旅游移动端
1.定义样式方法
可以在src–assets–styles–mixins.styl 定义一个方法名称,用来显示省略号
ellipsis(){
overflow: hidden
white-space: nowrap
text-overflow: ellipsis
}
在正常使用的时候,在style标签中,引入该文件
@import '~styles/mixins.styl'
然后再设置某一个标签的样式的时候,可以直接引入
.icon-desc{
ellipsis()
}
2.awesome-swipper
轮播图可以使用这个组件,相关的东西可以去
查看
3.better-scroll滚动
可以让一个较长页面在手机端可以正常滚动,且没有滚动条
4.1像素边框的修改
border-bottom是在div的下部设置1像素边线;
border-top是在div的下部设置1像素边线;
border-topbottom是在div的下部设置1像素边线;
<div class="title border-topbottom"></div>
.border-topbottom
&:before
border-color:#ccc
&:after
border-color:#ccc
5.e.target.innerHTML
在触发DOM上的事件都会产生一个对象,即事件对象(也称event对象),这里用e接收事件对象。
e.target就是鼠标点击的对象的DOM元素,innerHTML就是里面的text内容。
6.用watch监听的一些变量
字母的变化(e.target.innerHTML)
搜索框中输入的keyword
7.ref的使用
ref使用的时候,v-for循环渲染的标签上面,绑定的:ref=“key”,用$ref得到的是数组,所以需要用[0]获取DOM结构
this.$ref[this.letter][0]
// 触摸开始、移动、结束
@touchstart=""
@touchmove=""
@touchend=""
8.update生命周期函数
update在页面数据更新的时候调用。
10.跳转页面的两种方法
①第一种,用<router-link>标签包裹内容,进行跳转
②第二中,直接使用方法触发
this.$router.push('/address') //跳转到/address页面
11.可以直接使用loaclstorage进行调用赋值
localstorage.city=city;
12.使用<keep-alive>优化
//App.vue中
<template>
<div id="app">
<keep-alive exclude="Detail">
<router-view/>
</keep-alive>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style></style>
这是vue自带的标签,功能是路由中的内容被加载过一次之后,就会保存在内存中,如果再次加载页面的时候,不会用ajax重新获取数据,而是直接使用缓存中的数据。
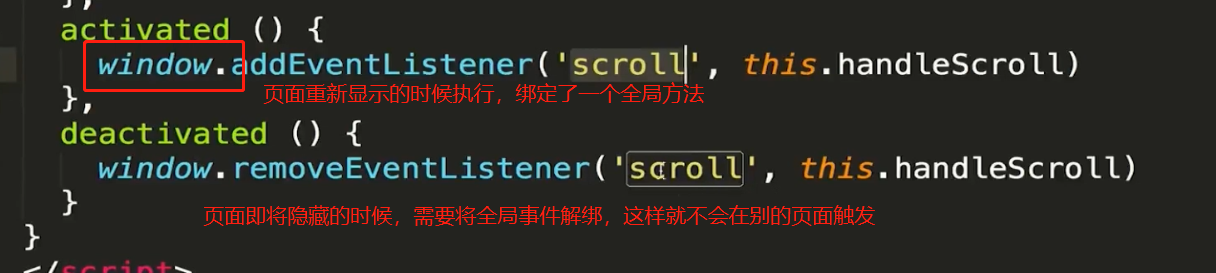
带来的问题:再次加载页面的时候不会再执行mounted()当中的方法,同时由于使用了keep-alive会让页面多出生命周期函数activated(),表示当前页面重新显示的时候。

带来的变化:首次加载一个页面的时候,mounted()和activated()一起执行;后来重复访问页面的时候,只有activated()执行;(注意解绑全局事件)
不想使用缓存:除了组件Detail之外,都有缓存机制
<keep-alive exclude="Detail"></keep-alive>
13.渐变背景色
background-image:liner-gradient(top,rgba(0,0,0,0),rgba(0,0,0,.8));
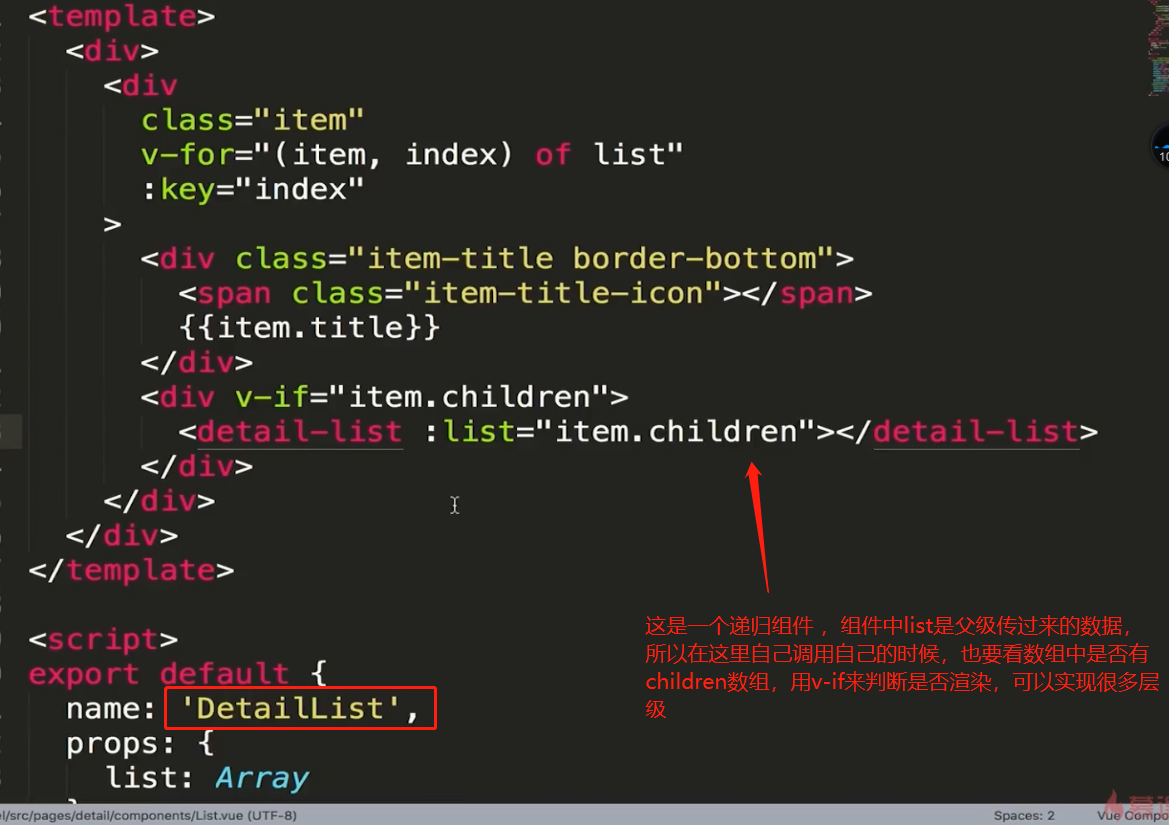
14.递归组件:自己调用自己(其中数据要用绑定的:list获得)

16.axios的简单写法
//点击进入详情页面,在跳转的URL中有id,获取id值
axios.get('/api/detail.json?id='+this.$route.params.id).then(...)
//更简单的写法
axios.get('/api/detail.json',{params:this.$route.params.id}).then(...)
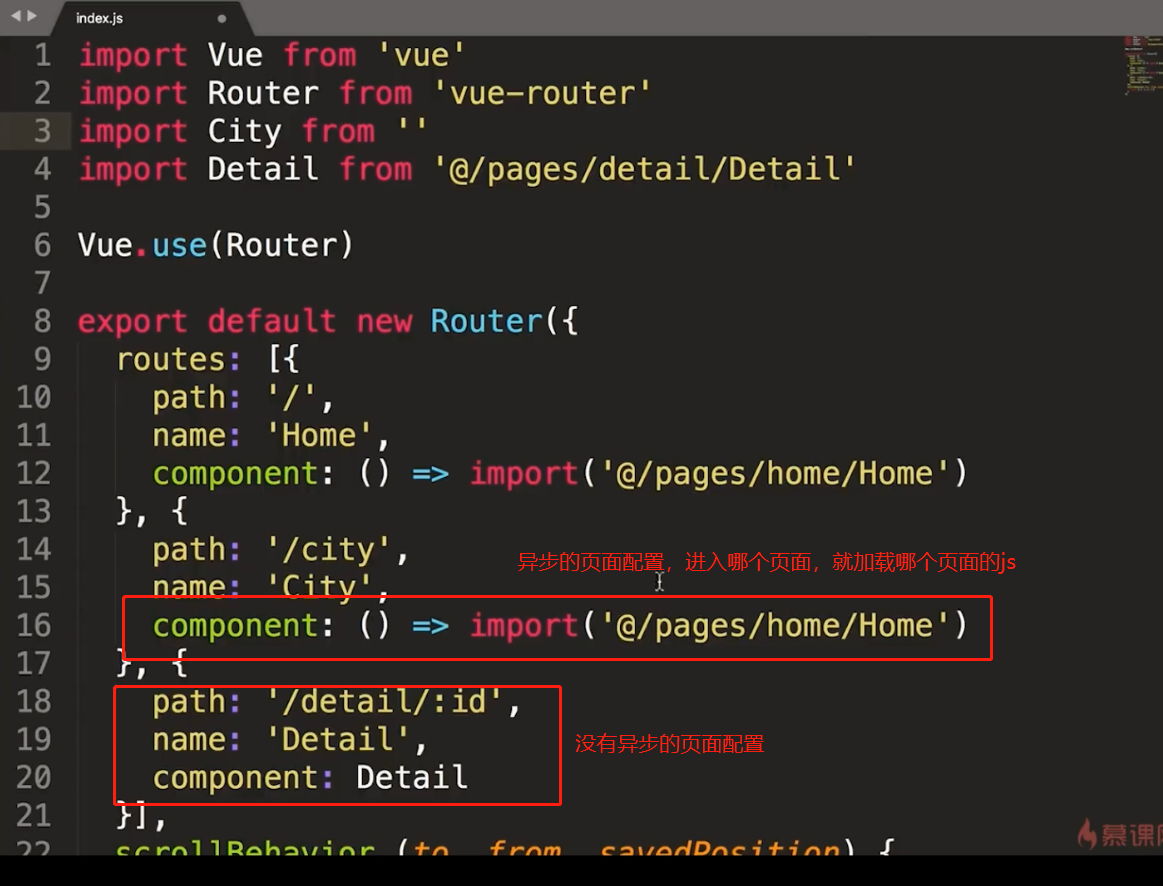
17.异步组件的路由配置
异步组件是指:打包上线后,点击进入什么页面 ,再加载什么页面的js逻辑,而不是一次性加载