盒模型有哪些?有什么区别?
/* 注意记忆一下盒模型的值,经常忘记 */
box-sizing: content-box; /* 默认值,标准盒模型 */
box-sizing: border-box; /* IE盒模型 */
盒模型分为IE盒模型和W3C标准盒模型:
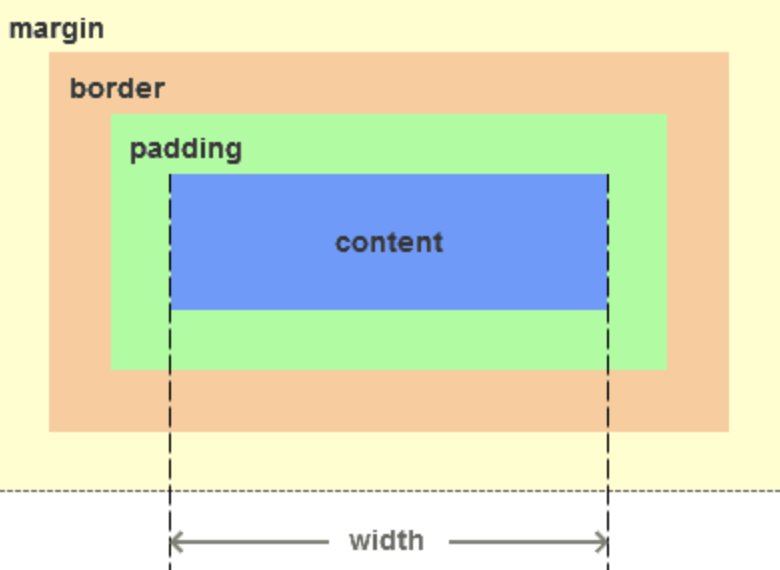
- W3C 标准盒模型:
content-box,设置属性width/height只 包含内容content,不包含border和padding

- IE 盒模型:
border-box,属性width/height = content + padding + border
