试题整理
刷题错题整理:
1. 有哪几种存储方式?有什么不同?
cookie、localStorage、sessionStorage;
相同点:都保存在浏览器端;
不同点:
①传递方式不同
cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递。
sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。
②数据大小不同
(cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下。)
存储大小限制也不同,cookie数据不能超过4k,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如会话标识。
sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
③数据有效期不同
sessionStorage:仅在当前浏览器窗口关闭前有效,关闭tab标签页后,数据删除,自然也就不可能持久保持;
localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;
cookie只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。
④作用域不同
sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面;
localStorage 在所有同源窗口中都是共享的;
cookie也是在所有同源窗口中都是共享的。
2.cookie和session了解吗?
cookie和sessiom是两种保持会话状态的方法。
cookie就是指客户端在向服务端发起请求的时候,服务端会在进行response的时候给当前客户端的一小段文本信息,并保存在当前的客户端的浏览器中,这一小段cookie文本信息也就是这个客户端去访问服务端的通行证,有了这个通行证,以后当这个客户端再去访问服务端的时候,服务端便知道是谁拿着通行证去进行访问了。
session和cookie的功能类似,也是一种保持会话状态的方式,在用户使用浏览器发起会话时,服务器会为每一个用户浏览器提供一个单独的session对象来保存用户的数据,并将它保存在服务端,而当用户访问其他web资源的时候,则可以从保存用户数据的session对象中把用户数据抽取出来并进行访问。
区别:
- cookie的用户数据是保存在用户浏览器的cookie中的;
session的用户数据是保存在服务器为用户浏览器单独创建的session对象中的。
-
数据的读取和调用,cookie可以采用request.getCookies这种方法;
session则可以用request.Session的方法。
-
安全性,cookie是存储在用户浏览器中的;
而session是存储在服务器上的,所以session比cookoe要相对安全;
4. Node.js了解吗?
根据官方文档可以知道,node就是一个给予谷歌v8引擎的一个javascript的运行时,可以理解为运行js的一个虚拟机。他使用的是一个事件驱动,非阻塞I/O模型 ,他是将js的运行环境搬到了服务器端,和客户端没有一点关系。是一个纯服务端的东西,node只是为js提供了一个平台。
node里面其实还分了两块,一是封装了v8引擎,目的是为了执行es(如定义变量,定义函数等),另外一个提供了大量的工具库,是帮助node实现各种功能的,提供了一些以前js的环境办不到的事情,比如文件操作,网络操作,操作系统的操作。
既然node是一个平台(所谓的平台就是用来运行特定语言的),也就意味着node是用来运行语言的,那么java也是语言,node能运行java吗?据nodejs创始人Ryan Dahl回忆,他最初是选择了Ruby这门语言,但是Ruby这门语言的虚拟机效率不怎么样最终放弃了,按照这种思路,貌似node将java的虚拟机集成进来应该可以运行java,但node作者最终选择了javascript。
这样js就实现了在服务端运行的可能,js运行在node平台上(分为v8部分,用来执行es,和大量的工具库组件(API)称之为libuv,提供了以前js的环境办不到的事,如文件操作,网络操作等等)。
用途:
(1)node可以接受客户端用户的所有请求,并且能够快速的给出响应,因此node可以用来做网站。
(2)node可以作为一个中间层来来分发调用数据接口,比如有一个网站数据是有java提供的,我们可以让node作为一个中间层,来接受用户的请求,然后通过node来调用java数据接口,获取到数据后直接在node层面做html的封装,然后将渲染好的页面直接给用户。为什么要这样做,直接请求java接口不行吗,这是因为node被称之为高性能的web服务器,在并发和抗压方面都比传统的平台要好很多,因此这样一包装可以极大的减轻服务器的开发。
通过上面的两点,可以总结出,node在web中要么从前端页面到后端服务全包了,一个是只做其中的一点。
一言以蔽之,node就是一个javascript的运行环境(平台),他不是一门语言,也不是javascript的框架。可以用来开发服务端应用程序,web系统。其特点是体积小,快速,高性能。
5.城市搜索和区块联动用的组件怎么实现的?
城市搜索功能是将input输入的内容,绑定到变量keyword上面,然后用watch监听这个变量,一旦变量变化,就用变量执行indexOf的方法去便利城市的name和value值,将得到的值push进入数组,然后将数组遍历显示在ul>li里面。
watch: {
keyword () {
if (this.timer) {
clearTimeout(this.timer)
}
if (!this.keyword) {
this.list = []
return
}
this.timer = setTimeout(() => {
const result = []
for (let i in this.cities) {
this.cities[i].forEach((value) => {
if (value.spell.indexOf(this.keyword) > -1 || value.name.indexOf(this.keyword) > -1) {
result.push(value)
}
})
}
this.list = result
}, 100)
}
},
<div
class="search-content"
ref="search"
v-show="keyword"
>
<ul>
<li
class="search-item border-bottom"
v-for="item of list"
:key="item.id"
@click="handleCityClick(item.name)"
>
</li>
<li class="search-item border-bottom" v-show="hasNoData">
没有找到匹配数据
</li>
</ul>
</div>
区块联动的组件
给每个字母都绑定ref,同时绑定方法,点击的时候;移动的时候,根据高度来进行区域块的联动
<template>
<ul class="list">
<li
class="item"
v-for="item of letters"
:key="item"
:ref="item"
@touchstart.prevent="handleTouchStart"
@touchmove="handleTouchMove"
@touchend="handleTouchEnd"
@click="handleLetterClick"
>
</li>
</ul>
</template>
<script>
export default {
name: 'CityAlphabet',
props: {
cities: Object
},
computed: {
letters () {
const letters = []
for (let i in this.cities) {
letters.push(i)
}
return letters
}
},
data () {
return {
touchStatus: false,
startY: 0,
timer: null
}
},
updated () {
this.startY = this.$refs['A'][0].offsetTop
},
methods: {
//点击字母的时候,将点击得到的内容字母向父级传输,触发change的方法
handleLetterClick (e) {
this.$emit('change', e.target.innerText)
},
handleTouchStart () {
this.touchStatus = true
},
//手指移动的时候,节流一下,同时也是触发父级的change,将手指滑动的内容传递
handleTouchMove (e) {
if (this.touchStatus) {
if (this.timer) {
clearTimeout(this.timer)
}
this.timer = setTimeout(() => {
const touchY = e.touches[0].clientY - 79
const index = Math.floor((touchY - this.startY) / 20)
if (index >= 0 && index < this.letters.length) {
this.$emit('change', this.letters[index])
}
}, 16)
}
},
handleTouchEnd () {
this.touchStatus = false
}
}
}
</script>
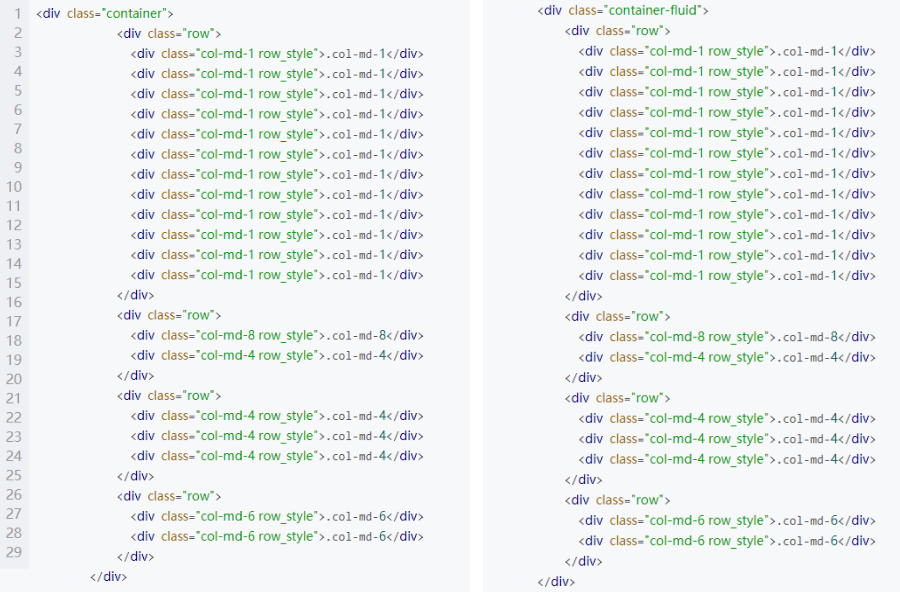
6.bootstrap中的栏栅一行有12个,是怎么做到的?
总共有五个栅格等级,每个响应式分界点隔出一个等级:特小.col-、小.col-sm-、中 .col-md-、大.col-lg-、特大.col-xl-。
使用的row行必须包裹在container和container-fluid下,外部容器一个是container,一个是container-fluid,第一个container是固定宽度,居中在网页中间,第二个container-fluid是百分比宽度,宽度为100%,根据情况我们可以选择不同的容器。

工作原理:
栅格系统提供了内容居中、水平填充网页内容的方法,.container实现固定的宽度并居中呈现,.container-fluid实现全宽度,并和其它网格实现对齐。
行(.row)是列(.col-*)的横向组合和父容器,每列都有水平的padding值,用于控制列与列之间的间隔,同时在负边距的行上抵消,从而实现列中的所有内容在视觉上是左侧对齐的体验。
.row上带有margin-left: -15px;margin-right: -15px;属性,你可以在.row上上定义.no-gutters属性,从而消除这个属性,使页面不会额外宽出30px,即<div class="row no-gutters"...。
.col-*的width属性(即列宽)是用百分比来表现和定义的,所以它们总是流式的,其尺寸大小受父元素的定义影响。
| 超小屏幕(新增规格)<576px | 小屏幕 次小屏≥576px | 中等屏幕 窄屏≥768px | 大屏幕 桌面显示器≥992px | 超大桌面 大桌面显示器≥1200px | |
|---|---|---|---|---|---|
| container最大宽度 | None(auto) | 540px | 720px | 960px | 1140px |
| 类前缀 | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
| 列数 | 12列 | 12列 | 12列 | 12列 | 12列 |
| Gutter width(都是每列两侧各15px) | 30px | 30px | 30px | 30px | 30px |
| 列间隙(都是每列两侧各15px) | 30px | 30px | 30px | 30px | 30px |
| 都可嵌套、可排序 |
7.轮播图实现的时候是怎么考虑的?
四种方式实现:
swiper插件实现轮播图;
JS实现轮播图;
jQuery实现轮播图;
css3实现轮播图;
// 1. 克隆元素
ul.appendChild(ul.children[0].cloneNode(true));
// 2.创建ol 和li
var ol = document.createElement("ol");//创建ol元素
scroll.appendChild(ol);// 把ol放到scroll盒子里面去
for (var i=0;i<ulList.length-1;i++) {
var li = document.createElement("li");// 创建li元素
li.innerHTML = i + 1;// 给li里面添加文字 1 2 3 4 5
ol.appendChild(li);// 将li元素添加到ol里面
}
ol.children[0].className = "current";
// ol中的第一个li背景色为purple现无缝滚动就需要多一张图片才行,即克隆第一张图片,放到最后面
//动画函数:
// 动画函数的第一个参数,代表动画对象;第二个参数代表动量
// 让图片做匀速运动,匀速动画的原理是:当前的位置 + 速度,即 offsetLeft + speed
function animate(obj,target){
// 首先清除掉定时器
clearInterval(obj.timer);
// 用来判断 是+ 还是 - 即说明向左走还是向右走
var speed = obj.offsetLeft < target ? 15 : -15;
obj.timer = setInterval(function(){
var result = target - obj.offsetLeft;//它们的差值不会超过speed
obj.style.left = obj.offsetLeft + speed + "px";
// 有可能有小数的存在,所以在这里要做个判断
if (Math.abs(result) <= Math.abs(speed)) {
clearInterval(obj.timer);
obj.style.left = target + "px";
}
},10);
}
//定时器函数:
var timer = null; // 轮播图的定时器
var key = 0; // 控制播放的张数
var circle = 0; // 控制小圆点
timer = setInterval(autoplay,1000);// 自动轮播
function autoplay(){
/*自动轮播时,要对播放的张数key进行一个判断,如果播放的张数超过ulLis.length-1,就要重头开始播放.
因为我们克隆了第一张并将其放在最后面,所以我们要从第二张图片开始播放*/
key++; // 先++
if(key > ulLis.length-1){ // 后判断
ul.style.left = 0; // 迅速调回
key = 1; // 因为第6张是第一张,所以播放的时候是从第2张开始播放
}
// 动画部分
animate(ul,-key*liWidth);
// 小圆点circle,当显示第几张图片是,对应的小圆点的颜色也发生变化
/*同理,对小圆点也要有一个判断*/
circle++;
if (circle > olLis.length-1) {
circle = 0;
}
// 小圆点颜色发生变化
for (var i = 0 ; i < olLis.length;i++) {
// 先清除掉所用的小圆点类名
olLis[i].className = "";
}
// 给当前的小圆点 添加一个类名
olLis[circle].className = "current";
}
9.SEO搜索引擎优化有哪些方法?
1.创建唯一且准确的网页标题 <title>
<title>前端搜索引擎优化的技巧</title>
2.使用 <meta> 的 keywords 元数据来提炼网页重要关键字,以及 description 元数据准确总结网页内容。
<meta name='keywords' content='SEO,title,meta,语义化,alt'>
<meta name='description' content='介绍搜索引擎优化的技巧:语义化标签、img的alt属性等。'>
3.使用语义化元素:<em> 或 <strong>
4.利用 <img> 中的alt 属性
5.设置rel='nofollow' 忽略跟踪
6.尽量让结构(HTML)、表现(CSS)及行为(JavaScript)三者分离。如果在一个 HTML 页面中,编写大量的 CSS 样式或脚本,会拖慢其加载速度,此外,如果不为 <img> 定义宽高,那么会引起页面重新渲染,同样也会影响加载速度。一旦加载超时,“蜘蛛”就会放弃爬取。如果这个 HTML 文档内容比较独特丰富(合理插入图片说明)等,会被认为质量较高符合用户需求,从而提高 SEO 的排名。
-
vue-cli如何使用json数据模拟?
-
项目中轮播图、列表、联动、递归展示使用,后台数据怎么模拟,获取的地址是怎么写的,面试官会详细听,问到代码,甚至会给出一定的意见(v-for改为数组管理),项目的难点在哪里
-
学习的方法有哪些,《js高级程序设计》中函数重载了解吗
-
eval()函数可以解释由js源代码组成的字符串吗?该函数能用调试工具进行断点调试吗?该函数是js自带的函数,会不会引起安全性问题?该函数动态解释字符串,会存在效率问题吗?
-
属性document.body.scrolWidth表示网页中滚动条的宽度吗?
-
js或DOM操作方便,浏览器兼容的注意项有哪些
-
轮播图的实现及后台数据抓取
-
安全性,在无法使用HTTPS的情况下,局域网如何实现防止报文攻击
-
列举常用浏览器以及说明其内核
-
react的核心是什么
-
为什选择
vue+element这样一个体系搭建系统?有什么吗优点? -
写一个左侧导航栏,不能调试,鼠标移动底部变色,参照京东左侧导航栏
-
用的前端组件是什么?
-
验证码有写过没
-
npm有学过除简单命令之外的服务构建么?
-
echarts有用过么?WebGL知道么?
-
怎么样去查看内存、性能:性能chrome调试的时候用network的网络选项,内存不清楚
-
react用过吗?讲了一下react和vue之前,jQuery和bootstrap,问学过吗?
-
实现0.5px横线
-
定时器一秒加一次
-
Vue写插件的时候,比较核心的install方法是怎么实现的
-
我现有项目里面使用的微信开发者工具是比较原生的小程序开发方法,有没有了解过比较新的小程序写法
-
es6中Promise、async await、generator分别是怎么使用的,她给了一个场景:按序分别请求三次数据,前一次调用结束才能开始下一次,怎么写
我回答:在promise里面,await+请求方法,resolve的时候回调下一个请求
她说这种性能比较低,链式的结果就是一个常见的回调地狱
-
http里面cache-control了解吗?有什么作用?
-
在页面中的动画,设置一个定时器,间隔一段时间就动一次,考虑性能,以及考虑整个页面的刷新时间,应该设置多长时间?我???不知道要问我什么,我说我平常是写死的,500ms
-
z-index的生效前提
-
替代图片有哪几种
-
MVVM的原理
-
set有那些用处?
-
vue中v-model的原理?说一下Object.defineProperty上的方法?
-
写一个函数判断一个字符串回文
-
vue-router原理
-
计算机网络中,客户端发送请求到客户端可以怎么发送
-
项目中的公共样式是使用提取出来的单独文件好,还是统一放在style里面好?
-
使用rem作为手机端适配单位的过程中有没有遇到什么问题?会不会出现用px更好的情况?
-
手写一个单向链表
-
手写代码实现一个eventbus。分别实现三种方法listen、trigger、remove
-
input、onmousedown、onmouseup、click、onfocus之间的区别
-
fetch请求是什么
-
node里的事件机制
-
defineProperty的缺陷?怎么解决这个问题?
-
three.js学得怎么样
-
CDN了解么?它有哪些优化
6、node 为什么是多线程?
9、有了解过微前端么?是怎么构建沙箱的上下文
14、支付宝过年收集五福,大年三十晚上10点开奖,上千万、上亿的流量,前端有没有什么方案,在中间层或者BFF有没有什么机制或者方案,缓解这种瞬时流量给后端带来的压力,并且能够保证用户体验
- 在动画开始时就提前调用
- BFF部署在有扩容能力的服务器上
1、【todo】实现 mergePromise
19、【todo】洋葱模型