层叠上下文
场景:运营自主设置热区的时候,不管热区设置多大,都不会影响下方商品的跳转链接;研究发现是热区的区块,显示在商品下方

参考:长安曹公子的掘金(参考了下方作者的文章)
总结:
1、首先先看要比较的两个元素是否处于同一个层叠上下文中:
1.1如果是,谁的层叠等级大,谁在上面(怎么判断层叠等级大小呢?——看“层叠顺序”图)。
1.2如果两个元素不在统一层叠上下文中,请先比较他们所处的层叠上下文的层叠等级。
2、当两个元素层叠等级相同、层叠顺序相同时,在DOM结构中后面的元素层叠等级在前面元素之上。
学习的价值

以下为记录的核心要点梳理:
层叠上下文 + 层叠等级
先理解 <html></html> 中有默认的【层叠上下文】概念,也可以触发单独的【层叠上下文】,每个【层叠上下文】中【层叠等级】控制哪个元素离用户更近;
创建层叠上下文:
1、HTML 的【根元素<html></html>】本身就有层叠上下文【根层叠上下文】
2、普通元素设置为【position:非static并设置z-index属性为具体数值】,就可以产生层叠上下文
3、css3中可以创建的方式:
- 父元素的【display属性值】为
flex|inline-flex,子元素z-index属性值不为auto的时候,子元素为层叠上下文元素; - 元素的【
opacity属性值】不是1; - 元素的【
transform属性值】不是none; - 元素
mix-blend-mode属性值不是normal; - 元素的
filter属性值不是none; - 元素的
isolation属性值是isolate; will-change指定的属性值为上面任意一个;- 元素的
-webkit-overflow-scrolling属性值设置为touch。
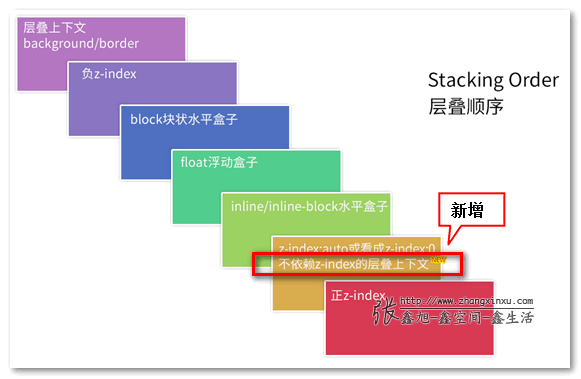
层叠顺序
在上述基础上去理解【层叠顺序】这个规则,可以把这个规则理解成css自定义的规则;
特别注意:层级上下文中,background/border 的优先级低于z-index负数;
块级盒子block/float盒子的优先级低于内联元素inline/inline-block;

有趣的例子
【这个例子打破了我对 z-index 只跟着 position 非static 才有效的认知】
结论:父盒子给 display:flex ,子盒子给 z-index 就可以让子盒子形成层级上下文。
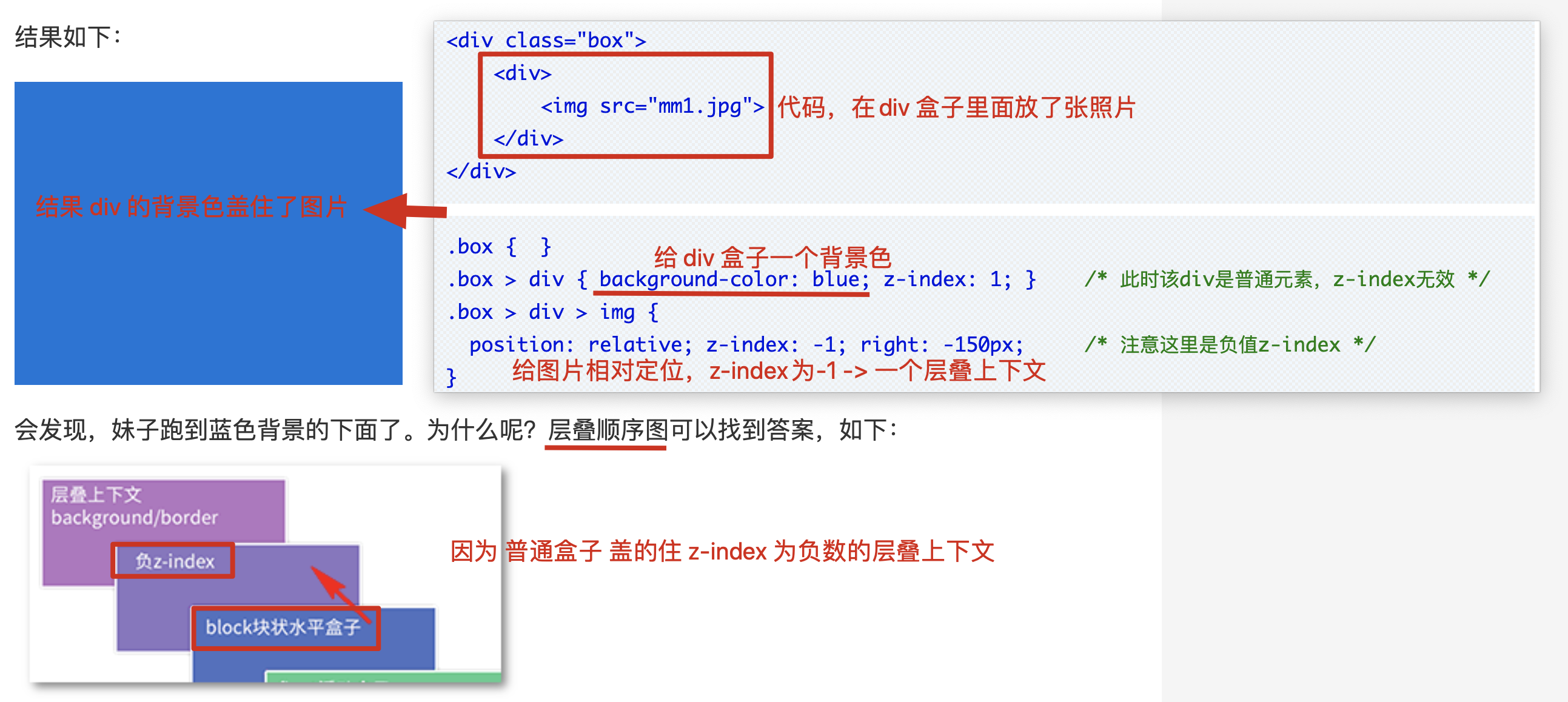
- 先看下没有给父盒子
box任何样式:背景色盖住了z-index为负数的图片

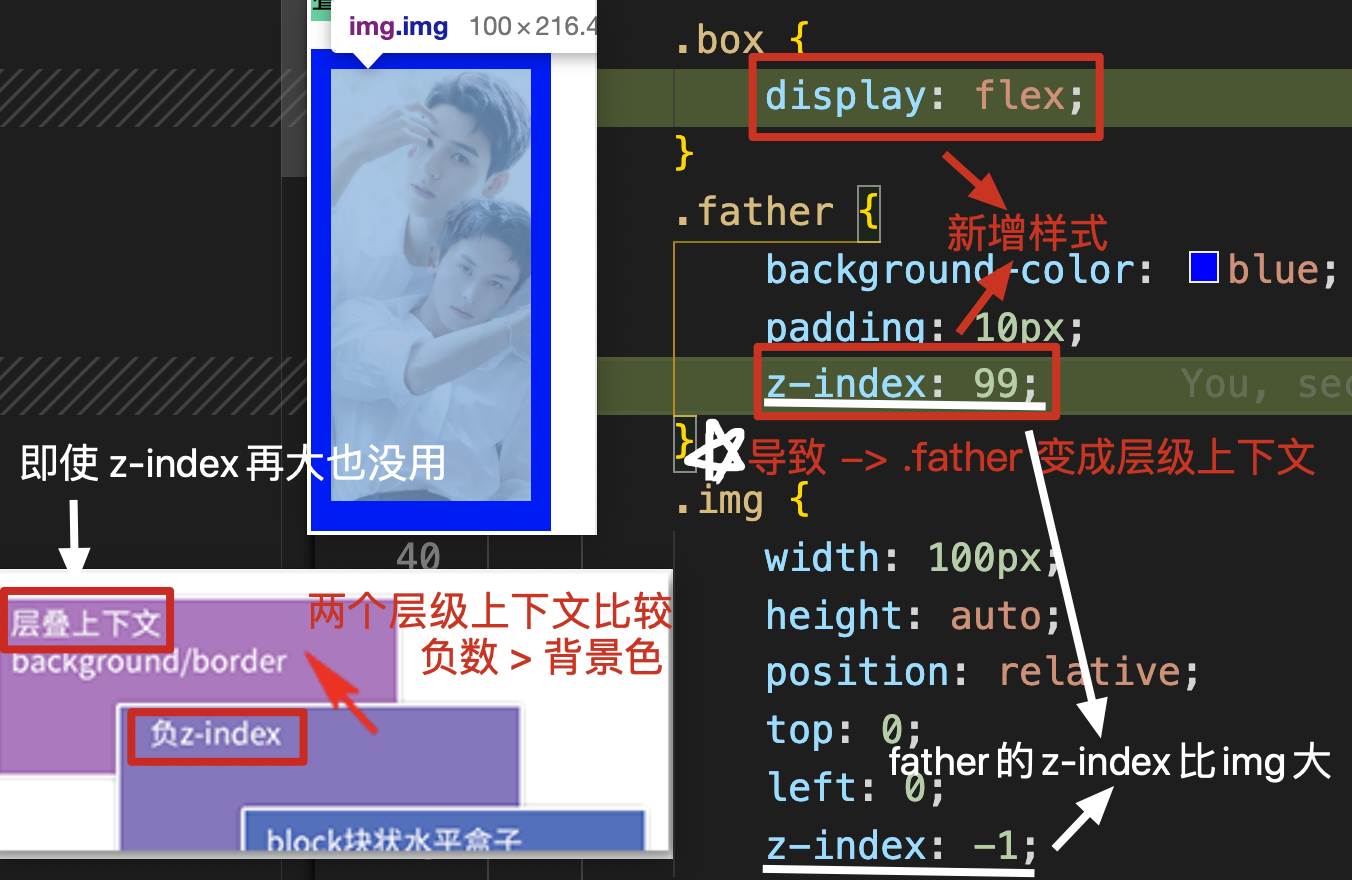
- 添加父flex,子z-index后,
.father变成层级上下文 -> 负z-index大于背景色
(下面例子中,我把 .father 的 z-index 设置的比 .img 大,但也不影响层级比较规则)

正确区分 layer 和 层级上下文
详细可以参考博客(从Demo3起讲这个):chrome devTools
有自己的 layer 的元素则必定是一个层叠上下文,而是层叠上下文的元素不一定有自己的 layer