14 任务调度系统
任务调度系统 - 组成:消息队列 + 事件循环
为什么渲染主线程需要任务调度系统?
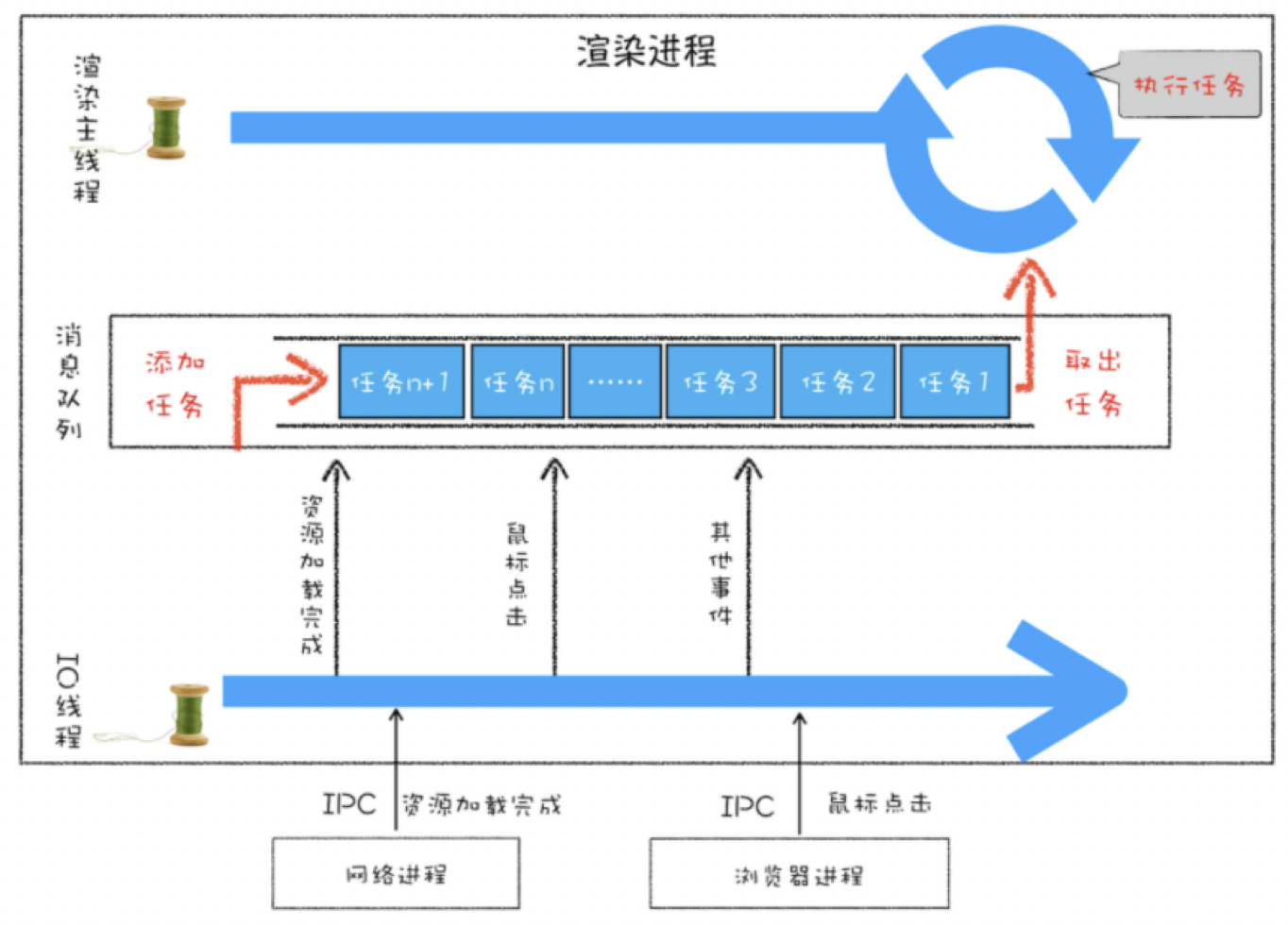
可以看如下图的任务,除了线程之间的相互通信,还有跨进程发送的任务

消息队列中的任务类型
- 内部消息类型,如输入事件(鼠标滚动、点击、移动)、微任务、文件读写、WebSocket、JavaScript定时器等;
- 还包含了很多与页面相关的事件,如 JavaScript 执行、解析 DOM、样式计算、布局计算、CSS动画等
—> 要让这么多不同类型的任务在 渲染进程的主线程 中有条不紊地执行,这就需要一个系统来统筹调度这些任务,这个 统筹调度系统 就是我们今天要讲的 消息队列和事件循环系统

为什么出现了微任务
单一消息队列执行存在两点问题:
1、如何处理高优先级的任务
-
问题:
如果 DOM 发生变化,采用同步通知 - DOM变化即刻执行的方式,会影响当前任务的执行效率;
如果采用异步方式 - 添加到任务队列的尾部,又会影响到监控的实时性
-
解决方式:
通常我们把消息队列中的任务称为宏任务,每个宏任务中都包含了一个微任务队列,
在执行宏任务的过程中,如果 DOM 有变化,那么就会将该变化添加到 微任务列表 中,这样就不会影响到宏任务的继续执行,因此也就解决了执行效率的问题。
—> 等宏任务中的主要功能都直接完成之后,这时候,渲染引擎并不着急去执行下一个宏任务,而是执行当前宏任务中的微任务,因为 DOM 变化的事件都保存在这些微任务队列中,这样也就解决了实时性问题。
2、如何解决单个任务执行时长过久的问题
- 解决方式:JavaScript 可以通过回调功能来规避这种问题,也就是让要执行的 JavaScript 任务滞后执行。