单页应用/多页应用
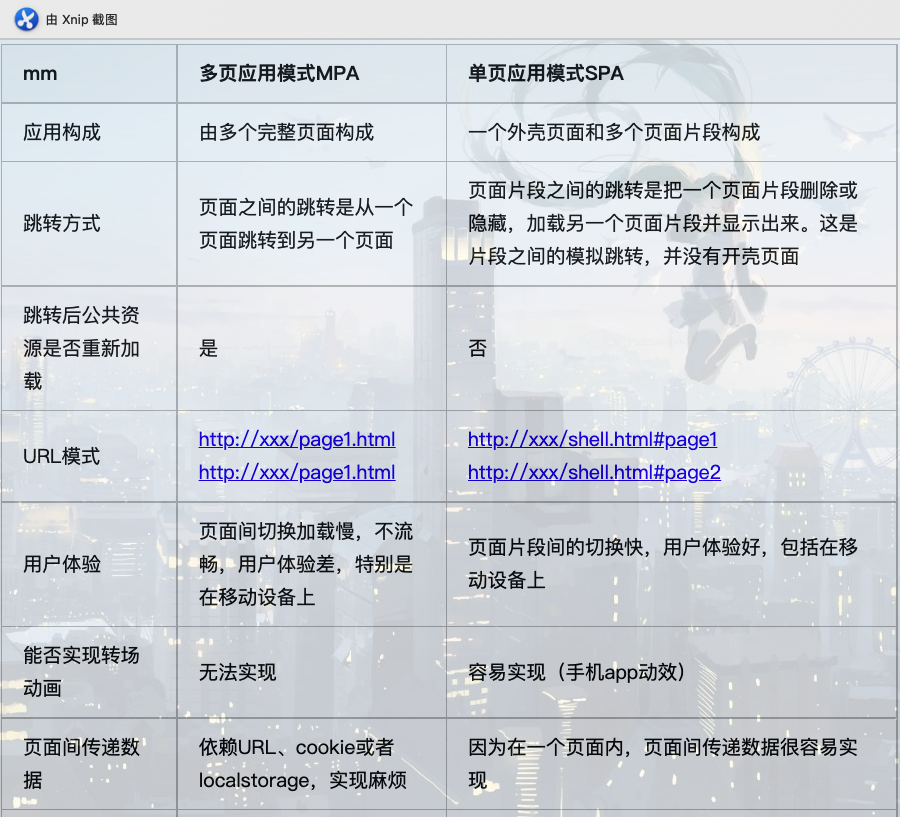
多页应用:
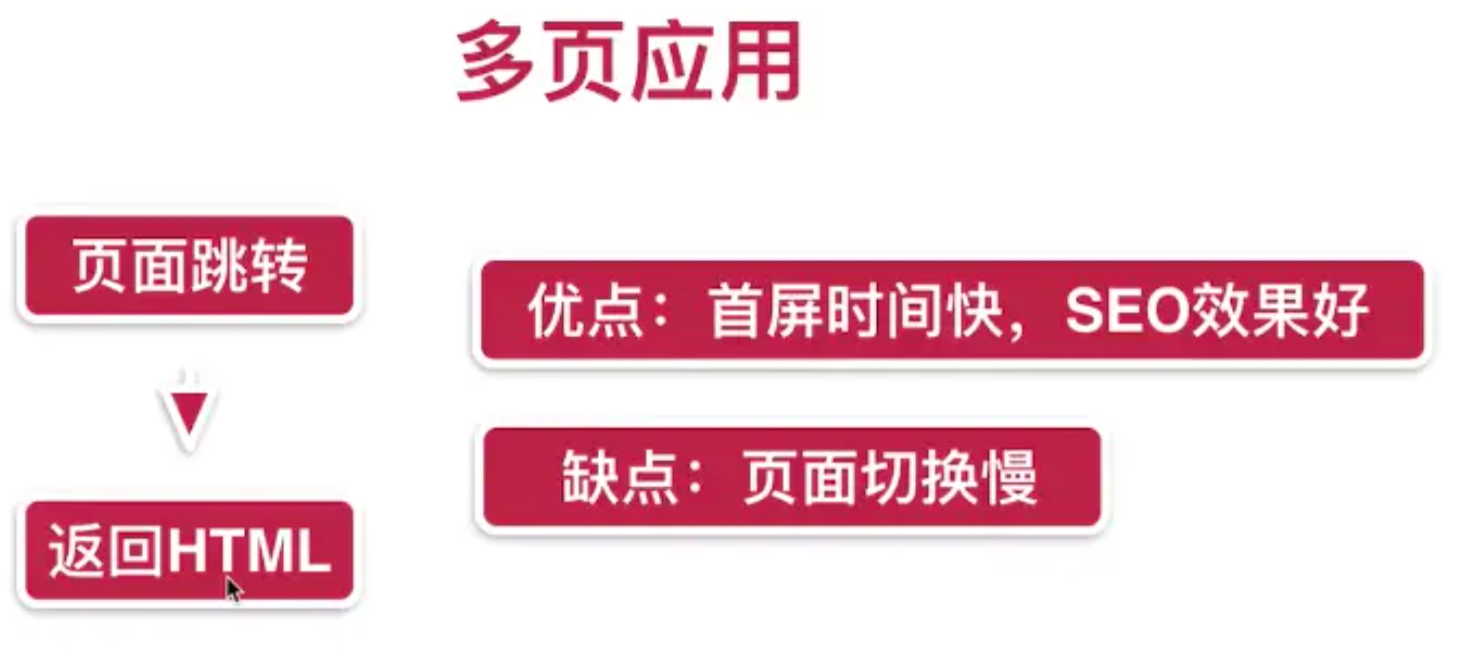
- 定义:每一次页面的跳转,后端都会返回一个新的html文件。
优点:
-
首屏事件快(只请求 html 文件就可以展示页面了,只经历了一个http请求);
-
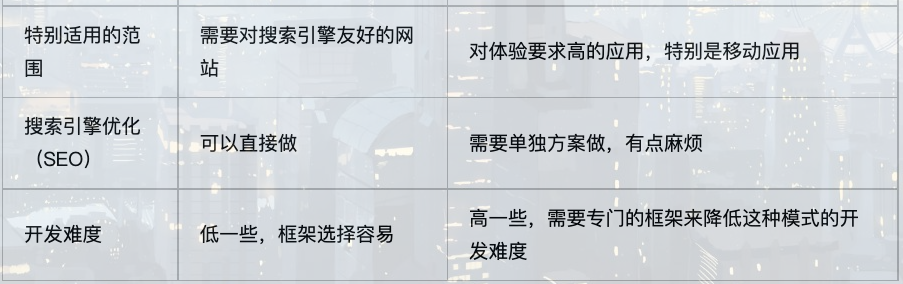
SEO(搜索引擎优化)效果好。
搜索引擎在做网页排名的时候,要根据网页内容才能给网页权重,来进行网页的排名。搜索引擎是可以识别html内容的,而我们每个页面所有的内容都放在
Html中,所以这种多页应用,seo排名效果好
缺点:页面切换慢(每次跳转都要发送一个http请求)

单页应用:
-
定义:每一次页面的跳转,都是使用
JS渲染。页面跳转不使用 a 标签,而是使用
<router-link to="./list"></router-link>(路由不是后端来做了,而是前端来做,判断页面到底是显示哪个组件,清除不需要的,显示需要的组件),不请求html文件,通过JS感知到URL的变化,可以用JS动态得把当前页面清除掉,再把下一个组件挂载到当前页面上。
优点:页面切换快。不需要http请求html文件,节约了 http 时延。
缺点:
1、首屏时间稍慢(除了请求一个html文件,还要请求一个 JS 文件);
2、SEO差(搜索引擎不认识JS文件中的内容)