样式 + nextTick
关于imprt dateFns,打印失败
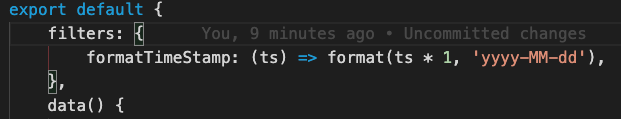
场景:使用npm包dateFns,先安装npm install date-fns,然后引入import dateFns from 'date-fns' ,在使用时失败,尝试在引用下方打印console.log(dateFns),失败
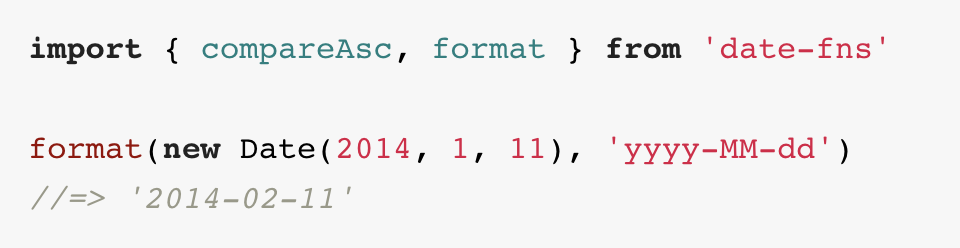
参考:引入打印不出来,可能是引用方式错误,查npm官网这个依赖包,果然引入的方式不对
总结:查看npm官网 date-fns包



背景色铺满全屏
background-color:#f2f4f6;
height:100vh;
文字折叠
场景:不同手机上面,由于渲染尺寸不同,导致给了宽度的盒子里面的内容,折叠了
参考:可以给padding撑开盒子,让文字撑开整个盒子
总结:注意不同机型的适配
nextTick
this.$nextTick([callback,context])
参数:
- {Function} [callback]
- {Object} [context]
用法:
在下次 DOM 更新循环结束之后执行延迟回调;
在修改数据之后立即使用这个方法,获取更新后的 DOM,比如配合ref使用;
ref 需要在Dom渲染完成后才会有,在使用的时候确保Dom已经渲染完成;
vm.msg = 'Hello' // 修改数据
// DOM 还没有更新
Vue.nextTick(function () {
// DOM 更新了
})
// 作为一个 Promise 使用 (2.1.0 起新增,详见接下来的提示)
Vue.nextTick()
.then(function () {
// DOM 更新了
})