16 浏览器和服务器缓存
-
总结
1、缓存是优化系统性能的重要手段,HTTP 传输的每一个环节中都可以有缓存
2、服务器 使用
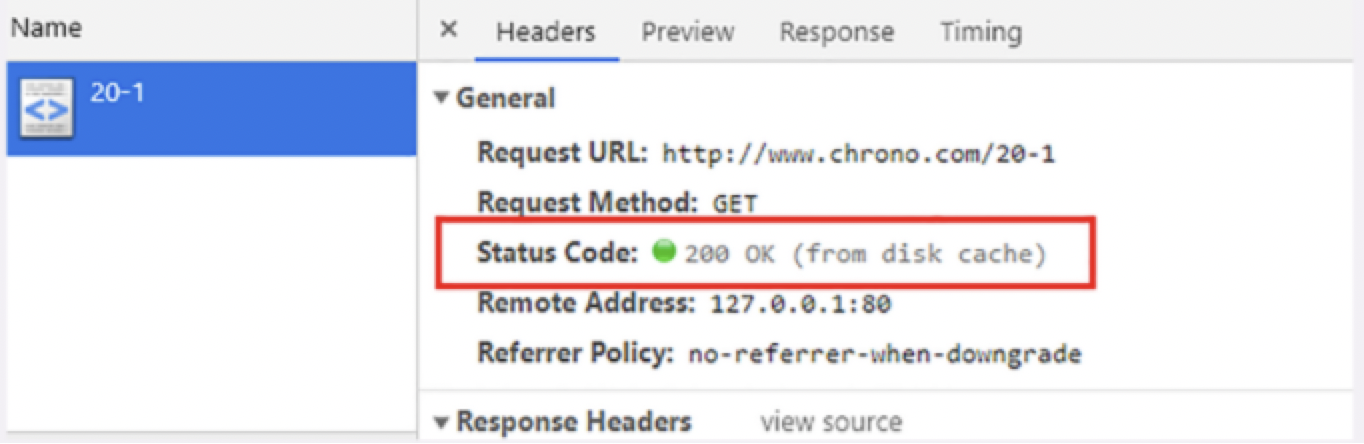
Cache-Control设置缓存策略,常用的是max-age,表示资源的有效时间3、浏览器收到数据就会存入缓存,如果没过期就可以直接使用,过期就要去服务器验证是否仍然可用
4、浏览器 验证资源是否失效需要使用 条件请求,常用的是
If-None-Match/if-Modified-Since,收到304就可以 复用缓存 里的资源5、验证资源是否被修改的条件有两个:
ETag/Last-modified,需要 服务器 预先在响应报文里设置,搭配条件请求使用6、浏览器也可以发送
Cache-Control字段,使用max-age=0或no_cache刷新数据
服务器的Cache-Control属性
- max-age:生存时间,时间的计算起点是 响应报文的创建时刻,而不是客户端收到报文的时刻
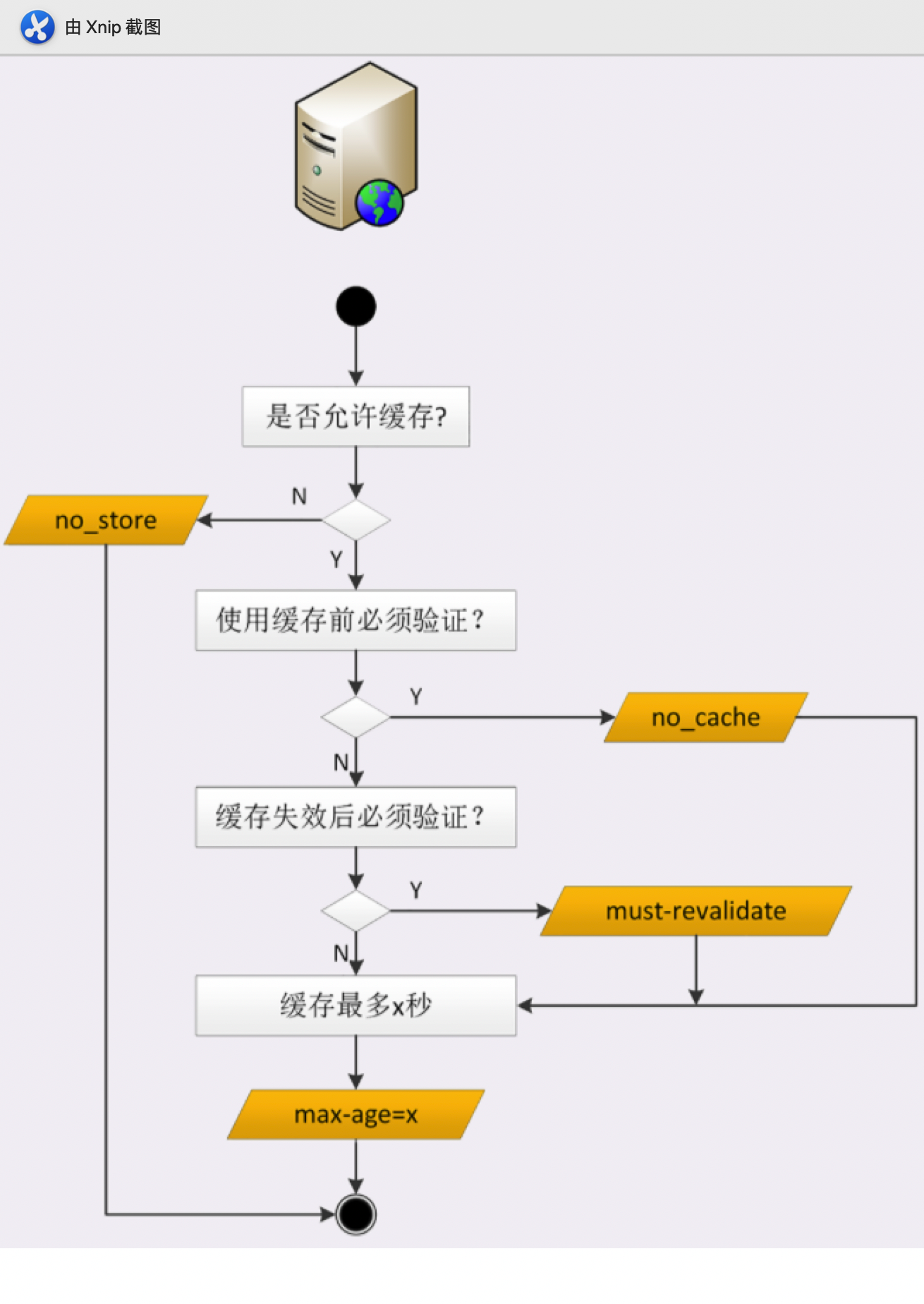
- no_store:不允许缓存,用于某些变化非常频繁的数据,例如 秒杀页面
- no_cache:可以缓存,但是在 使用前 必须要去服务器验证 是否过期,是否有最新的版本
- must-revalidate:如果缓存不过期就可以继续使用,但过期了如果还想用就必须去服务器验证
这几个字段的表现可以由下图解释:

浏览器的Cache-Control属性
除了上方说到的属性,浏览器在发起请求的时候还有一些骚操作:
1、点击【刷新】按钮
–> 浏览器在 请求头 里添加 Cache-Control: max-age=0
–> 由于 max-age=0,所以浏览器 不会使用缓存
–> 向服务器发起请求
–> 服务器收到 max-age=0,生成一个最新的报文返回
2、点击【Ctrl + 刷新】进行强制刷新
–> 浏览器在请求头里面添加 Cache-Control: no-cache
–> 效果和点击刷新近似,不会使用缓存
3、点击【前进】【后退】按钮
–> 没有携带 Cache-Control,就会正常查询使用缓存

浏览器的条件请求
条件请求的 5 个头字段专门用来检查验证资源是否过期
-
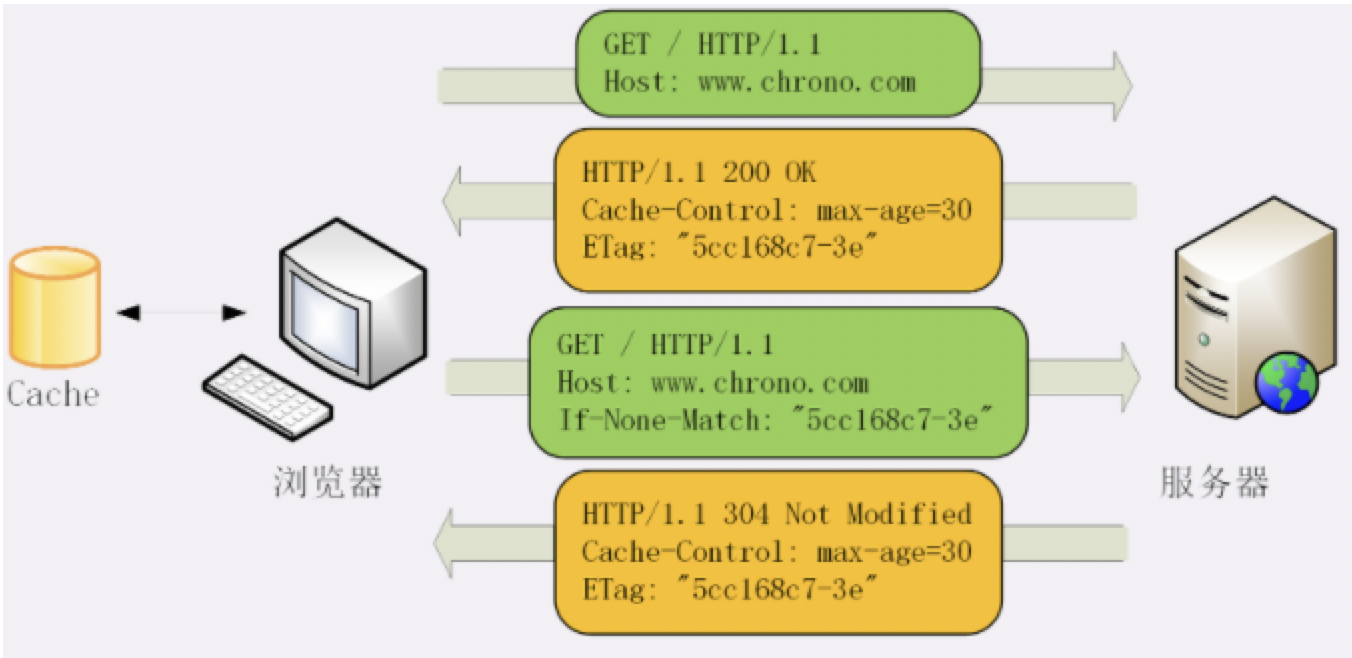
条件请求流程:
需要 服务器 在第一次 响应报文 中提供
Last-modified(文件的最后修改时间)和ETag(资源的唯一标识),方便浏览器 第二次请求时带上缓存中的值 验证有效性–> 如果资源没有变,就返回
304 Not Modified,表示缓存依然有效–> 浏览器只需要更新缓存有效期,直接使用缓存即可

-
补充:
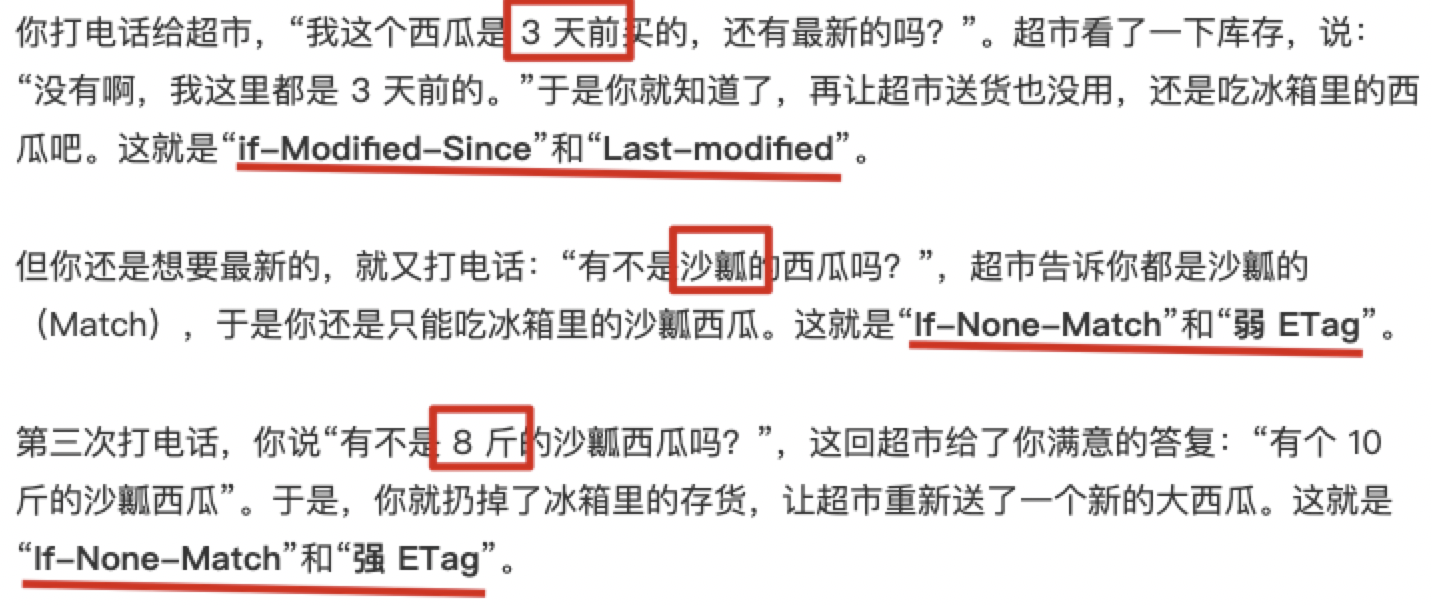
ETag-
ETag的出现是为了解决以下场景的问题:1、一个文件在一秒内修改了多次,但因为 修改时间是秒级,所以这一秒内的新版本无法区分
2、一个 文件定期更新,但有时会是 同样的内容,实际上没有变化,用修改时间就会误以为发生了变化,传送给浏览器就会浪费带宽
-
ETag还有 强/弱 之分1、强 ETag 要求资源在 字节级别 必须完全相符
2、弱 ETag 在值前有个
W/标记,只要求资源 在语义上没有变化,但内部可能会有部分发生了改变
-
最常用是如下两个:If-None-Match/if-Modified-Since