事件修饰符
场景:在代码中看到@click.stop,不知道什么意思
参考:直接求助vue官方文档,辅以网络各种解析博客
总结:几个修饰符可以串联,【注意顺序】;也可以只使用修饰符;
<!-- 1、修饰符可以串联 -->
<a :click.stop.prevent="doThat"></a>
<!-- 2、只有修饰符 -->
<form :submit.prevent></form>
<!-- 3、使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生 -->
<div :click.prevent.self ></div><!-- 会阻止所有的点击 -->
<div :click.self.prevent ></div><!-- 只会阻止对元素自身的点击 -->
Vue.js 为 v-on 提供了事件修饰符。
-
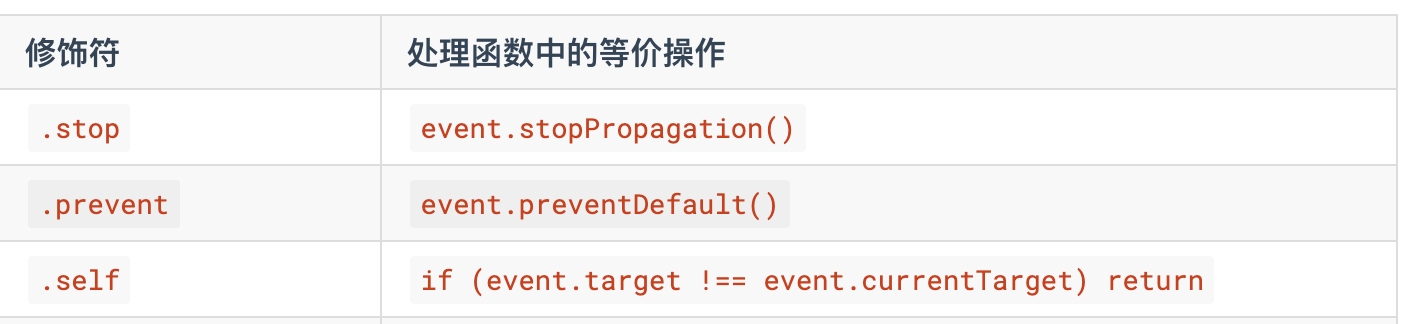
.stop<!-- 阻止单击事件继续传播/阻止单击事件冒泡 --> <a :click.stop="doThis"></a> -
.prevent<!-- 提交事件不再重载页面 --> <form :submit.prevent="onSubmit"></form> -
.capture<!-- 添加事件监听器时使用事件捕获模式 --> <!-- 即内部元素触发的事件先在此处理,然后才交由内部元素进行处理 --> <div v-on:click.capture="doThis">...</div> -
.self是当前元素自身时触发<!-- 只当在 event.target 是当前元素自身时触发处理函数 --> <!-- 即事件不是从内部元素触发的 --> <div v-on:click.self="doThat">...</div> -
.once<!-- 点击事件将只会触发一次 --> <a :click.once="doThis"></a> -
.passive<!-- 滚动事件的默认行为 (即滚动行为) 将会立即触发 --> <!-- 而不会等待 `onScroll` 完成 --> <!-- 这其中包含 `event.preventDefault()` 的情况 --> <div v-on:scroll.passive="onScroll">...</div>