本文概要如下:
-
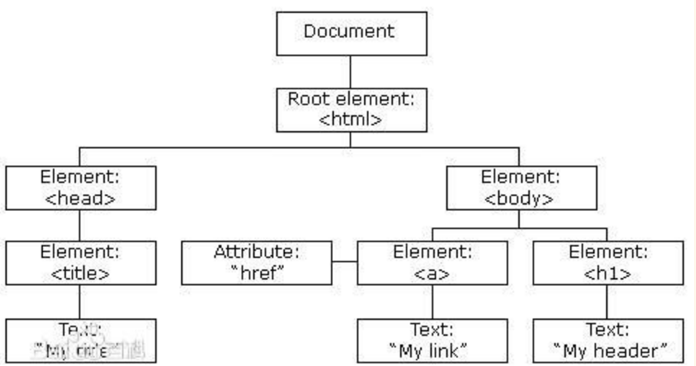
DOM树:把html页面或者是xml文件看成是一个文档,文档就是一个对象,这个文档中所有的标签都是元素,元素也可以看成是对象/标签(元素,对象)有很多,还有嵌套的关系,组成的这种层次结构,可以模拟成树形结构图,简称:树状图,就是DOM树。
-
DOM对象:通过DOM方式获取的元素得到的对象
-
获取元素多种方式:
-
根据 id属性 的值获取元素,返回来的是一个元素对象;
document.getElementById("id属性的值"); -
根据 标签名字 获取元素,返回来的是一个伪数组,返回具有指定标签名的元素子元素集合;
document.getElementsByTagName("标签名字");下面的几个,有的浏览器不支持(ie8)
-
根据 name属性 的值获取元素,返回来的是一个伪数组,里面保存了多个的DOM对象;
document.getElementsByName("name属性的值") -
根据 类样式 的名字来获取元素,返回来的是一个伪数组,里面保存了多个的DOM对象;
document.getElementsByClassName("类样式的名字") -
根据 选择器 获取元素,返回来的是一个元素对象,文档中匹配到指定的元素的第一个对象;
document.querySelector("选择器的名字#btn"); -
根据 选择器 获取元素,返回来的是一个伪数组,文档中匹配到指定的元素的对象集合;
document.querySelectorAll("选择器的名字.cls")
- 获取boby、title、html标签
document.body; //获取的是元素--标签
document.title; //标签中的值
document.documentElement;//获取根元素html
- 操作基本标签的属性
src,title,alt,href,id属性
- 操作表单标签的属性吧
name,value,type,checked,selected,disabled,readonly
- 元素的样式操作
对象.style.属性=值;对象.className=值;
为元素添加事件的操作:有事件源,触发和响应;
例如:按钮被点击,弹出对话框 其中:按钮—->事件源 点击—->事件名字 被点了—>触发了 弹框了—>响应
接下来是详细分析介绍:
DOM经常进行的操作:
• 获取元素 • 动态创建元素 • 对元素进行操作(设置其属性或调用其方法) • 事件(什么时机做相应的操作)
<input type="button" value="弹框" onclick="alert('哈哈,我又变帅了')" />
等价于
<input type="button" value="显示效果" id="btn"/>
document.getElementById("btn").onclick = function () {
alert("哈哈,我又变帅了");
};
等价于
var btnObj=document.getElementById("btn");
btnObj.onclick = function(){
alert("这是分成两行代码的方式");
}
-
HTML:展示信息,展示数据的
-
XML:侧重于存储数据
-
根元素:html标签
- 元素(element):页面中的所有的标签都是元素,元素可以看成是对象
- 文档 document:一个网页可以称为文档;页面中的顶级对象;
- 节点 Node:网页中的所有内容都是节点(标签、属性、文本[文字、换行、空格、回车]、注释等)
- 节点的属性:标签的属性;作用:为了将来获取很多节点,得到节点中的标签(元素),识别节点中的标签元素

- 点击事件:如下以案例举例出现的情况以及其功能
案例1:点击按钮显示图片:点击按钮的时候设置img标签的src属性有一个图片的路径
<input type="button" value="显示图片" id="btn"/>
<img src="" alt="" id="im" />
var btnObj=document.getElementById("btn");
//为按钮注册点击事件,添加事件处理函数
btnObj.onclick=function () {
var imObj=document.getElementById("im");
imObj.src="images/liuyan.jpg";
imObj.width="300";
imObj.height="400";
};
案例2:点击按钮,修改p标签的显示内容
<input type="button" value="设置p的内容" id="btn"/>
<p id="p1">我是一个p标签</p>
//根据id获取按钮,为按钮注册点击事件,添加事件处理函数
document.getElementById("btn").onclick=function () {
//根据id获取p标签,设置内容
document.getElementById("p1").innerText="这是一个p";
};
注意技巧1:
凡是成对的标签,中间的文本内容,设置的时候,都使用 innerText 这个属性的方式;
案例3:点击按钮修改a标签的地址和热点文字
<input type="button" value="显示效果" id="btn"/>
<a id="ak" href="https://www.jiumodiary.com/">鸠摩搜书</a>
//注册点击事件,添加事件处理函数
document.getElementById("btn").onclick = function () {
//设置href属性
document.getElementById("ak").href = "https://codingwithalice.github.io/";
//设置文字内容
document.getElementById("ak").innerText = "CodingWithAlice";
};
可对javascript代码进行优化:
//上面的代码,获取了两次id为ak的元素,增加了浏览器的负担。
//优化后的:
document.getElementById("btn").onclick = function () {
//设置href属性,设置文字内容
var aObj = document.getElementById("ak");
aObj.href = "https://codingwithalice.github.io/";
aObj.innerText = "CodingWithAlice";
};
案例4:点击按钮设置多个p标签的文字内容
<input type="button" value="显示效果" id="btn"/>
<div id="dv1">
<p>CtrlCoder</p>
<p>CtrlCoder</p>
</div>
<div id="dv2">
<p>CodingWithAlice</p>
<p>CodingWithAlice</p>
<p>CodingWithAlice</p>
</div>
document.getElementById("btn").onclick=function () {
//根据标签名字获取标签,返回的是一个伪数组
var pObjs= document.getElementsByTagName("p");
//循环遍历这个数组
for(var i=0;i<pObjs.length;i++){
//每个p标签,设置文字
pObjs[i].innerText="我们都是p";
}
};
案例5:点击按钮改变图片的alt和titile
<input type="button" value="显示效果" id="btn"/>
<img src="images/cangjingkong.jpg" alt="CtrlCoder" title="CodingWithAlice"/>
document.getElementById("btn").onclick = function () {
//没有给img id名称,可以用tagname获取,但是一定要注意返回的是一个伪数组
var imgObjs = document.getElementsByTagName("img");
imgObjs[0].alt = "改了";//调用的时候以数组的形式调用
imgObjs[0].title = "实现吧";
};
案例6:点击按钮修改文本框的值
<input type="button" value="修改文本框的值" id="btn"/><br/>
<input type="text" value=""/><br/>
<input type="text" value=""/><br/>
<input type="text" value=""/><br/>
<input type="text" value=""/><br/>
document.getElementById("btn").onclick = function () {
//获取所有的文本框,包含了第一个type为button
var inputs = document.getElementsByTagName("input");
for (var i = 0; i < inputs.length; i++) {
//用该元素的type属性判断这个元素是不是按钮
if (inputs[i].type != "button") {
inputs[i].value = "CodingWithAlice";
}
}
};
案例7:显示与隐藏
<style>
div{
width: 300px;
height: 200px;
background-color: darkmagenta;
}
</style>
<input type="button" value="隐藏" id="btn"/>
<input type="button" value="显示" id="btn2"/>
<div id="dv"></div>
document.getElementById("btn").onclick=function () {
document.getElementById("dv").style.display="none";
};
document.getElementById("btn2").onclick=function () {
document.getElementById("dv").style.display="block";
};
案例7:显示与隐藏优化:一个按钮的写法
<style>
div{
width: 300px;
height: 200px;
background-color: darkmagenta;
}
.cls {
display: none;
}
</style>
<input type="button" value="隐藏" id="btn"/>
<div id="dv"></div>
//点击按钮,通过类样式的方式设置div的显示和隐藏
document.getElementById("btn").onclick = function () {
//判断的是div是否应用了类样式
if (document.getElementById("dv").className != "cls") {
//没有应用类样式,现在是显示的,应该隐藏
document.getElementById("dv").className = "cls";
//执行完上一句,就隐藏了,按钮改变
this.value = "显示";
} else {
document.getElementById("dv").className = "";
//执行完上一句,就显示了,按钮改变
this.value = "隐藏";
}
};
案例8:开关灯,body标签背景颜色
<style>
.cls {background-color: black;}
</style>
<input type="button" value="开/关灯" id="btn"/>
document.getElementById("btn").onclick = function () {
document.body.className = document.body.className != "cls" ? "cls" : "";
};
案例9:单选和多选和下拉菜单
//单选
<input type="button" value="修改性别" id="btn1"/>
<input type="radio" value="1" name="sex"/>男
<input type="radio" value="2" name="sex" id="rad1"/>女
<input type="radio" value="3" name="sex"/>保密
document.getElementById("btn1").onclick = function () {
document.getElementById("rad1").checked = true;
};
注意技巧2:
在表单标签中,如果属性和值只有一个,并且值是这个属性本身,那么在写js代码,DOM操作的时候,这个属性值,是布尔类型就可以了。
//多选
<input type="button" value="选择兴趣" id="btn2"/>
<input type="checkbox" value="1" name="xingqu" />吃饭
<input type="checkbox" value="2" name="xingqu" id="ck1" />睡觉
<input type="checkbox" value="3" name="xingqu" id="ck2" />打豆豆
document.getElementById("btn2").onclick=function () {
document.getElementById("ck1").checked=true;
document.getElementById("ck2").checked=true;
};
//下拉菜单
<input type="button" value="点菜" id="btn"/>
<select name="" id="ss">
<option value="1">油炸榴莲</option>
<option value="2">爆炒臭豆腐</option>
<option value="3">清蒸助教</option>
<option value="4" id="op1">凉拌班主任</option>
<option value="5">红烧小苏</option>
</select>
document.getElementById("btn").onclick=function () {
//点击按钮选择菜
document.getElementById("op1").selected=true;
};
案例10:改变文本域内的值
<textarea name="" id="tt" cols="30" rows="10" readonly="readonly"/disabled=“disabled”/readonly/disabled >
注册用户的协议:某人问智者,大师:您觉得怎么做才是最快乐的?回答说:不要和愚者辩论这个人说:我不这么认为!大师说:您说的对.
</textarea>
<input type="button" value="注册" id="btn2"/>
document.getElementById("btn2").onclick=function () {
//推荐使用value,textarea是表单标签。
document.getElementById("tt").value="CodingWithAlice";
//document.getElementById("tt").innerText="哈哈";
};
案例11:点击小图(保留),显示大图
<a href="images/1.jpg" id="ak">
<img src="images/1-small.jpg" alt="">
</a>
<img src="" alt="" id="big"> //保证小图的保留
//点击小图,下面显示大图 //点击超链接触发事件
document.getElementById("ak").onclick=function () {
document.getElementById("big").src=this.href;
return false;//保证小图的保留
};
相册操作:
<ul id="imagegallery">
<li>
<a href="images/1.jpg" title="A">
<img src="images/1-small.jpg" width="100" alt="1"/>
</a>
</li>
<li>
<a href="images/2.jpg" title="B">
<img src="images/2-small.jpg" width="100" alt="2"/>
</a>
</li>
<li>
<a href="images/3.jpg" title="C">
<img src="images/3-small.jpg" width="100" alt="3"/>
</a>
</li>
<li>
<a href="images/4.jpg" title="D">
<img src="images/4-small.jpg" width="100" alt="4"/>
</a>
</li>
</ul>
<img id="image" src="images/placeholder.png" alt="" width="450"/>//点击链接a后显示大图的标签
<p id="des">选择一个图片</p>
//第一步:点击a标签,把a标签中的href的属性值给id为image的src属性
//第二步:把a的title属性的值给id为des的p标签赋值
var aObjs=document.getElementById("imagegallery").getElementsByTagName("a");
//循环遍历所有的a标签
for(var i=0;i<aObjs.length;i++){
//为每个a标签注册点击事件
aObjs[i].onclick=function () {
document.getElementById("image").src=this.href;
document.getElementById("des").innerText=this.title;
//阻止超链接默认的跳转
return false;
};
}
案例12:隔行变色,奇红偶黄
<input type="button" value="隔行变色" id="btn"/>
<ul id="uu">
<li>红旗</li>
<li>五菱宏光</li>
<li>奔驰</li>
<li>兰博基尼</li>
<li>哈弗</li>
</ul>
//第一种方法
document.getElementById("btn").onclick=function () {
//获取所有的li标签
var list=document.getElementById("uu").getElementsByTagName("li");
for(var i=0;i<list.length;i++){
if(i%2==0){
list[i].style.backgroundColor="red";
}else{
list[i].style.backgroundColor="yellow";
}
}
};
//第二种方法:简写,善于利用三元表达式
document.getElementById("btn").onclick = function () {
//获取所有的li标签
var list = document.getElementById("uu").getElementsByTagName("li");
for (var i = 0; i < list.length; i++) {
list[i].style.backgroundColor = i % 2 == 0 ? "red" : "yellow";
}
};
案例13:排他功能
<input type="button" value="没怀孕"/>
<input type="button" value="没怀孕"/>
<input type="button" value="没怀孕"/>
var btnObjs = document.getElementsByTagName("input");
for (var i = 0; i < btnObjs.length; i++) {
//每个事件包括两件事情
btnObjs[i].onclick = function () {
//第一:把所有的按钮的value值设置为默认的值:没怀孕
for (var j = 0; j < btnObjs.length; j++) {
btnObjs[j].value = "没怀孕";
}
//第二:当前被点击的按钮设置为:怀孕了
this.value = "怀孕了";
};
}
注意技巧3:
设置被点击按钮的时候,不能用btnObjs[i].value ,因为事件是在触发的时候执行的,而 for 循环是在页面加载的时候执行完毕了,触发时间的时候,i=btnObjs.length
案例14:阻止超链接跳转
<a href="images/lb1.jpg" id='a1'><img src="images/content_bg.jpg" alt="" id='im'></a>
//方法1:
document.getElementById('im').onclick=function(){
this.src=document.getElementById('a1').href;
return false;//阻止链接默认跳转
}
<!--方法2:return flase 写在行内式中-->
<a href="http://www.baidu.com" onclick="alert('哎呀,我被点了'); return false">百度</a>
<!--方法3:注意这里哦,这里调用f1的函数,返回的是一个false,所以这里要添加一个return-->
<a href="http://www.baidu.com" onclick="return f1()">百度</a>
function f1() {
alert("哇塞,好漂亮哦");
return false;
}
案例15:鼠标进入onmouseover、离开onmouseout改变标签的背景颜色
//获取所有的li标签
var list = document.getElementsByTagName("li");
for (var i = 0; i < list.length; i++) {
//为li注册鼠标进入事件
list[i].onmouseover = function () {
this.style.backgroundColor = "yellow";
};
//为li注册鼠标离开事件
list[i].onmouseout = function () {
//恢复到这个标签默认的颜色
this.style.backgroundColor = "";
};
}
注意技巧4:
-
getElementsByTagName获取的是数组,如果只使用一个,就要加序号getElementsByTagName("li")[0] -
设置元素的样式的方式:
1. 对象 ** . style . **属性 **= **值;
2. **对象** . className = **值**; -
对象.className=“”使用的时候要注意,若只写想要设置的类名,会覆盖这个对象所有的类。
案例17:点击按钮,修改div的宽、高、背景颜色
<input type="button" value="设置样式" id="btn"/>
<div id="dv"></div>
//方法一:直接修改样式 .style.属性 = 值;
document.getElementById$("btn").onclick = function () {
document.getElementById("dv").style.width = "300px";
document.getElementById("dv").style.height = "200px";
document.getElementById("dv").style.backgroundColor = "pink";
//原来在css中是background-color
};
/*方法二:通过给元素添加css样式属性 .className = 值; */
.cls {width: 300px;height: 200px;background-color: yellow;border: 2px solid red;}
my$("btn").onclick = function () {
//在js代码中DOM操作的时候,设置元素的类样式,不用class关键字,应该使用,className
my$("dv").className="cls";
//等价于:<div id="dv" class=“cls”/cls></div>
};
注意技巧5:
如果在 css 中属性是多个单词(带-)的写法,那么在js代码中DOM操作的时候,要用驼峰命名法来调用
案例18:获取焦点onfocus,失去焦点事件onblur
my$("txt").onfocus = function () {
//判断文本框的内容是不是默认的内容
if (this.value == "请输入搜索内容") {
this.value = "";//清空文本框
this.style.color = "black";
}
};
my$("txt").onblur = function () {
//1.判断字符串方式
if (this.value == "") {
this.value = "请输入搜索内容";
this.style.color = "gray";
}
//2.判断字符串长度方式,更推荐这种,数字判断的运行效率高
if (this.value.length == 0) {
this.value = "请输入搜索内容";
this.style.color = "gray";
}
};
注意技巧6:
- 如果这个属性在浏览器中不支持,那么这个属性的类型是
undefined。
案例19:自定义属性
- 设置自定义属性:
setAttribute("属性的名字","属性的值"); - 获取自定义属性的值:
getAttribute("属性的名字"); - 移除义属性:
removeAttribute("属性的名字");
<ul id="uu">
<li>数学成绩</li>
<li>英语成绩</li>
<li>语文成绩</li>
<li>科学成绩</li>
<li>历史成绩</li>
</ul>
var list=my$("uu").getElementsByTagName("li");//根据id获取ul标签,并且或者该标签中所有的li
//为每个li添加自定义属性
for(var i=0;i<list.length;i++){//循环遍历
list[i].setAttribute("score",(i+1)*10);//添加在DOM对象上,不在标签中
list[i].onclick=function(){//点击每个li标签,获取对应的自定义属性值
alert(this.getAttribute("score"));
};
}
//移除自定义属性
document.getElementById("btn").onclick=function () {
document.getElementById("dv").removeAttribute("score");//移除自定义属性,没值也没属性
document.getElementById("dv").className="";//移除元素的类样式,值没有了,但是属性还是有的
document.getElementById("dv").removeAttribute("class");//移除自定义属性,没值也没属性
};
案例20:获取标签的内容
| 分类 | 名称 | 说明 | 使用时的区别 |
|---|---|---|---|
| 属性 | innerHTML |
设置或返回元素开始和结束标签之间的 HTML | 保持编写的格式、样式标签<> |
| 属性 | innerText |
设置或返回元素中去除所有标签的内容 | 去掉所有格式以及标签的纯文本内容 |
| 属性 | textContent |
设置或返回指定节点的文本内容 | 去掉标签后,保留文本样式,有回车 |
| 方法 | document.write() |
向文档写入指定的内容 | |
| 方法 | document.writeln() |
向文档写入指定的内容并换行 |