webpack自学经验记录
-
时隔一年的总结 - 原理

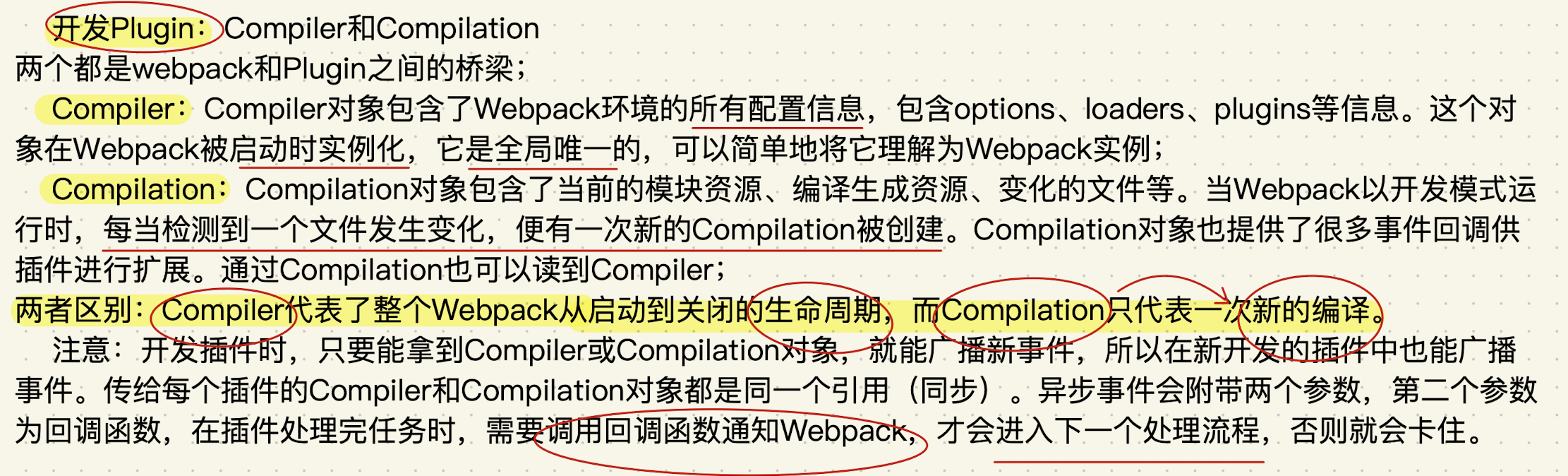
区分
Compiler和Compilation:
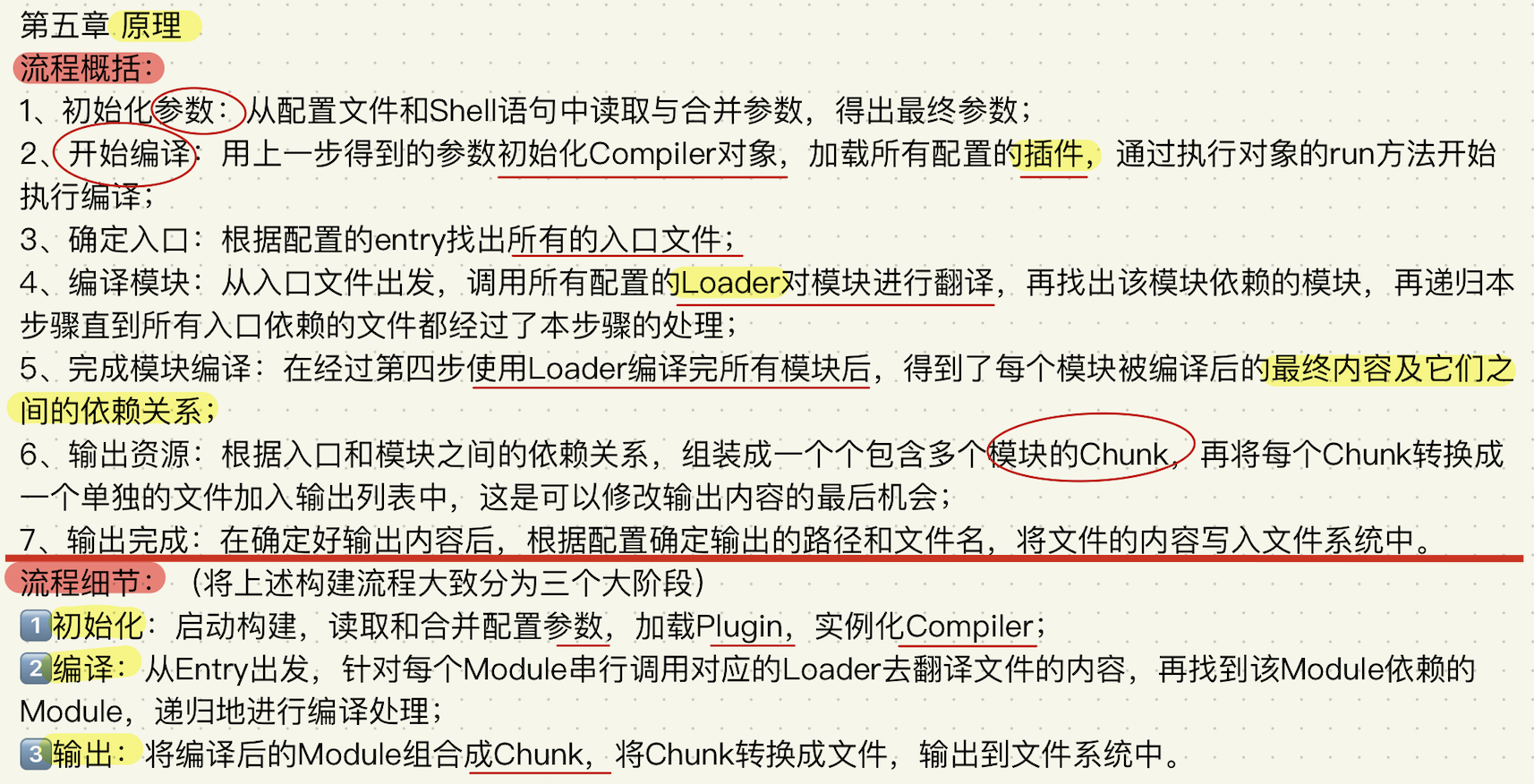
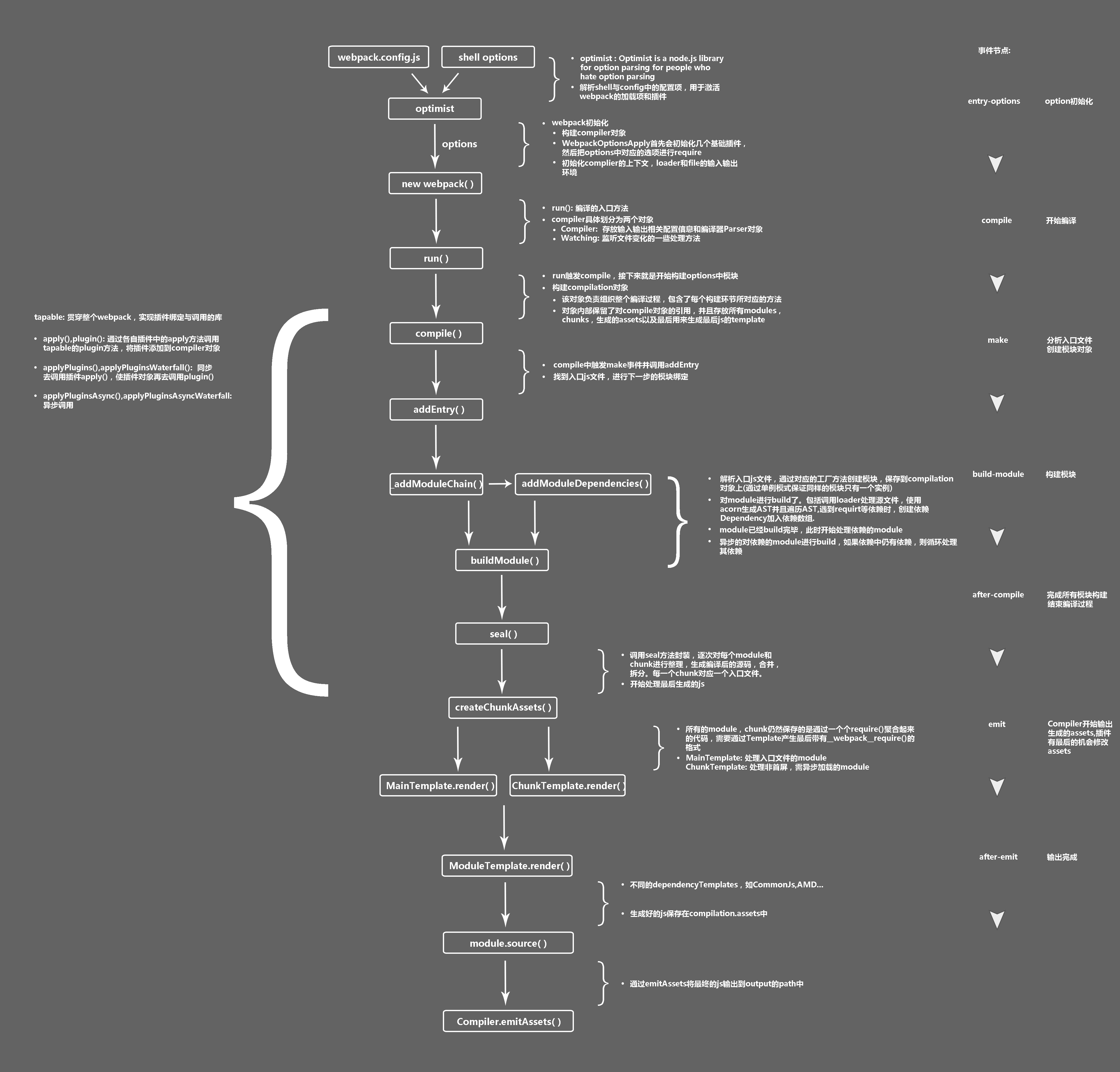
webpack 构建流程:
参考文章细说 webpack 之流程篇

webpack可以做什么?webpack能够 处理 js 文件的相互依赖关系webpack能够处理 js 的兼容问题,把高级的、浏览器不识别的语法转为低级的、浏览器能正常识别的语法
推荐的优秀博客 :webpack系列之四loader详解1
场景:面试的时候被反复问;做项目的时候对本地、线上理解不够;
参考:慕课视频webpack4.0,书《深入学习webpack》;公司项目代码
- 总结:
这个 webpack 的学习,我大概是2月份开始的,一共花费了一个月左右看完视频,视频里面的课后作业是看 webpack 官网对应课程的内容,看完视频,官网差不多也看了一遍;3月份开始看书,大概也是花了一个月时间看完的,看书的时候,结合之前看视频的笔记,把书上提到的实战都自己一点一点做了一下;4月份的时候,搭建了 webapck 本地项目,写了 loader、plugin,实现启动指定页面。
接下来主要讲一下4月份做得事情,前面的视频和书的学习就不赘述了。
webpack的本地搭建
1、新建3个文件

其中,Index.html中有 id 为 app 的 div 标签用于 show 方法里面获取标签,main.js中引入了showwebpack的方法
2、安装 webpack 和 webpack-cli 的脚手架

3、npm init 初始化项目,生成 package.json 文件

4、在 package.json 中新增 scripts 脚本

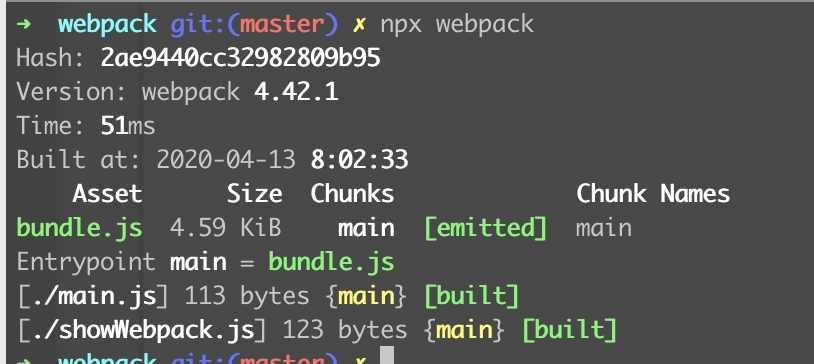
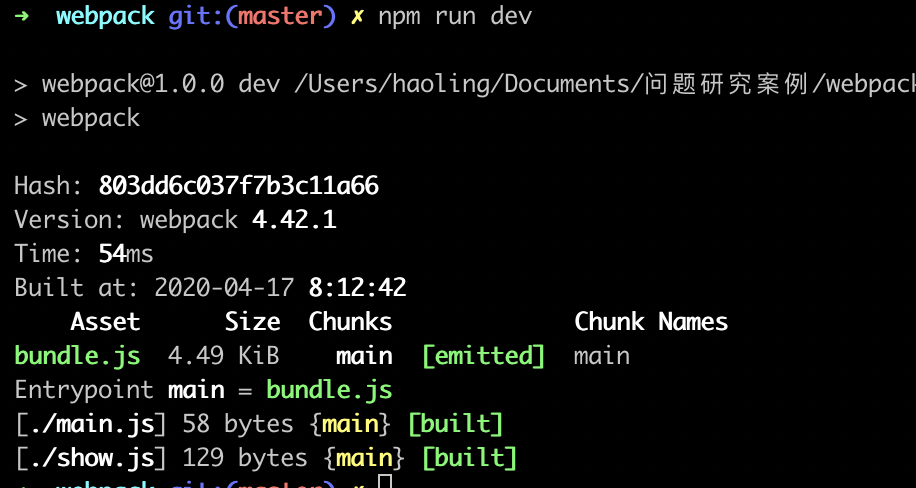
5、npx webpack / npm run dev 打包

或者

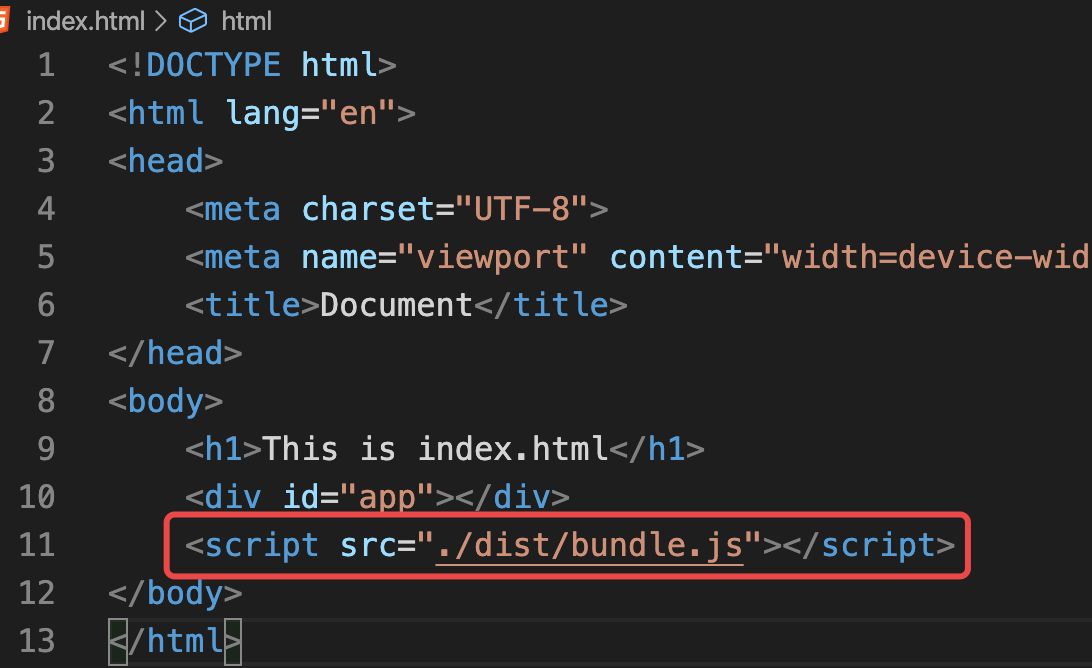
6、在 index.html 将打包文件引入

打开 index.html

写loader
loader 主要是对源件进行一个翻译转化
职责单一,只需关心输入输出,如果一个源文件需要多步转换,就通过多个 Loader 链式顺序执行实现;
可以通过 npm 安装,也可以通过 npm link 或者 resolveLoader 实现加载本地 Loader;
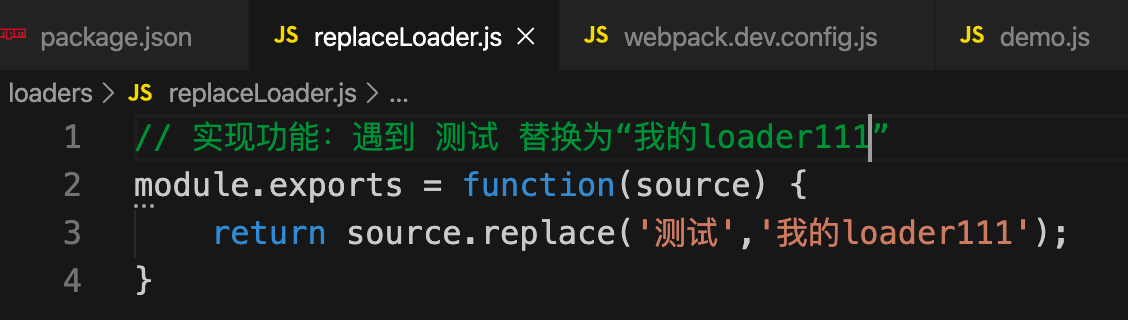
写的 loader 内容:

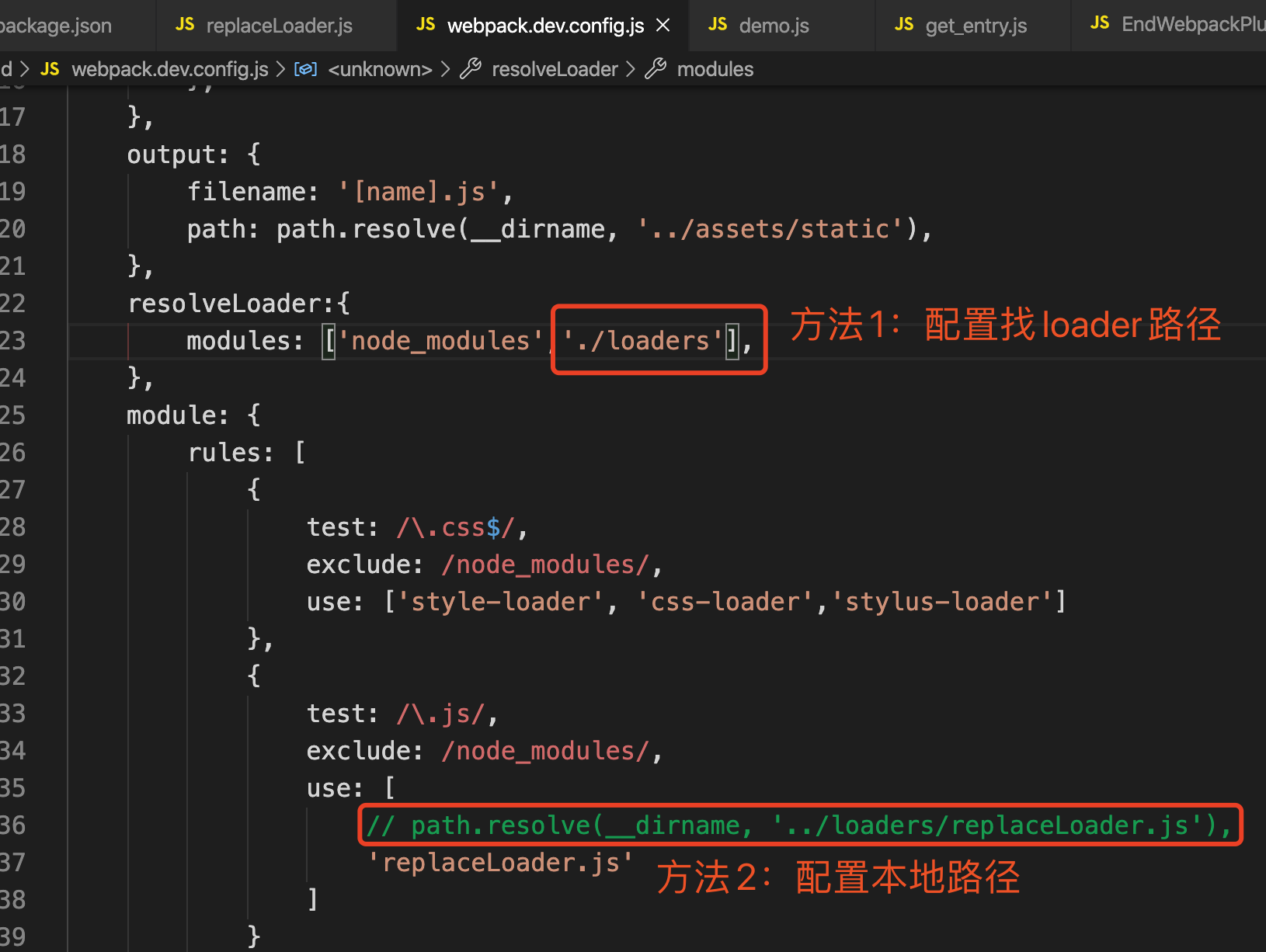
webpack.dev.config.js 中相关配置:

写plugin
webpack 运行的生命周期中会广播很多事件,plugin 可以监听这些时间,在合适的时机,通过 Webpack 提供的 API 改变输出结果。
官方文档给出的插件模版代码:
- 其实就是在
apply中传入一个Compiler实例, 然后基于该实例注册事件,compilation同理, 最后webpack会在各流程执行call方法。
class MyExampleWebpackPlugin {
apply(compiler) {
// 指定要追加的事件钩子函数
compiler.hooks.compile.tapAsync(
'afterCompile',
(compilation, callback) => {
console.log('This is an example plugin!');
// 使用 webpack 提供的 plugin API 操作构建结果
compilation.addModule(/* ... */);
callback();
}
);
}
}
实现启动某一个页面
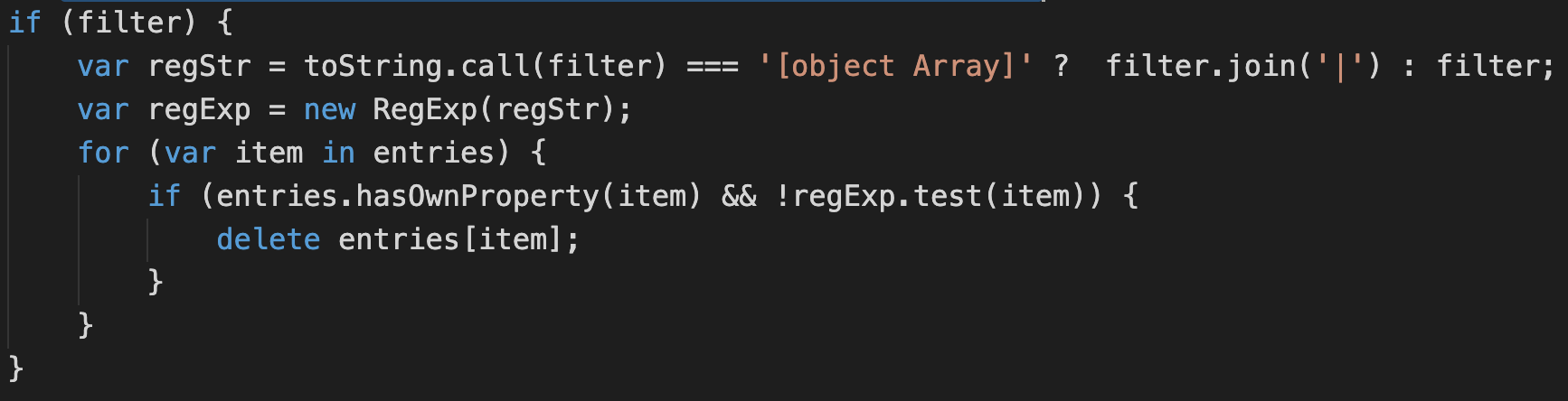
在项目中,不是每次用 devserver 起服务,都需要启动每一个页面的,一般都是启动指定路径的页面就可以了。这里写了一个方法,简单逻辑是:先获取代码输入的文件路径,生成一个正则表达式;遍历所有文件 entry,只要正则匹配不到的路径全部删除
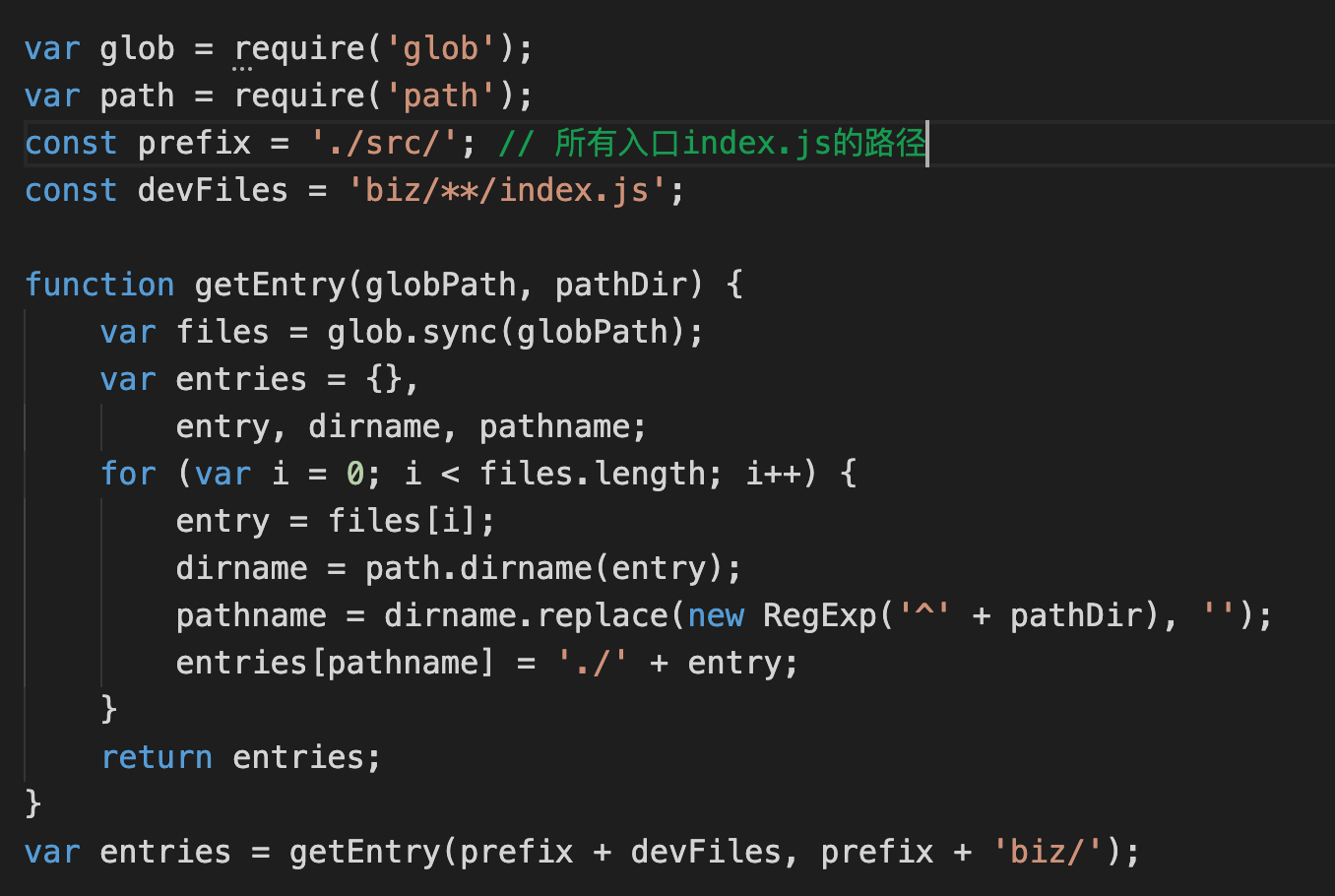
- 第一步:获取到本项目的所有
entries对象

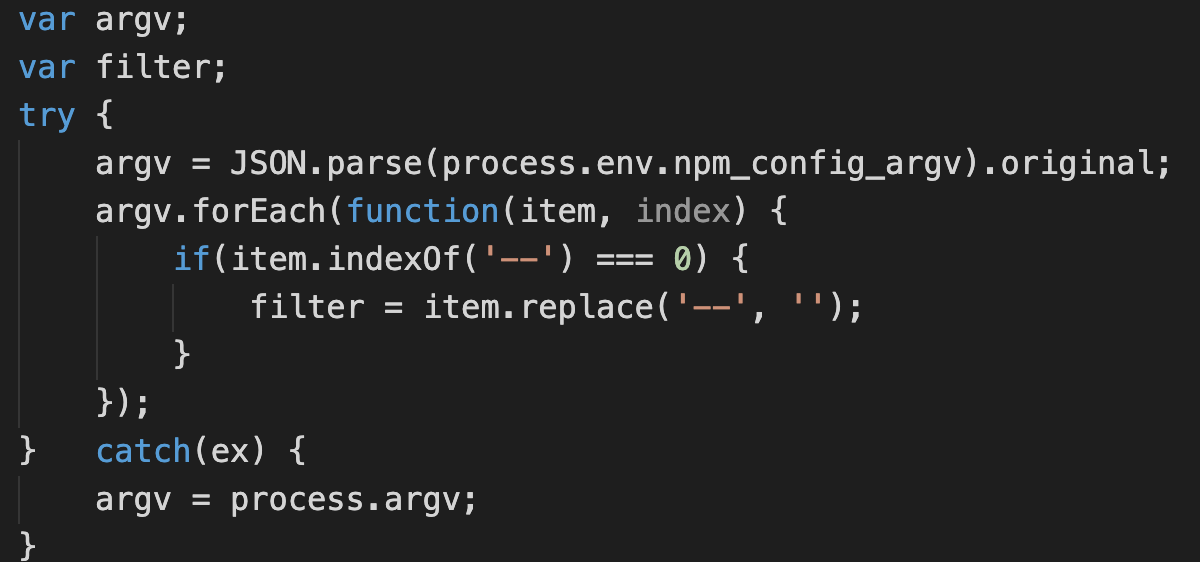
- 第二步:获取到输入语句中的路径 —
path形式传入

- 第三步:如果输入了路径,那么就用正则匹配获取入口文件数组中想要到路径

- 第四步:输出需要启动的入口路径

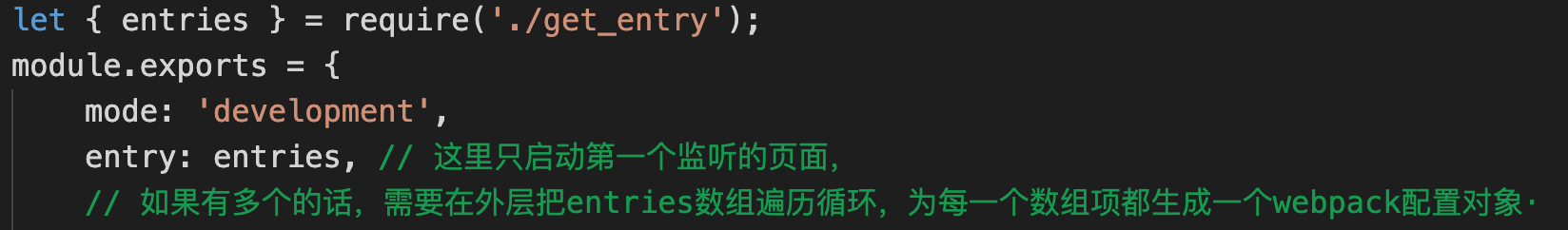
- 第五步:启动指定的单个页面

引入css
1、新建一个 main.css

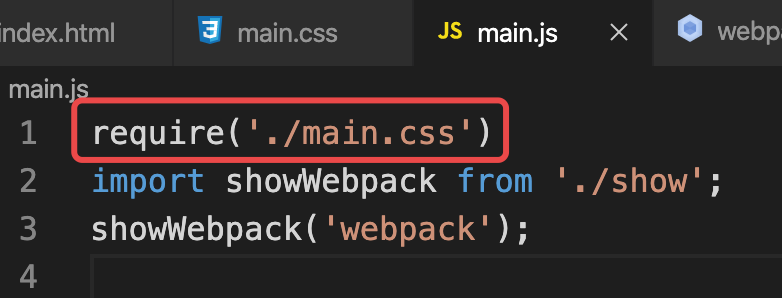
2、先在入口文件 main.js 中引入 css 文件

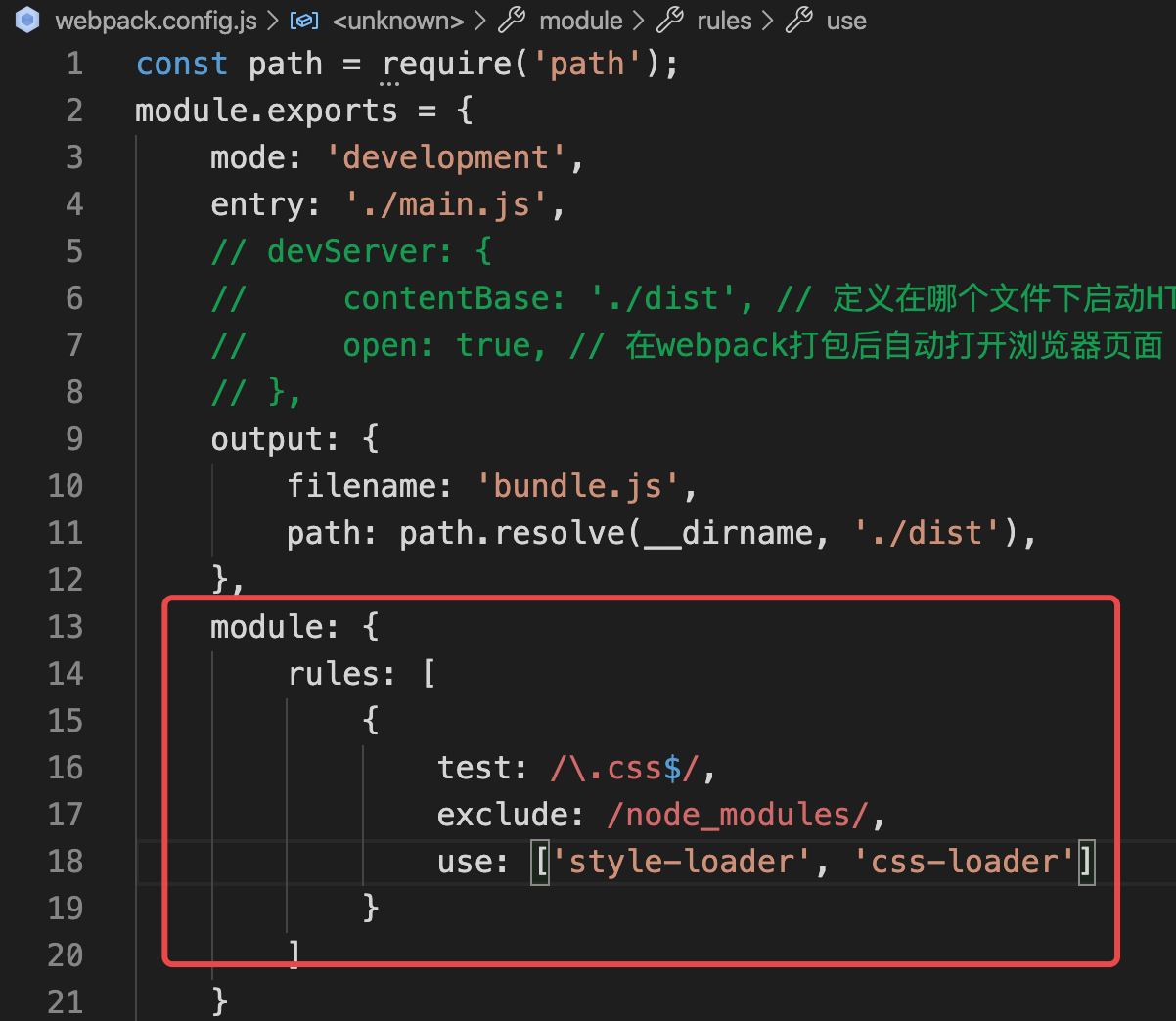
3、在 webpack.config.js 中配置 css 处理的 loader

4、配置后记得安装 loader

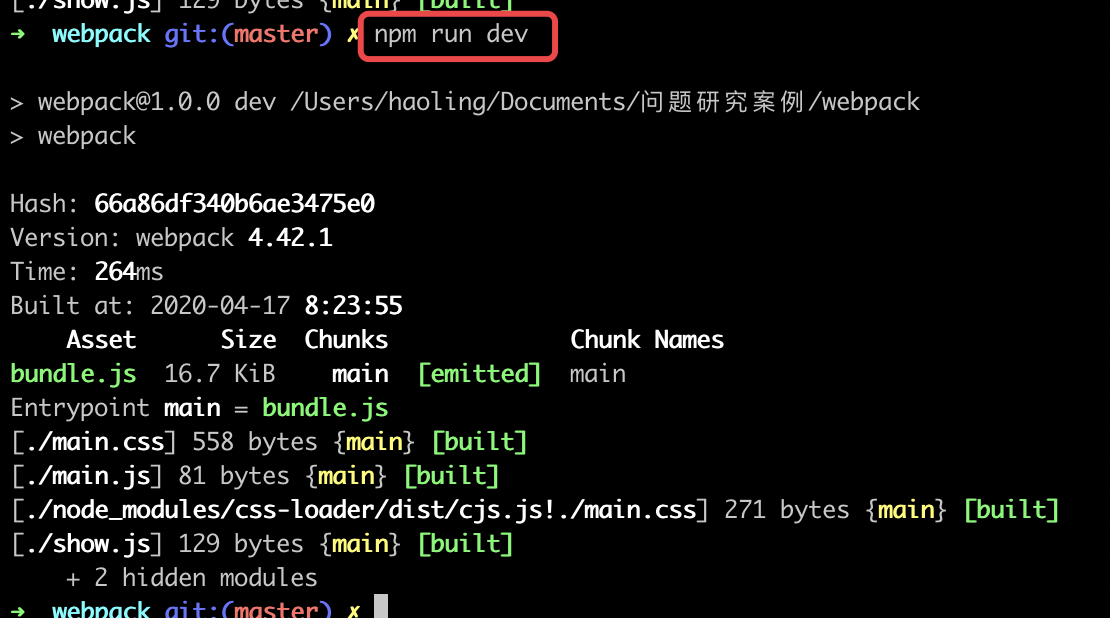
5、打包

6、打开 index.html