03 HTTP请求流程
- 构建请求需要 DNS域名解析后的 ip -> 本文涉及的图文都有误,具体流程查看 导航流程 的【URL 请求流程】部分
HTTP协议:一种允许浏览器向服务器获取资源的协议,是Web的基础。
问:在浏览器地址栏中输入链接,浏览器会做什么呢?
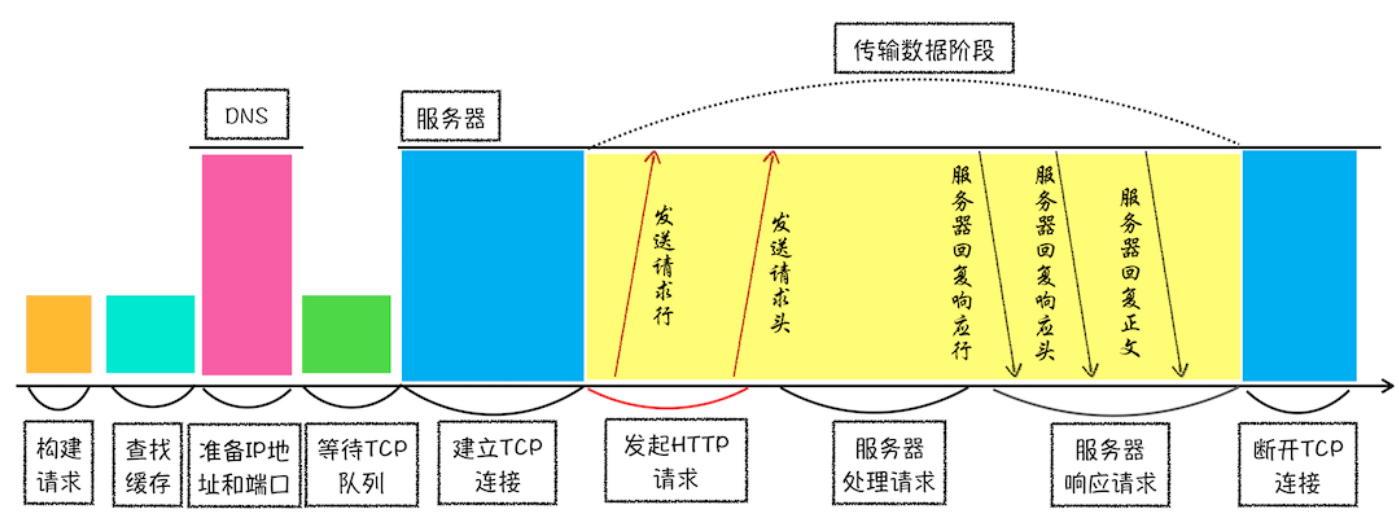
答:参考如下 HTTP请求示意图

1. 构建请求
首先,浏览器构建请求行信息 GET /index.html HTTP1.1,构建好后,浏览器准备发起网络请求
2. 查找缓存
浏览器会先在浏览器缓存中查询是否有要请求的文件
注意:缓存查找的顺序是先 内存缓存 ,再 硬盘缓存
- 如果在浏览器缓存中已经存有副本,它会拦截请求,返回该资源的副本,并直接结束请求,而不会再去源服务器重新下载
- 如果缓存查找失败,就会进入网络请求过程
3. 准备IP地址和端口
注意:浏览器使用 HTTP 协议作为应用层协议,用来封装请求文本;并使用 TCP/IP作为传输层协议发到网络上。
在HTTP工作开始之前,浏览器需要通过TCP与服务器建立连接,HTTP的内容是通过TCP的传输数据阶段来实现的。

如上一篇笔记中记录,TCP连接的第一步就是需要准备IP地址和端口号:
- ip获取 –> 浏览器会请求DNS返回域名对应的IP
- 根据DNS数据缓存服务,如果某个域名已经解析过了,浏览器会缓存解析的结果,以供下次查询时直接使用,这样也会减少一次网络请求
- 端口号 –> 如果URL没有特别指明端口号,那么HTTP协议默认是80端口
【名次解释】域名系统:简称DNS(Domain Name System)把域名和IP地址做一一映射关系。
4. 等待TCP队列
Chrome有个机制,同一个域名同时最多只能建立6个TCP连接。
- 如果一个域名下有10个请求,其中4个会进入排队状态
- 如果当前请求数量少于6,会直接进入下一步,建立TCP连接
5. 建立TCP连接
三次握手
6. 发送HTTP请求
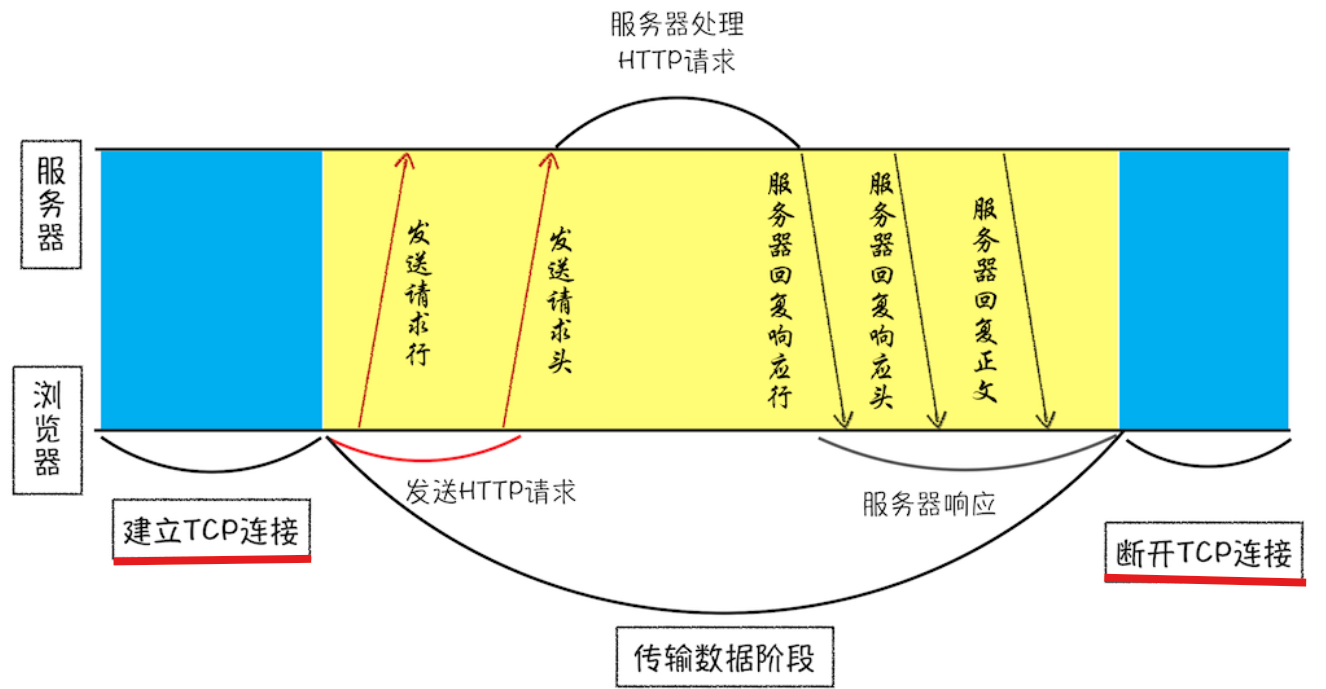
建立了 TCP 连接后,浏览器和服务器开始通信。
浏览器 –> 服务器
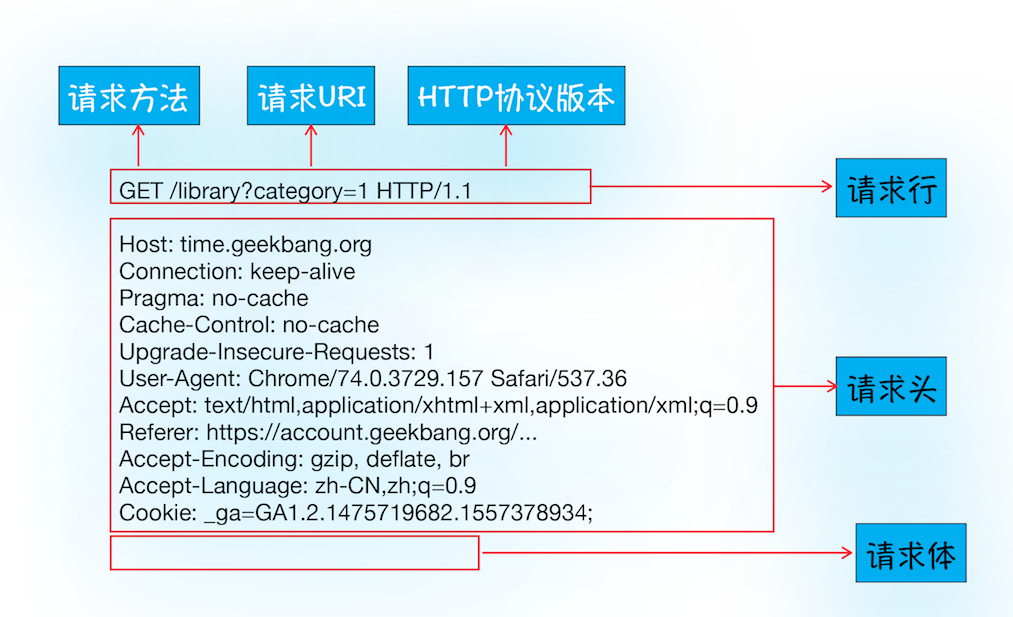
首先浏览器会向服务器发送请求行(包括了请求方法、请求URI、HTTP协议版本);
然后以请求头形式发送一些信息(浏览器的基础信息,比如操作系统、内核、域名信息、Cookie信息等);

服务器 –> 浏览器
注意:curl -i/I https//www.baidu.com 在终端可以查看返回的请求数据
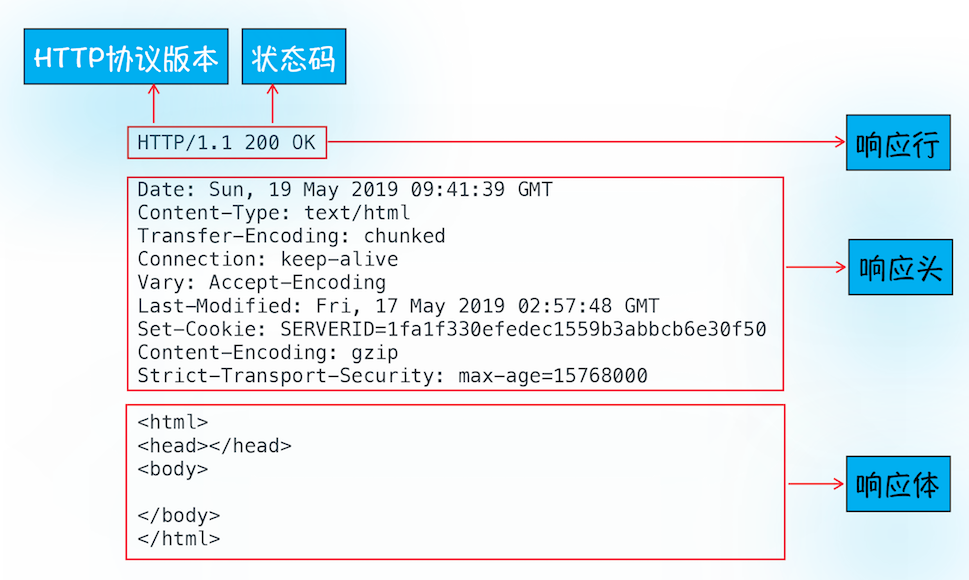
首先服务器会返回响应行(包括HTTP协议版本和状态码);
随同响应返回响应头(包括服务器的一些信息,比如生成返回数据的时间、数据类型、set-Cookie信息等)
发送完响应头之后就会把响应体(包含HTML实际内容)返回;

7. 断开TCP连接
四次挥手
注意:如果响应头中有 keep-alive,则TCP连接保持打开状态,省去下次请求需要建立连接的时间
Connection:Keep-Alive
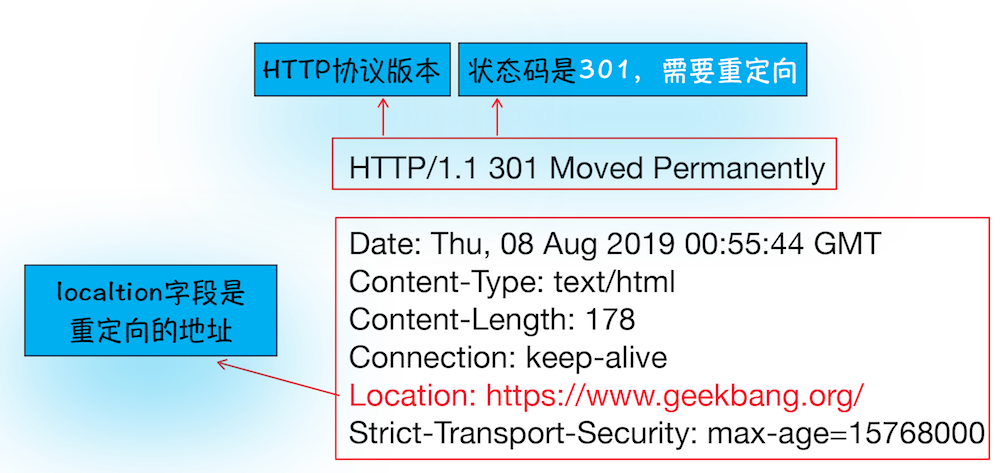
8. 重定向
如果响应行中的状态码是301,需要重定向,浏览器需要通过响应头中的 Location字段重新导航。