压缩图片 webp
场景:在工作中实际用到的场景是一张公司域名内的图片url+!60x60.jpg就可以对图片进行压缩;还有一种是!320.webp,不同的域名适用的压缩方式不同
<img class="product-img" :src="`${activity.img}!320.webp`"/>
WebP是一种可以有效压缩jpg、png的图片格式。(同等图片质量,体积减少1/3左右)
// 根据2019年中旬阿里云,兼容性只达到了70%
this.urlWebp = this.url + (isSupportWebp ? '/format,webp' : '');
判断浏览器是否支持webp图片
1、尝试加载一张webp图片,正常加载就是支持(Google官方文档)
function check_webp_feature(feature, callback) {
var kTestImages = {
lossy: "UklGRiIAAABXRUJQVlA4IBYAAAAwAQCdASoBAAEADsD+JaQAA3AAAAAA",
lossless: "UklGRhoAAABXRUJQVlA4TA0AAAAvAAAAEAcQERGIiP4HAA==",
alpha: "UklGRkoAAABXRUJQVlA4WAoAAAAQAAAAAAAAAAAAQUxQSAwAAAARBxAR/Q9ERP8DAABWUDggGAAAABQBAJ0BKgEAAQAAAP4AAA3AAP7mtQAAAA==",
animation: "UklGRlIAAABXRUJQVlA4WAoAAAASAAAAAAAAAAAAQU5JTQYAAAD/////AABBTk1GJgAAAAAAAAAAAAAAAAAAAGQAAABWUDhMDQAAAC8AAAAQBxAREYiI/gcA"
};
var img = new Image();
img.onload = function () {
var result = (img.width > 0) && (img.height > 0);
callback(feature, result);
};
img.onerror = function () {
callback(feature, false);
};
img.src = "data:image/webp;base64," + kTestImages[feature];
}
2、尝试从canvas导出webp格式的图片,能否正常
const isSupportWebp = document.createdElement('canvas').toDataURL('image/webp').indexOf('data:image/webp') == 0;
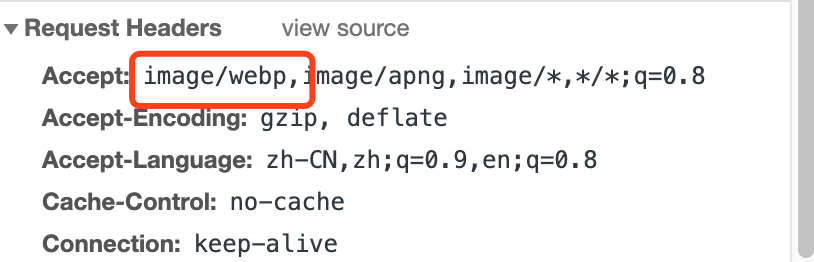
3、根据服务端的请求头信息判断