈内存中;
- 从一个变量向另一个变量复制基本类型的值,会创建这个值的一个副本;
- 包含引用类型值的变量实际上包含的并不是对象本身 ,而是指向该对象的指针;
- 从一个变量向另一个变量复制引用类型的值,复制的其实是指针,因此两个变量最终都指向同一个对象;
- 确定一个值是哪种基本类型可以使用
typeof操作符,而确定一个值是哪种引用类型可以使用instanceof操作符。
所有变量(包括基本类型和引用类型)都存在于一个执行上下文(也称为作用域)当中,这个上下文决定了变量的生命周期,以及哪一部分代码可以访问其中的变量。
以下是关于执行上下文(作用域)的几点总结:
- 执行上下文有全局上下文、函数上下文、块级上下文之分;
- 代码执行流每次进入一个新上下文,都会创建一个用于搜索变量和函数的作用域链;
- 函数的局部上下文不仅有权访问自己作用域中的变量,而且有权访问其包含上下文,乃至全局上下文中的变量;
- 全局上下文只能访问在全局上下文中定义的变量和函数,而不能直接访问局部上下文中的任何数据;
- 变量的执行上下文有助于确定应该何时释放内存。
JavaScript是一门具有自动垃圾收集机制的编程语言,开发人员不必关心内存分配和回收问题。
可以对JavaScript的垃圾收集例程作如下总结:
- 离开作用域的值将被自动标记为可以回收,因此将在垃圾收集期间被删除;
- “ 标记清除 ” 是目前最主流的垃圾收集算法,这种算法的思想是给当前不使用的值加上标记,然后再回收其内存;
- 另一种垃圾收集策略是 “ 引用计数 ” ,这种算法的思想是跟踪记录所有值被引用的次数【当代码中存在循环引用现象时,就会导致问题】
- 解除变量的引用不仅有助于消除循环引用现象,而且对垃圾收集也有好处。为了确保有效的回收内存,应该及时解除不再使用的全局对象、全局对象属性以及循环引用变量的引用。