显示省略号
常见错误:
1、多行中,不是 direction 是 orient
-webkit-box-direction: vertical; ❌ // 『 -webkit-box-orient: vertical;』
- 一行文本(三个属性缺一不可):
single-line {
white-space: nowrap; /* 『white-space』 指定两件事:空白字符是否合并+是否换行,以及如何合并/换行 */
text-overflow: ellipsis; /* 只对块级元素溢出有效,默认 clip(可能单词中间截断) */
overflow: hidden;
}
- 【不推荐,省略号下面有溢出显示的内容】多行文本(
text-overflow只对单行文本有效):
multi-line {
display: -webkit-box; /* 将对象作为弹性伸缩盒子模型显示 */
-webkit-box-orient: vertical; /* 设置或检索伸缩盒对象的子元素的排列方式 */
overflow: hidden;
-webkit-line-clamp: 3; /* 非标准webkit属性,设置块元素显式的文本行数(自带省略号) */
}
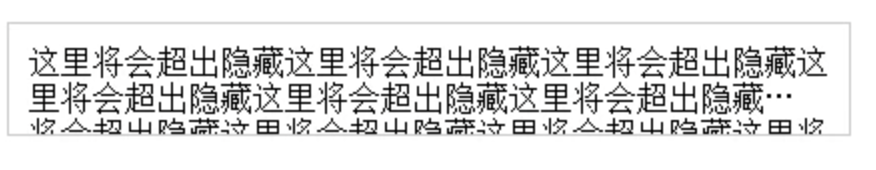
- 多行文本 - 避免出现显示省略号下面还有内容的情况(如下图)

/* 利用高度和行高解决 */
div {
display: -webkit-box;
-webkit-box-orient: vertical;
overflow: hidden;
-webkit-line-clamp: 3;
/* 问题:出现省略号后的内容 */
padding: 20px
/* 高度 = 行高 * 行数 - padding = 3*30px-20px */
line-height: 30px;
height: 70px;
}