两栏,左边固定,右边自适应的布局
一、左边固定,右边自适应
线索记忆:
margin-left(2种):「float方法(左浮动,右margin-left)、绝对定位(左绝对,右margin-left)」
flex布局:「flex:1」
『**BFC特性**:「左浮动,右BFC」』
table/grid布局:『table 需要给出 width:100% 否则宽度只和内容有关』
calc() 方法:『左右都浮动』
接下来详细说一下几种方法
<head> <!-- 先给出html标签 和 初始样式 -->
<style>
.left {
width: 200px;
}
</style>
</head>
<div class="outer">
<div class="left">固定宽度区(left)</div>
<div class="right">自适应区(right)</div>
</div>
①左浮动,右margin-left
/* 原理:左侧浮动不占位置的特性 */
.left {
float: left;
}
.right {
margin-left: 200px;
}
/* 注意:清除浮动 */
.outer {
overflow: hidden;
}
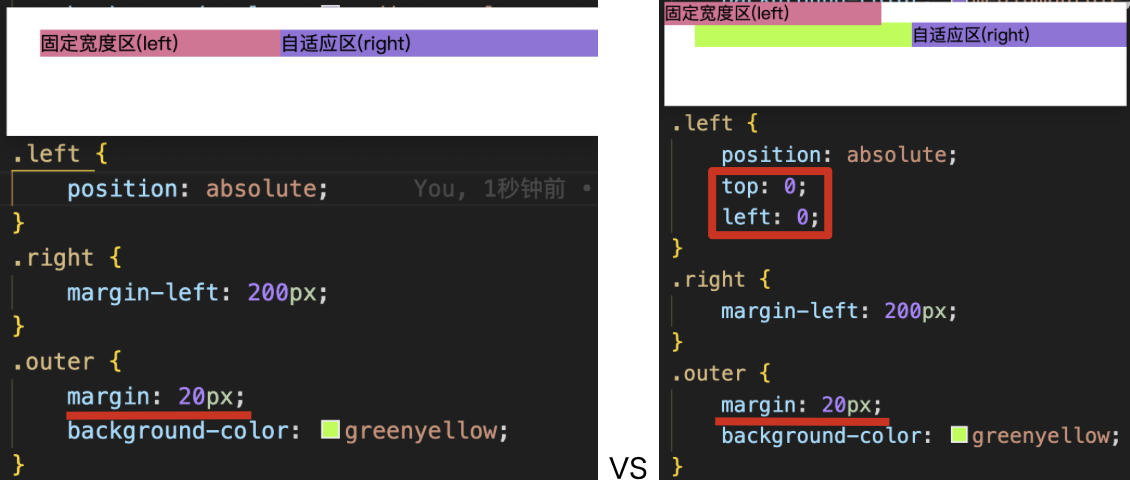
②左绝对定位,右margin-left
-
1️⃣ 绝对定位,需要注意父容器的
position(它以position非static的包含块为参照物) -
2️⃣ 绝对定位不写
top/left(默认auto),在margin内左上角;写了是包括margin的左上角

/* 原理:给左边绝对定位,脱离文档流,不占位置(宽度只与内容有关),给右侧外边距即可 */
.left {
position: absolute;
}
.right {
margin-left: 200px;
}
③ flex布局:flex-grow
核心: right 可放大占据空间(flex-grow:1)
flex 属性是
flex-grow、flex-shrink、flex-basis的简写:详情见 flex布局
.outer {
display: flex;
}
.right{
flex: 1; /* flex: 1 1 0 的简写,可放大可缩小,撑开剩余空间 */
}
/* 非必要 - 已给出 left 的宽度 */
.left {
flex: 0 0 200px; /* 不可放大也不可缩小,占据固定 200px 的空间 */
}
④ 左float,右BFC
.left {
float: left; /* 浮动 */
}
.right {
overflow: auto/hidden/scroll; /* 形成 BFC - 不会与浮动元素重叠 */
}
⑤ table/grid 布局
/* table */
.outer{
display: table;
width:100%; /* 『注意:要给父级 width:100% 否则元素按照内容大小撑开』 */
}
.left, .right {
display:table-cell;
}
/* grid */
.outer{
display: grid;
grid-template-columns: 200px auto; /* 左边固定格子宽度 */
}
⑥ calc()计算属性:已知左侧宽度
- 注意:
calc()的减号两边必须有空格,否则就无法计算
/* 双float + calc():『左右侧都浮动』,右侧的宽度由calc计算所得 */
.left, .right{
float: left;
}
.right{
width: calc(100% - 200px);
}
二、两栏按比例布局
.left {width: 30%;}
.right {width: 70%;}
三种方案:(浮动、定位、flex布局)
/* 浮动 */
.left {float: left;}
.right {float: right;}
/* 绝对定位 */
.left {
position: absolute;
top: 0;
left: 0;
}
.right {
position: absolute;
top: 0;
right: 0;
}
/* flex布局 */
body {
display: flex;
}