微信小程序的学习(基础视频)
移动端
写一个meta标签
<meta name="viewport" content="width=device-width , user-scalable=no, initial-scale=1.0, maximum-scale=1.0 minimum-scale=1.0">
注意设置通用兼容样式
* {
padding:0;
margin:0;
list-style:none;
}
a {
text-decoration:none;/*去掉下划线*/
}
box-sizing:border-box;
认识微信开发者工具

配置介绍
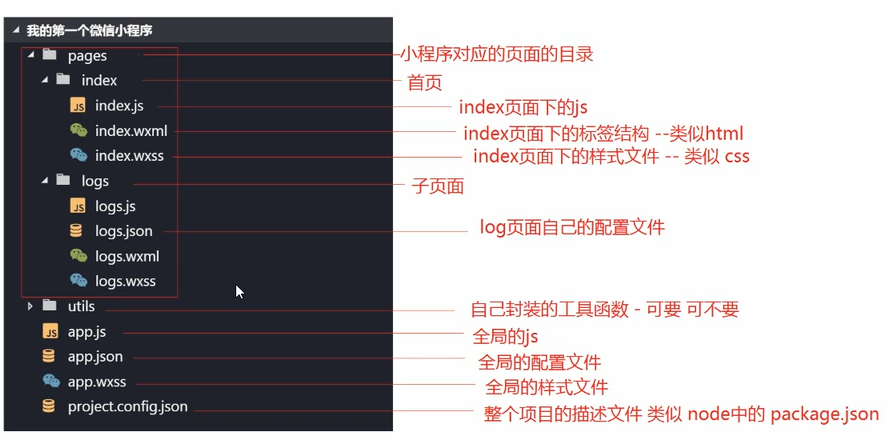
两种基本文件配置:全局的app.json(包括小程序所有的页面路径、界面表现、网络超时时间、底部tab等) 和页面的page.json
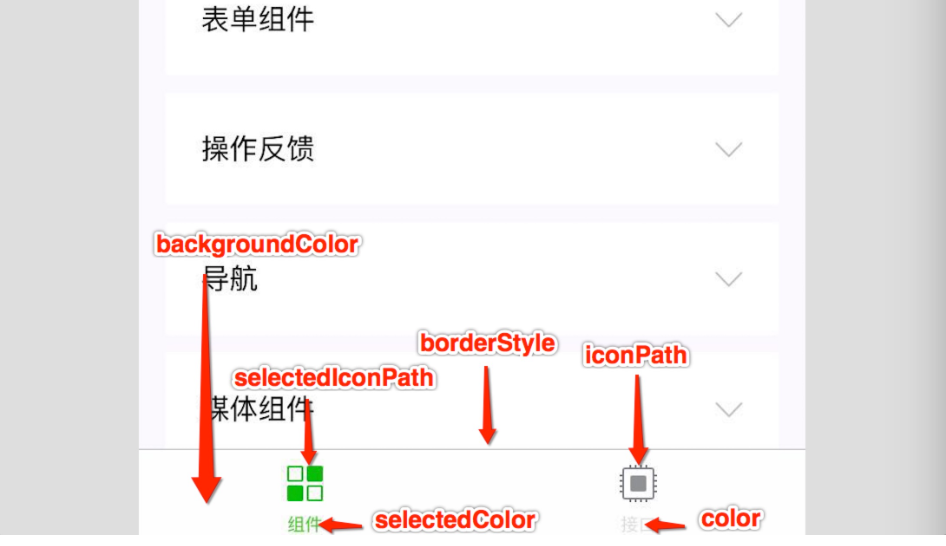
全局配置:主要是页面路径列表pages、全局默认窗口表现window、以及底部tab栏的表现tabBar等
官方文档全局配置地址:
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#tabBar
其中tabBar可以形象得展示为

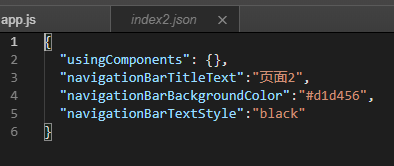
局部配置:直接写

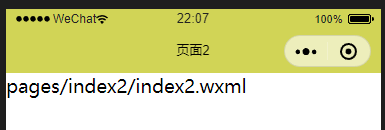
效果图如下:

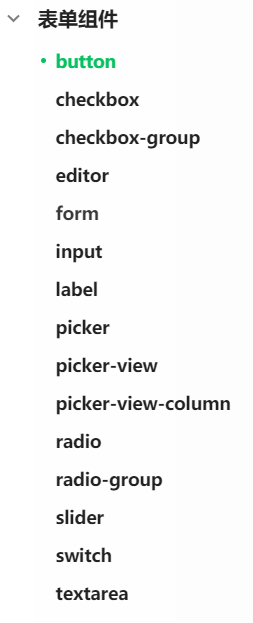
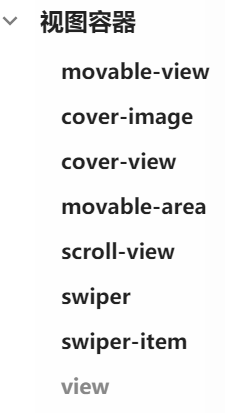
WXML 基础组件
- view在微信小程序里面,用的标签不再是div span等了,最常用的,类似div功能的是
<view>类似div</view>
所有的变量引用都是用两对花括号包裹,其中需要注意的是布尔类型的值是引号+花括号的配置
"true" "false" <!-- 不这么写就会报错,缺一不可,中间也不可以有空格,有空格就会解析成字符串-->
在微信小程序中,列表渲染和条件渲染都用wx开头,可以和vue一起联想记忆
wx:for 下标变量名默认为 index,当前项的变量名默认为 item 要使用wx:key
wx:for-item 可以指定数组当前元素的变量名 wx:for-index 可以指定数组当前下标的变量名
<view wx:for="" wx:for-index="idx" wx:for-item="itemName" wx:key="idx">
:
</view>
一个使用 wx:for 和 wx:if 的九九乘法表(官方文档拷贝下来的)
<view wx:for="" wx:for-item="i">
<view wx:for="" wx:for-item="j">
<view wx:if="">
* =
</view>
</view>
</view>
多个标签可以用 block wx:for=””
条件渲染 wx:if wx:elif wx:else block wx:if
swiper微信小程序内置的轮播图组件,默认宽度100%,高度150px;
swiper-item默认宽度和高度都是100%;


- text


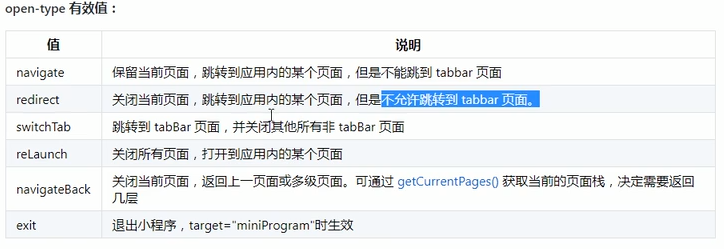
navigator类似web里面的超链接标签<a>,有个属性open-type跳转方式

image和js中的很不一样,该标签其实是web里面 图片背景和背景图片的结合;有一个mode属性(图片剪裁缩放的模式)很多性能(有点像定位)
小程序不支持背景图片;
<!-- 标签形式: web中是<img> 且默认大小:宽320px*高240px-->
<image ></image>
video和web中的video很像,相通。
WXSS
设置样式的,和css相比,就是多新增了尺寸单位 rpx(根据屏幕宽度自适应,规定屏幕宽度为750rpx) 和样式导入
事件绑定和冒泡
在微信小程序中,bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
捕获阶段位于冒泡阶段之前,capture-bind不会组织捕获事件,capture-catch会阻止捕获事件的传递。
自定义组件
开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;
一个自定义组件由 json wxml wxss js 4个文件组成;
- 要编写一个自定义组件,首先需要在
json文件中进行自定义组件声明(将component字段设为true可这一组文件设为自定义组件):{"component":true} - 同时,还要在
wxml文件中编写组件模板(即使用),在wxss文件中加入组件样式(这里的样式只应用于这个自定义组件),它们的写法与页面的写法类似。
注意:在组件wxss中不应使用ID选择器、属性选择器和标签名选择器。一般使用类名选择器
- 在自定义组件的
js文件中,需要使用Component()来注册组件,并提供组件的属性定义、内部数据和自定义方法。

使用自定义组件
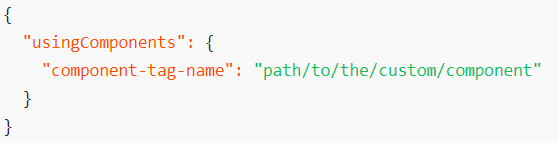
- 首先要在页面的
json文件中进行引用声明。此时需要提供每个自定义组件的标签名和对应的自定义组件文件路径:

- 在页面的
wxml中就可以像使用基础组件一样使用自定义组件。节点名即自定义组件的标签名,节点属性即传递给组件的属性值。
创建小项目的时候注意事项
1. 小程序暂时不支持*通配符
2. 构建一个新的项目的时候,先把里面的js、wxss、wxml都清空,全局的js去开发者工具输入App进行初始化,pages页面里面的js(例如index.js)去开发者工具里面输入page进行初始化
3. 调用自己组件的流程如下:先在data中进行声明

然后在data下方,声明方法名称,对数据进行赋值

最后在生命周期DOM加载后就进行方法调用,保证打开页面就有数据

4. tab选项列表的展示(没有接口,数据自己写)
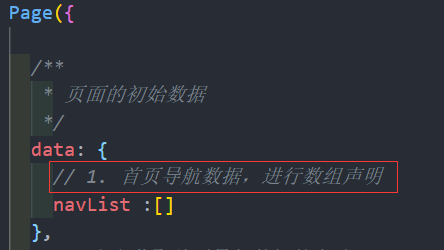
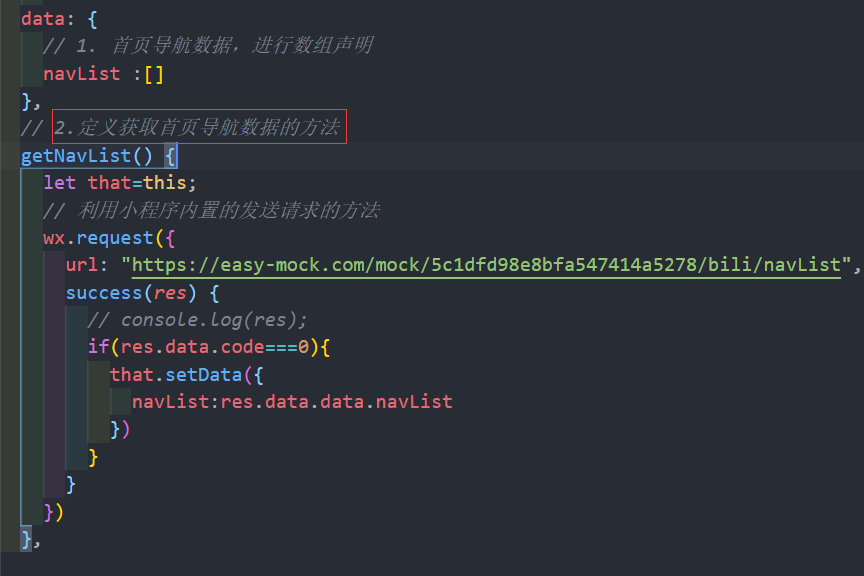
先在index.js里面写上调用数据的方法
Page({
/**
* 页面的初始数据
*/
data: {
// 1. 首页导航数据,进行数组声明
navList: []
},
// 2.定义获取首页导航数据的方法
getNavList() {
let that=this;
// 利用小程序内置的发送请求的方法,从url获取成功之后,调用success函数对navList赋值
wx.request({
url: "https://easy-mock.com/mock/5c1dfd98e8bfa547414a5278/bili/navList",
success(res) {
if(res.data.code===0){
that.setData({
navList:res.data.data.navList
}) } } }) },
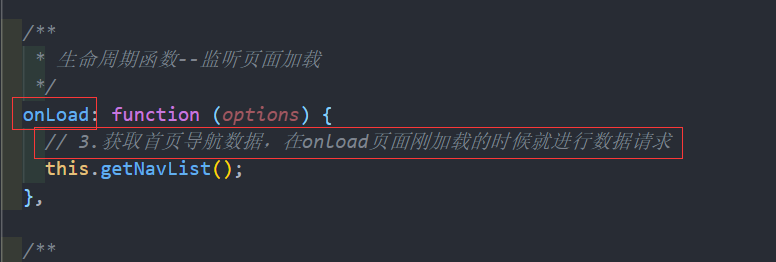
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// 3.获取首页导航数据,在onload页面刚加载的时候就进行数据请求
this.getNavList();
},
... })
上面代码中的接口出了问题,迫不得已,我自己直接固定了数据,如下
/*在data声明数组的时候,直接赋值,然后getNavList()方法的声明和调用也就不需要了,如下*/
data: {
navList: [{
"text": "首页",
"id": 0
},
{
"text": "动画",
"id": 1
},
{
"text": "番剧",
"id": 2
}, {
"text": "国创",
"id": 3
}, {
"text": "音乐",
"id": 4
}, {
"text": "舞蹈",
"id": 5
}, {
"text": "科技",
"id": 6
}, {
"text": "游戏",
"id": 7
}
],
},
然后在index.wxml文件里面写结构
<view class="nav_wrap">
<!-- 自己滚动区域的组件 -->
<scroll-view class="nav" scroll-x>
<view
class="nav_item"
wx:for=""
wx:key="">
</view>
</scroll-view>
</view>
显示出数据后,修改样式
page {
color: #666;
}
/* 首页导航模块 */
.nav {
white-space: nowrap;
padding: 5rpx 0;
}
.nav_item {
padding: 20rpx 45rpx;
font-size: 30rpx;
display: inline-block;
}
5. Tab标签栏需要选中的时候,有一条红色的下划线
先设置样式index.wxss
/* 这是选中的标签栏的样式 */
.nav_item.active {
border-bottom: 5rpx solid red;
}
然后要确定点击的标志位,在index.wxml中添加事件绑定
<view class="nav_wrap">
<!-- 自己滚动区域的组件 -->
<scroll-view class="nav" scroll-x>
<!-- bindtap 绑定了点击事件;data-index绑定了index,传值 ;class中的三元表达式实现选中样式 -->
<view
bindtap='activeNav'
data-index=""
class="nav_item "
wx:for=""
wx:key="">
</view>
</scroll-view>
</view>
最后在index.js里面实现逻辑
// 先在data中声明变量,被点击的首页导航的菜单的索引
currentIndexNav:0
// 然后声明点击的方法,点击首页导航按钮
activeNav(e){
this.setData({
currentIndexNav:e.target.dataset.index
}) },
6. 轮播图组件
先在index.js的data中定义swiperList:[],然后在data同层级定义调用接口获取swiperList的方法,然后将这个方法调用在onload生命周期函数中。方法和数据准备好之后,在index.wxml中添加结构。添加好结构之后去index.wxss添加样式。
/*这是定义在index.js中的方法名称*/
getSwiperList() {
let that=this;
wx.request({
url: "https://easy-mock.com/mock/5c1dfd98e8bfa547414a5278/bili/swiperList",
success(res) {
if(res.data.code===0){
that.setData({
swiperList:res.data.data.swiperList
}) } } }) },
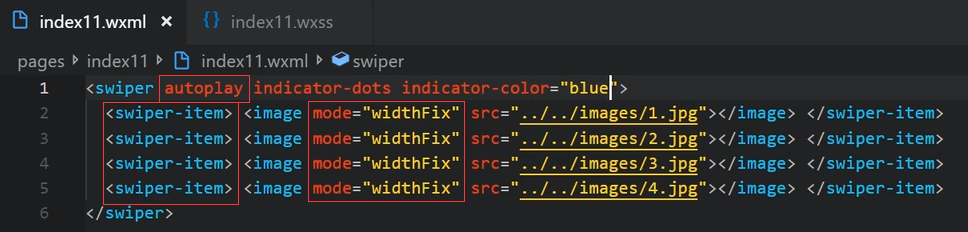
/*这是添加在index.wxml中的轮播图的结构*/
<view class="slides">
/*autoplay指的自动播放;indicator-dots指的浮动小圆点;circular指的轮播图自动循环播放*/
<swiper autoplay indicator-dots circular>
<swiper-item wx:for="" wx:key="">
<navigator>
<image mode="widthFix" src=""></image>
</navigator>
</swiper-item>
</swiper>
</view>
/* 轮播图 */
.slides {
padding: 10rpx;
}
.slides swiper {
height: 220rpx;
}
.slides navigator {
width: 100%;
height: 100%;
}
.slides image {
width: 100%;
height: 100%;
}
7. 视频列表
先在index.js的data中定义videosList:[],然后在data同层级定义调用接口获取videosList的方法,然后将这个方法调用在onload生命周期函数中。方法和数据准备好之后,在index.wxml中添加结构。添加好结构之后去index.wxss添加样式。
/*这是定义在index.js中的方法名称*/
getVideosList() {
let that=this;
wx.request({
url: "https://easy-mock.com/mock/5c1dfd98e8bfa547414a5278/bili/videosList",
success(res) {
if(res.data.code===0){
that.setData({
swiperList:res.data.data.videosList
}) } } }) },
/*这是添加在index.wxml中的视频列表的结构*/
<view class="video_wrap">
<navigator class="video_item" wx:for="" wx:key="">
<!-- 图片容器 -->
<view class="video_image">
<image mode="widthFix" src="" ></image>
<view class="video_info">
<!-- 播放量 -->
<view class="play_count"></view>
<!-- 评论量 -->
<view class="comment_count"></view>
</view>
</view>
<!-- 标题 -->
<view class="video_title"></view>
</navigator>
</view>
/*在index.wxss中添加样式*/
.video_wrap {
display: flex;
flex-wrap:wrap;
padding: 5rpx;
justify-content: space-between;
}
.video_item {
width: 48%;
margin-bottom: 20rpx;
}
.video_image{
position: relative;
}
.video_image image{
width: 100%;
border-radius: 15rpx;
}
.video_image .video_info{
position: absolute;
left: 0;
bottom: 10rpx;
width: 100%;
display: flex;
justify-content: space-around;
color: #fff;
font-size: 24rpx;
}
.video_title{
font-size: 28rpx;
/*这里可以注意一下,这是显示两行文字,超出的显示省略号的固定写法*/
display: -webkit-box;
overflow: hidden;
white-space: normal;
text-overflow: ellipsis;
word-wrap: break-word;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
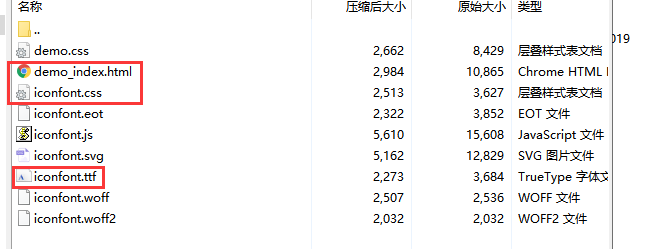
8. 添加font字体图标资源
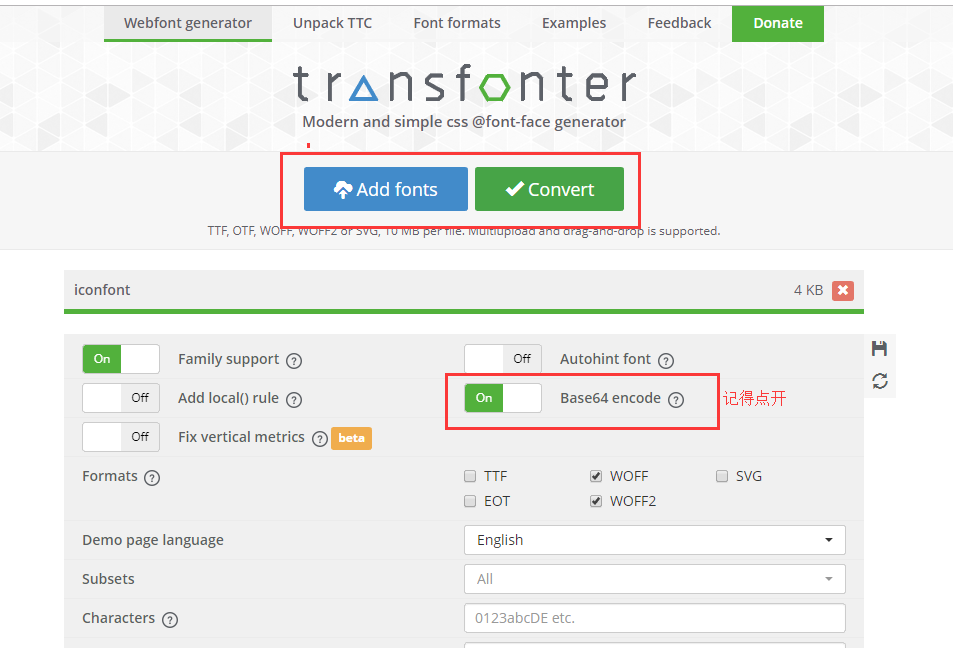
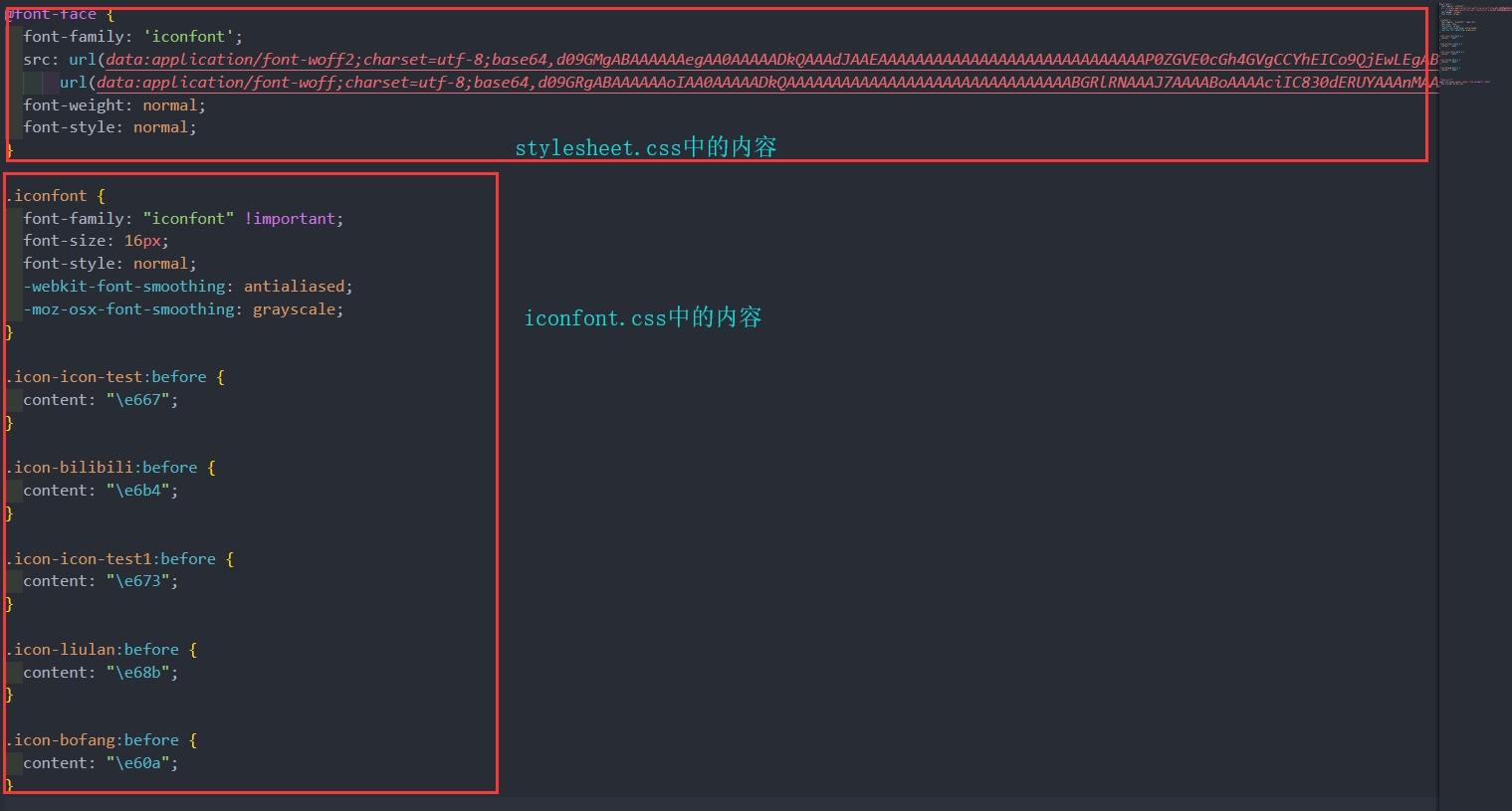
在阿里巴巴字体库中下载好要的文件,然后留iconfont.ttf和iconfont.css以及网页链接备用,先将iconfont.ttf在网站https://transfonter.org中勾选Base64 encode后进行转换,得到stylesheet.css,然后将stylesheet.css和之前备用的iconfont.css中的内容,复制到app.wxss中,在调用的时候使用网页链接中的Font-class。

将iconfont.ttf转换成stylesheet.css


然后复制内容至app.wxss

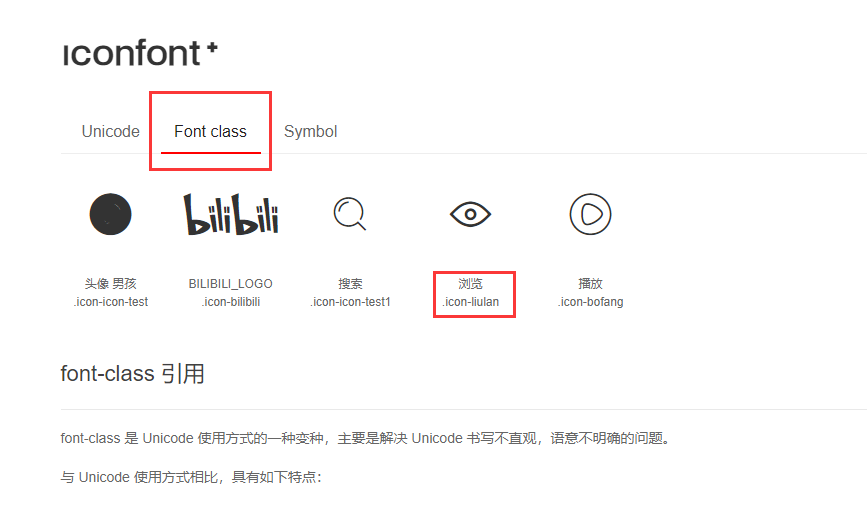
然后打开网页链接查看要调用的名称

最后,调用
<text class="iconfont icon-liulan"></text>
<text class="iconfont icon-bofang"></text>
效果如图

9. 添加视频播放的详情页面
先利用app.json进行快速的文件增加
/*第二行是新增文件的写法*/
{ "pages": [
"pages/index/index",
"pages/detail/detail"
],
然后去首页添加跳转链接,在navigator中添加地址
<navigator url="../detail/detail?id="...
然后在detail文件夹中修改detail.json文件,修改跳转页面的名字,同时引入公共头部部分
/*navigationBarTitleText 子页的顶部标题*/
{
"usingComponents": {
"myTitle":"../../components/myTitle/myTitle"
},
"navigationBarTitleText": "视频详情"
}
最后在detail.wxml文件中,引入公共头部,参照index.js文件,在外面包裹一个view标签,main容器
<view class="main">
<!-- 公共头部 -->
<myTitle></myTitle>
</view>
10.视频详情页的数据准备
在写下面的视频详情的时候,首先要明确,这里的视频id是从首页点击跳转过来的时候确定的,所以详情页是先从首页接收id值,再利用id发送请求。
怎么获取到点击的视频的id呢?在detail.js文件中,onload生命周期钩子函数,接收的options参数,就是id值
/** * 生命周期函数--监听页面加载 */
onLoad: function (options) {
console.log(options); //{id: "2"}
},
onLoad: function (options) {
let videoId=options.id; // 将主页转递过来的id进行变量存储
this.getVideoContent(videoId); //定义通过id值,调用接口,获取视频详情的方法
},
getVideoContent(videoId){
// 这个接口是一个需要id值的接口
wx.request({
url:"https://easy-mock.com/mock/5c1dfd98e8bfa547414a5278/bili/videoDetail?id="+videoId,
success(res){
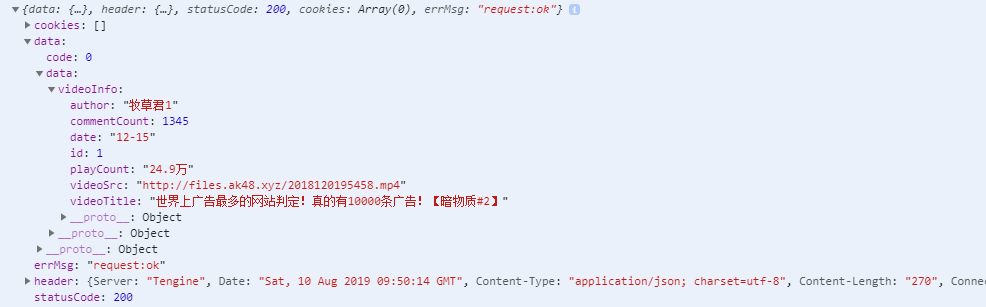
console.log(res);//输出的数据如下图
} }) },

// 在data中声明变量,将接口调回的数据进行赋值
data: {
videoInfo: null
},
getVideoContent(videoId) {
let that = this;
wx.request({
url: "https://easy-mock.com/mock/5c1dfd98e8bfa547414a5278/bili/videoDetail?id=" + videoId,
success(res) {
if(res.data.code===0){ //返回成功的标志
that.setData({ //将接口数据保存下来
videoInfo:res.data.data.videoInfo
}) } } }) },
11.视频详情页的结构wxml
<view class="main">
<!-- 公共头部 -->
<myTitle></myTitle>
<!-- 视频详情 -->
<view class="video_info">
<!-- 视频标签 -->
<video src="" controls></video>
<!-- 视频标题 -->
<view class="video_title">
<text></text>
<text class="iconfont icon-xialajiantou"></text>
</view>
<!-- 视频作者相关 -->
<view class="video_detail">
<!-- 视频作者 -->
<text class="video_author"></text>
<!-- 视频播放量 -->
<text class="play_count">次观看</text>
<!-- 视频评论量 -->
<text class="commit_count">弹幕</text>
<!-- 视频时间 -->
<text class="video_date"></text>
</view>
</view>
</view>
12.视频详情页的样式
.main {
color: #666;
padding: 5rpx;
}
.video_info video {
width: 100%;
}
.video_title {
display: felx;
justify-content: space-between;
font-size: 35rpx;
}
.video_detail {
font-size: 28rpx;
margin-top: 5rpx;
}
.video_detail text {
margin-left: 5rpx;
}
.video_detail .video_author{
color: #000;
}
13.总结几个详情页撰写的步骤
①先在detail.js中进行方法的定义,在onload钩子函数中调用,测试接口并返回数据;
②若成功,则在data中定义变量othersList,并将方法中获取到的res内容进行数组的赋值;
③然后在detail.wxml中写一下标签结构,保证所有内容都能够显示;
④最后对样式进行修改。