01 浏览器进程组成 + 复用渲染进程 + 进程/线程
总结:
-
多进程浏览器:包括1个浏览器(Browser)主进程、1个 GPU 进程、1个网络进程、多个渲染进程和多个插件进程
-
默认情况下,Chrome会为每个Tab标签创建一个渲染进程。(同源:同协议、同域名、同端口『相同站点,复用进程』)
-
进程适合用于需要独立运行和资源隔离的场景,如不同的应用程序;而线程适合用于在一个应用程序内部实现多个并发的任务,以提高程序的执行效率和响应性
- 进程
- 定义:一个程序的运行实例
- 资源分配:每个进程都有独立的地址空间、内存、数据栈,不同进程之间的地址空间互相隔离
- 进程之间的数据交换:通过进程间通信 IPC 机制,管道、消息队列、共享内存等
- 线程
- 定义:是进程中的一个实体
- 资源分配:共享进程资源,可与属于同一进程的其他线程共享进程的全部资源
- 线程之间的数据交换:共享进程资源,需要通过同步机制来协调对共享资源的访问
补充:线程的同步机制
- 互斥锁:同一时间只有一个线程能进行写入
- 信号量:允许一定数量的线程同时访问共享资源,例如对有限资源的访问 - 数据库连接池最多同时5个
- 读写锁:允许多个读线程同时访问共享资源,但在写线程访问时,会阻止其他读线程和写线程的访问 - 读操作之间不互斥,而读写操作和写写操作之间是互斥的,例如配置文件
- 进程
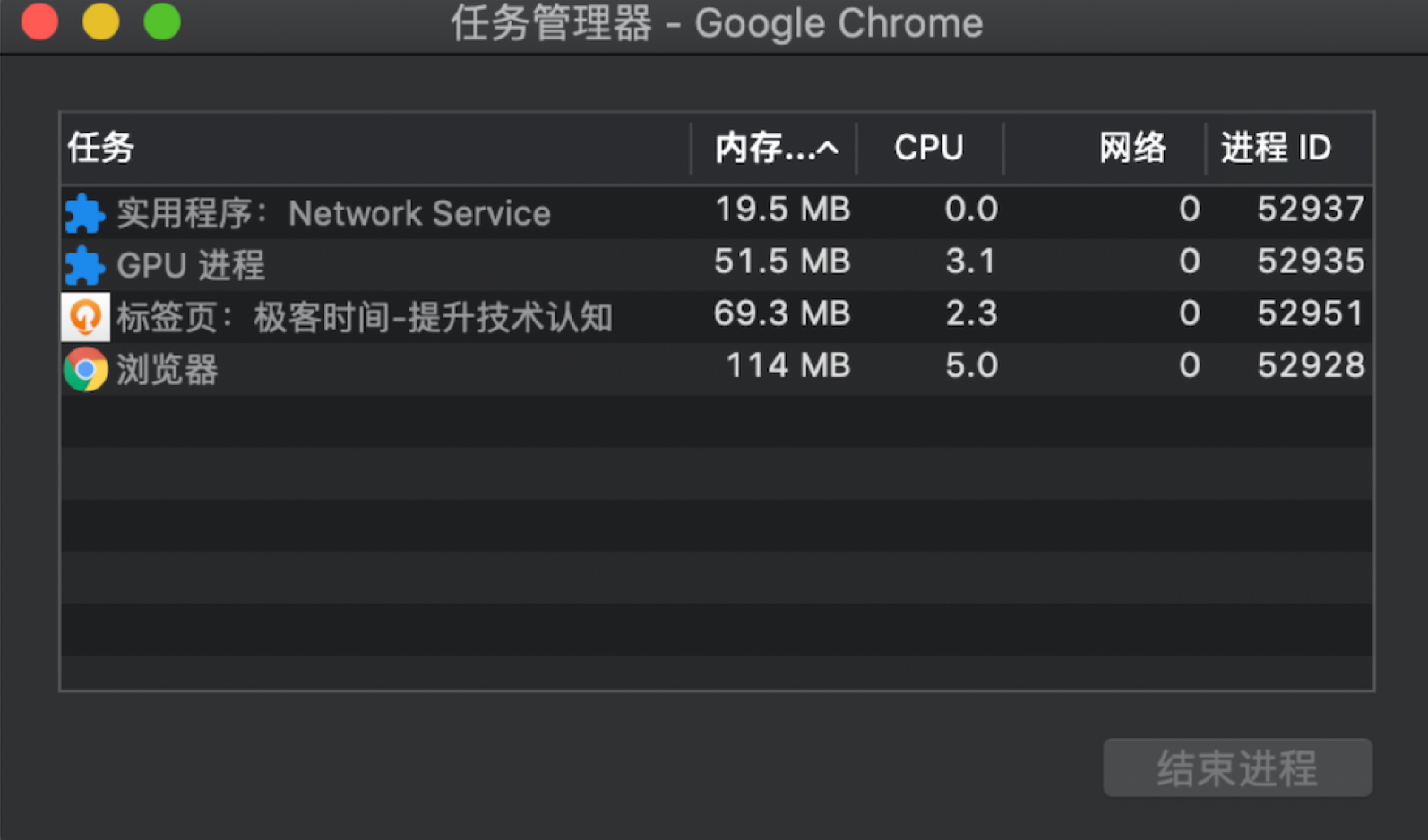
1、Chrome打开一个页面需要启动多少进程?4个


### 2、进程和线程
进程适合用于需要独立运行和资源隔离的场景,如不同的应用程序;而线程适合用于在一个应用程序内部实现多个并发的任务,以提高程序的执行效率和响应性
- 进程
- 定义:一个程序的运行实例,详细解释就是,启动一个程序的时候,操作系统会为该程序创建一块内存,用来存放代码、运行中的数据和一个执行任务的主线程,我们把这样的一个运行环境叫进程。
- 资源分配:每个进程都有独立的地址空间、内存、数据栈,不同进程之间的地址空间互相隔离
- 进程之间的数据交换:通过进程间通信 IPC 机制,管道、消息队列、共享内存等
- 线程
- 定义:是进程中的一个实体,是被系统独立调度和分派的基本单位
- 资源分配:共享进程资源,线程不拥有系统资源,可与属于同一进程的其他线程共享进程的全部资源
- 线程之间的数据交换:共享进程资源,需要通过同步机制来协调对共享资源的访问
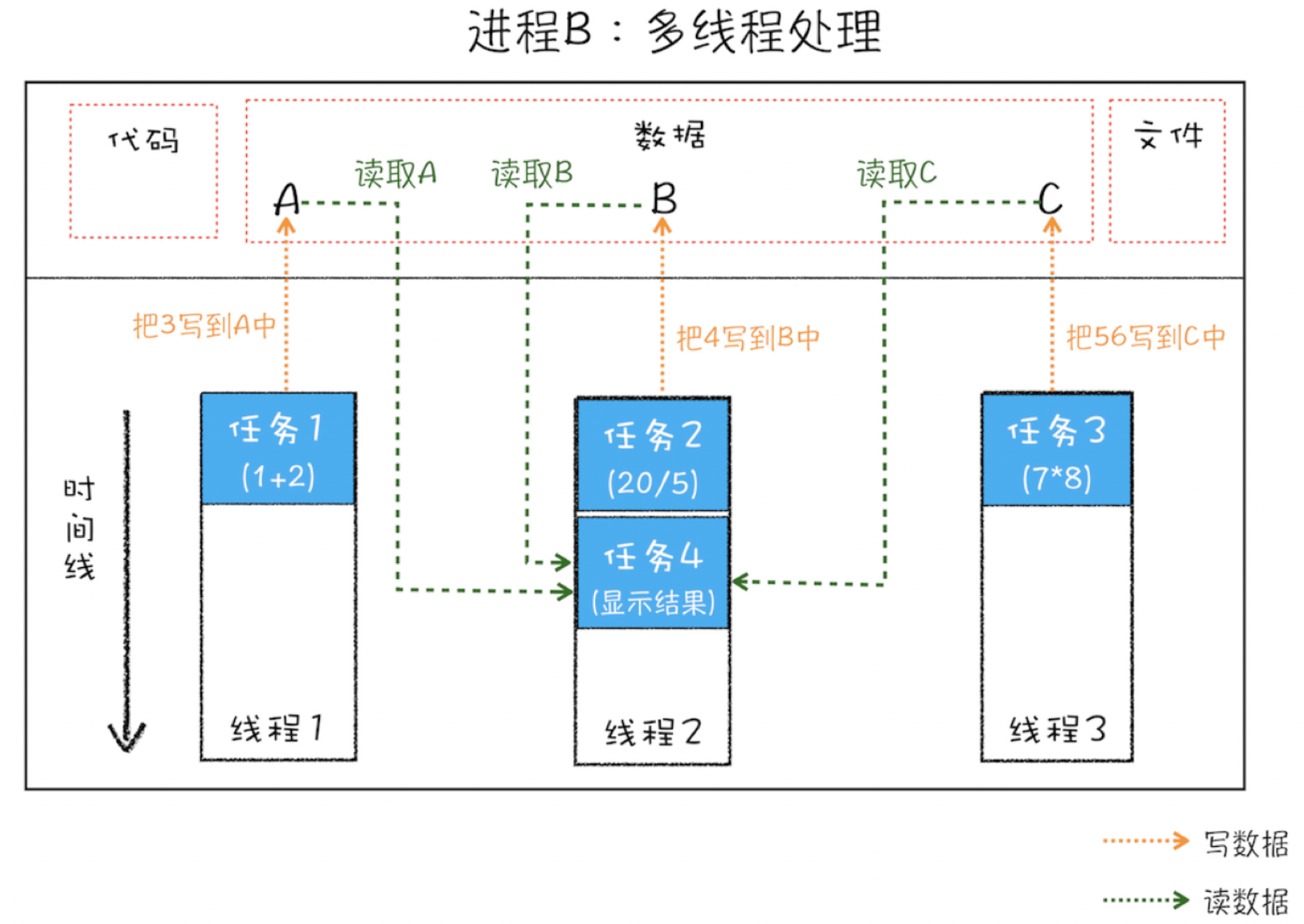
进程和线程的关系:进程中使用多线程并行处理能提升运算效率。
进程和线程的关系的4个特点:
- 进程中的任意一线程执行出错,都会导致整个进程的崩溃
- 线程之间共享进程中的数据

-
当一个进程关闭之后,操作系统会回收进程所占用的内存
-
进程之间的内容相互隔离(进程间可通信(IPC)机制)
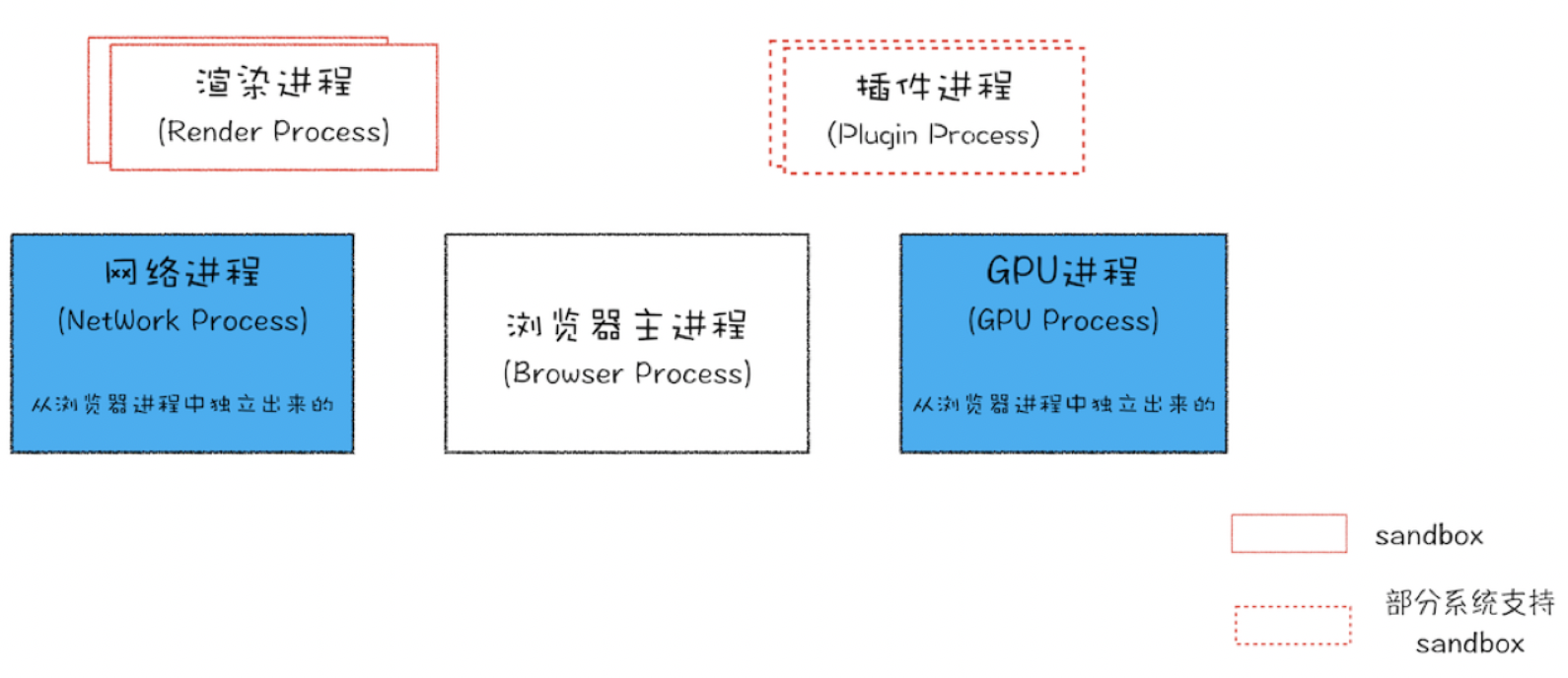
3、多进程浏览器
当前浏览器是多进程浏览器:包括1个浏览器(Browser)主进程、1个 GPU 进程、1个网络进程、多个渲染进程和多个插件进程(插件进程依据页面依赖而增加)

浏览器进程
主要负责界面显示、用户交互、子进程管理,同时提供存储等功能。
浏览器进程包括了几个线程:
- UI 线程:负责绘制工具栏中的按钮、地址栏等
- 网络线程:负责从网络中获取数据
- 存储线程:负责文件等功能
渲染进程
-
核心任务
将 HTML、CSS 和 JavaScript 转换为用户可以与之交互的网页。
-
进程创建/复用
排版引擎Blink和JavaScript引擎V8都是运行在该进程中,默认情况下,Chrome会为每个Tab标签创建一个渲染进程。(『相同站点,复用进程』)
-
沙箱模式
因为渲染进程所有的内容都是通过网络获取的,出于安全考虑,渲染进程都是运行在沙箱模式下。
-
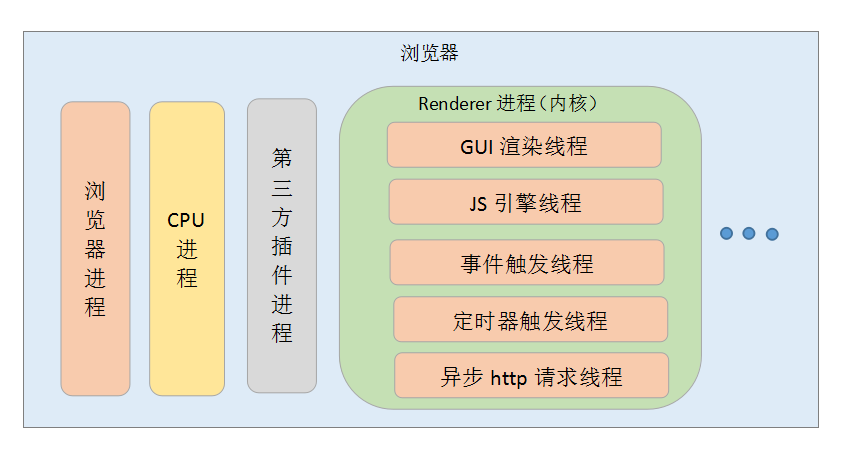
渲染进程主要包括了几个线程:
-
主线程:负责解析,编译或运行代码等
-
合成线程和光栅线程:负责更高效和顺畅的渲染页面
-
GPU进程
其实,Chrome刚开始发布的时候是没有GPU进程的。
而GPU的使用初衷是为了实现3D CSS的效果,只是随后网页、Chrome的UI界面都选择采用GPU来绘制,这使得GPU成为浏览器普遍的需求。
最后,Chrome在其多进程架构上也引入了GPU进程。
网络进程
主要负责页面的网络资源加载,之前是作为一个模块运行在浏览器进程里面的,直至最近才独立出来,成为一个单独的进程。
插件进程
主要是负责插件的运行,因插件易崩溃,所以需要通过插件进程来隔离,以保证插件进程崩溃不会对浏览器和页面造成影响,例如 flash