06 协议视角:如何发起一次请求
配合<浏览器原理>中的如下博客食用
浏览器原理 - 04 导航流程:从输入url到打开页面发生了什么
-
总结
1、
HTTP协议基于底层的TCP/IP协议,所以必须要用IP地址建立连接2、如果不知道
IP地址,就要用DNS协议去解析得到IP地址,否则就会连接失败3、建立
TCP连接后会顺序收发数据,请求方和应答方都必须依据HTTP规范构建和解析报文4、为了减少响应时间,整个过程中的每一个环节都会有 缓存
5、虽然现实中的
HTTP传输过程非常复杂,但理论上仍然可以简化成实验里的“两点”模型
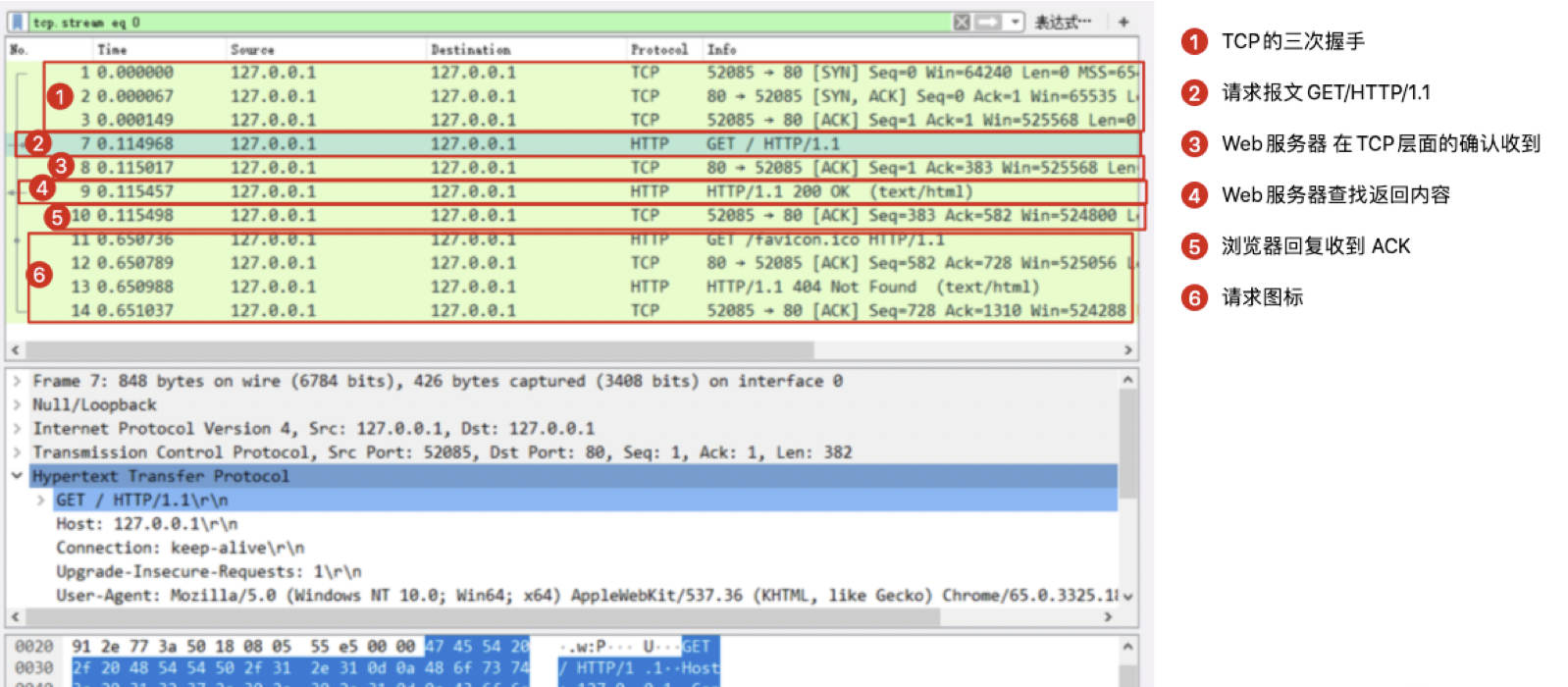
用 wireShark 抓包,在地址栏输入 127.0.0.1 回车

抓包分析(没有 DNS 域名解析过程):
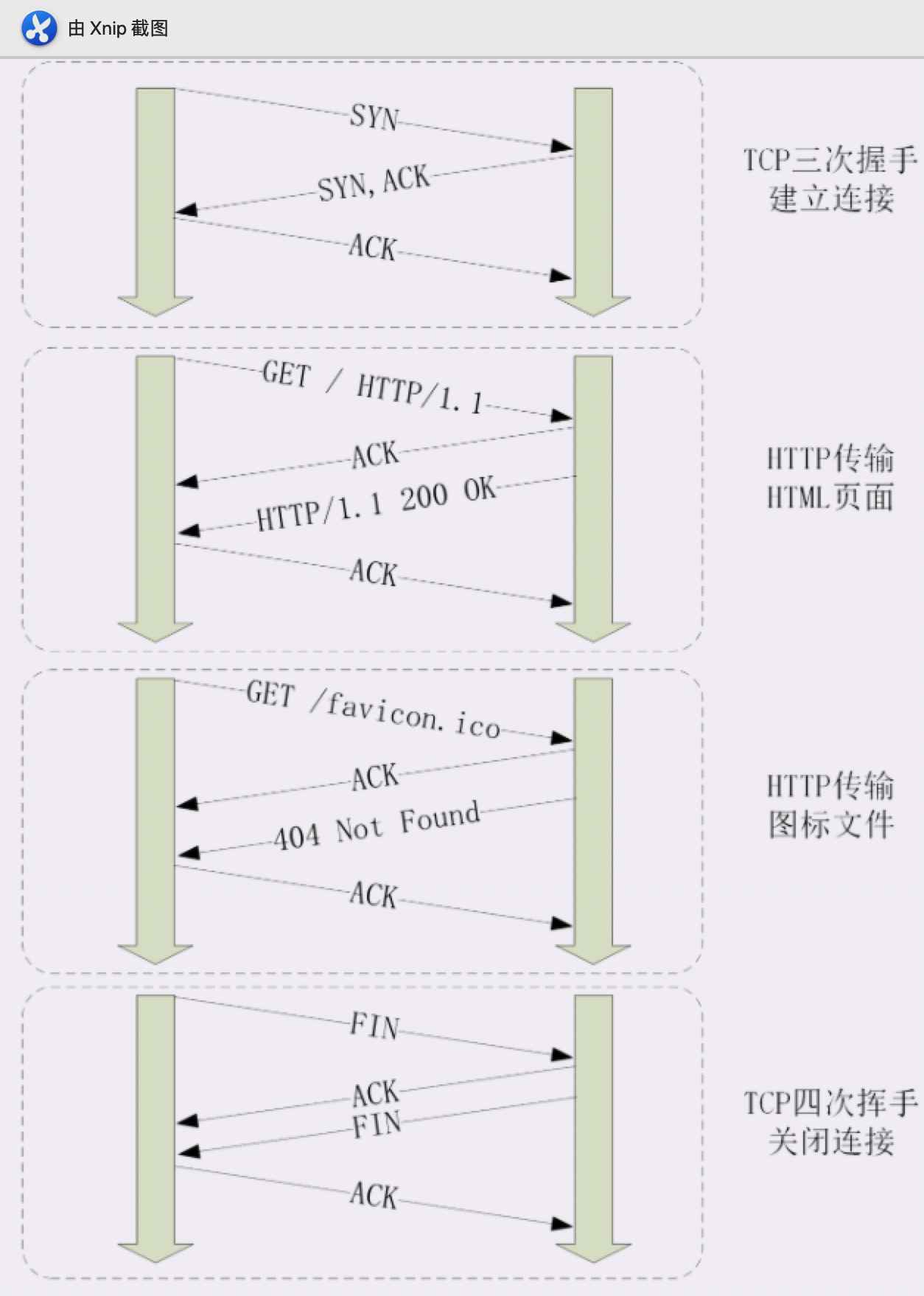
1、通过浏览器输入的 IP 以及默认 80 端口,依照 TCP 协议,使用三次握手和 WEB 服务器建立连接
- 从图中可以看出,浏览器 使用的端口是
52085,服务端 使用的端口是80,经过SYN、SYN/ACK、ACK的三个包之后,浏览器和服务器的TCP连接就建立了
2、有了 TCP 连接通道,浏览器就会按照 HTTP 协议,通过 TCP 发送一个 GET / HTTP/1.1 的报文
3、Web 服务器收到报文后,会先回复一个 ACK 包,在 TCP 层面确认已收到报文
4、Web 服务器接下来就会按照报文处理请求,根据 HTTP 协议将找到的文件读取出来,并拼接成符合 HTTP 格式的报文 HTTP/1.1 200 OK,底层走的还是 TCP 协议
5、浏览器收到报文后,也会先回复一个ACK包
6、浏览器接下来就会解析报文
7、可以注意到后面还有两个来回,4个包 – 是浏览器自动请求了网站图标 favicon.ico,但是服务器没找到
图里 TCP 关闭连接的【四次挥手】在抓包里没有出现,这是因为 HTTP/1.1 长连接特性,默认不会立即关闭连接