vue3.0新特性
场景:vue3.0源码已经发布了半年了,尤雨溪大大最近也频繁开课更新进展,虽然公司项目里面引入3.0还需要一段时间的沉淀,但是不妨碍我们可以大致了解下3.0的新特性和修改
主要参考的相关链接:
// Composition API详情:
'https://composition-api.vuejs.org/api.html#advanced-reactivity-apis'
// monorepo结构介绍
'https://trunkbaseddevelopment.com/monorepos/'
// 用户意见收集RFC
'https://github.com/vuejs/rfcs/blob/function-apis/active-rfcs/0000-function-api.md'
// vue3.0源码的github地址
'https://github.com/vuejs/vue-next'
// 尤雨溪4.21B站直播ppt
'https://juejin.im/post/5e9f6b3251882573a855cd52'
// 尤雨溪5.28发布微博
'https://increment.com/frontend/making-vue-3/'
// 尤雨溪6.4直播ppt
'https://mp.weixin.qq.com/s?__biz=MzA4MDU1MDExMg==&mid=2247483829&idx=1&sn=75ef516c9174cda030db48d4ab5722e3&chksm=9fa3c03aa8d4492c5d49866df093f61aeb3f8484bf6b75ad87a63d207cfdc3d18910fe42702f&token=454539811&lang=zh_CN#rd'
// 阮一峰的ES6
'https://es6.ruanyifeng.com/#docs/proxy'
总结:从6个方面抛出新特性,感兴趣的小伙伴自己去找源码深入~

1、双向绑定
2.0现有限制: 1、无法检测到新的属性添加/删除 2、无法监听数组的变化 3、需要深度遍历,浪费内存
3.0优化:
1、允许框架拦截对象上的操作 2、Proxy默认可以支持数组 3、多层对象嵌套,使用懒代理
【注意:要看这部分源码,先保证对阮一峰的ES6博客中Proxy、Reflect、Set和Map有一定程度的了解】
// 阮一峰的ES6
'https://es6.ruanyifeng.com/#docs/proxy'
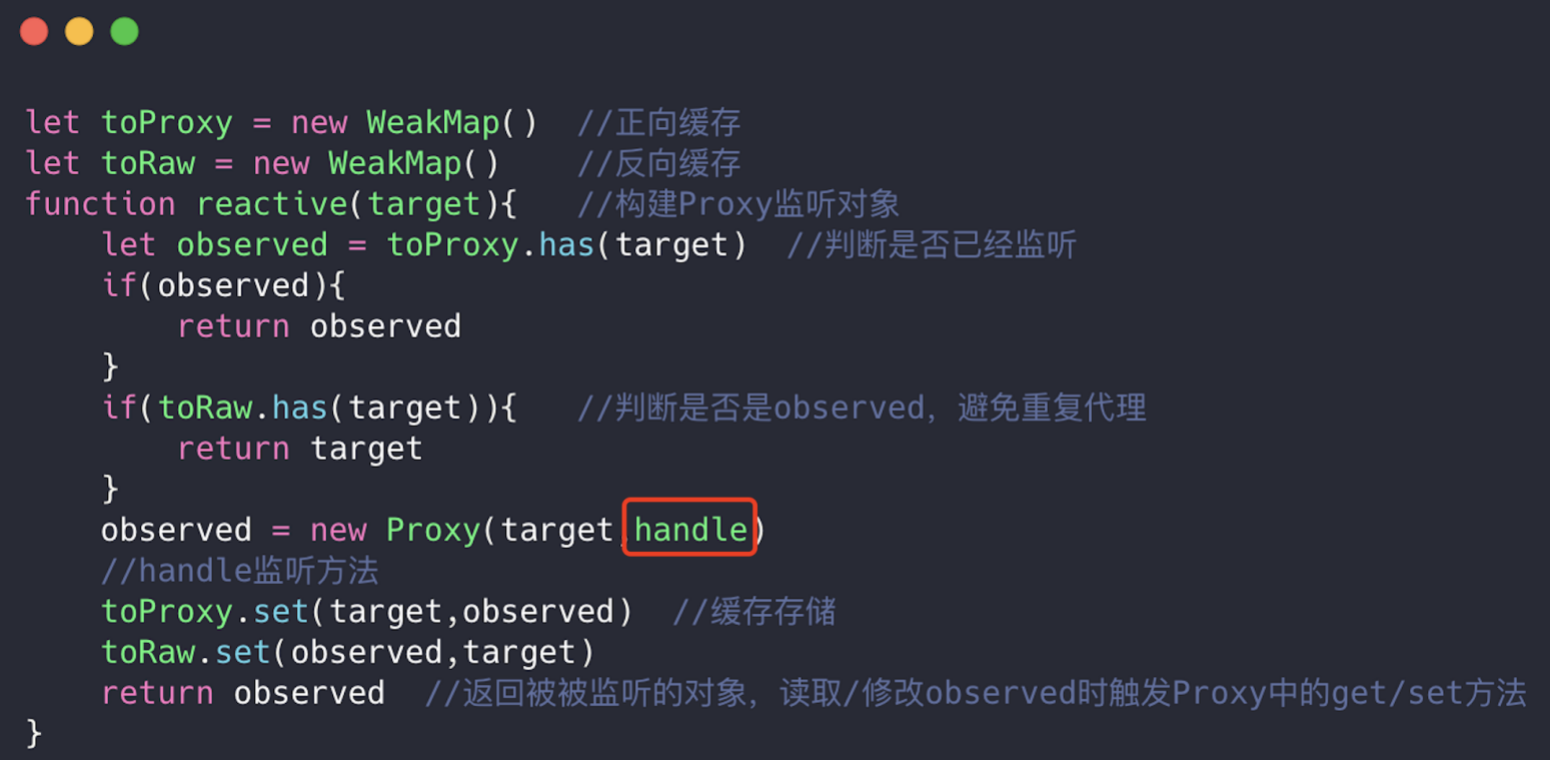
核心:主要通过函数reactive()给对象新增一个Proxy对象监听内部的属性来实现数据监听,部分源码如下

解析:通过 observed = new Proxy(target, handle); 给每一个传入的 target 对象包一个 Proxy 对象,有操作时触发 handle方法;
其中 let toProxy = new WeakMap(),WeakMap是弱引用,key为对象,用于缓存代理的target,let toRaw = new WeakMap(),用于缓存observed,避免重复代理;
handle方法中有get()和set(),在get()中执行track()依赖收集,在set()中执行trigger()触发更新。
2、虚拟DOM
2.0VDOM性能瓶颈: 1、虽然vue能够保证触发更新的组件最小化,但单个组件部分变化需要遍历该组件的整个vdom树 2、传统vdom性能跟模版大小正相关,跟动态节点的数量无关
3.0优化工作 1、将AST基于动态节点指令(if,for,slot)切割为嵌套的区块,更新一个块内节点的时候,就不需要递归遍历树,可以跟踪平面的数组了。执行开销小了一个数量级。
2、使用编译器Compiler主动检测模版中的静态节点,将其提升到render函数之外,避免在每次渲染时都重新创建对象,提高内存使用率、减少垃圾回收频率。
3、给元素一个追踪标记,无论层级嵌套多深,更新时可以直接遍历动态节点
3.0的新策略将vdom更新性能与模版大小解耦,变为与动态节点的数量相关,整体比vue2性能提升2~5倍。
3、Tree-Shaking
2.0现有限制: 并不是每个人都使用框架的所有功能,但仍需下载/解析相应代码
3.0优化:
将大多数全局API和内部组件移至ES模块导出,tree-shaking更友好
4月份的数据显示,vue2.0的运行时大小是22.5kb,3.0在13.5kb。
4、Composition API
// Composition API详情:
'https://composition-api.vuejs.org/api.html#advanced-reactivity-apis'
这部分内容实在太多,给一个网站大家可以自己去查看~
5、使用TS
整个3.0的源码都是用ts重构的,TypeScript的好处是有类型检查~
6、内部模块解耦
神奇的monorepo结构
// monorepo结构介绍
'https://trunkbaseddevelopment.com/monorepos/'
7、其他一些
1⃣️函数式风格的入口是 setup 函数(取代之前的data函数),采用了函数式风格后可以享受如下好处:类型自动推导、减少打包体积。
vue3.0将组件的逻辑都写在了函数内部,setup()会取代vue2.x的data()函数,返回一个对象,暴露给模板,而且只在初始化的时候调用一次,因为值可以被跟踪。
2⃣️新的函数api:const count = value(0),要注意的是,value() 返回的是一个对象,通过 .value 才能访问到其真实值。
3⃣️另一个重要 API 就是 watch,之所以要 watch,因为在 Vue 中,setup 函数仅执行一次,所以不像 React Function Component,每次组件 props 变化都会重新执行,因此无论是在变量、props 变化时如果想做一些事情,都需要包裹在 watch 中。
4⃣️onMounted生命周期函数直接注入。
5⃣️支持 Source map。
- 内置标识符前缀(又名”stripWith”)
- 内置整齐打印(pretty-printing)功能
6⃣️目录结构变化
移除了配置文件目录,config 和 build 文件夹;
移除了 static 文件夹,新增 public 文件夹,并且 index.html 移动到 public 中;
在 src 文件夹中新增了 views 文件夹,用于分类 视图组件 和 公共组件 ;
7⃣️启动项目
3.0启动npm run serve
2.0启动npm run dev
8⃣️和React的对比
Mutable和Immutable:
- Vue:Mutable + Template
- React:Immutable + JSX
Immutable:
简化复杂的功能:不可变性是的复杂的特性容易实现,比如进行游戏中的时间回溯,日常业务中的撤销和恢复功能。不直接在数据上修改可以让我们追溯并复用游戏的历史记录;
跟踪数据的改变:如果直接修改数据,那么就很难追踪到数据的改变。跟踪数据的改变需要可变对象可以与之改变之前的版本进行对比,这样整个对象树都需要被遍历一次。跟踪不可变数据的变化相对来说就容易多了。如果发现对象变成了一个新对象,那么我们就可以说对象发生改变了;
确定在React中何时重新渲染:不可变性最主要的优势在于他可以帮助我们在React中创建pure components。我们可以很轻松的确定不可变数据是否发生了改变,从而确定何时对组件进行重新渲染。
Mutable:
js的对象一般是可变的,因为使用了引用赋值,新的对象简单的引用了原始对象,改变新的对象将影响到原始对象;
优点是频繁的修改对象时都是在原对象的基础上修改,并不需要重新创建,这样可以有效的利用内存,不会造成内存空间的浪费;
缺点在于应用比较复杂的时候,频繁修改数据,风险比较大。