CSS 选择器
详情查看博客 https://segmentfault.com/a/1190000013424772
组合器:四种可用的类型
| Combinators | Select | |
|---|---|---|
| A,B | 匹配满足A(和/或)B的任意元素. | |
| 后代选择器(空格) | A B | 匹配任意元素,满足条件:B是A的后代结点(B是A的子节点,或者A的子节点的子节点) |
| 子选择器 | A > B | 匹配任意元素,满足条件:B是A的直接子节点 |
| 相邻兄弟选择器 | A + B | 匹配任意元素,满足条件:B是A的下一个兄弟节点(AB有相同的父结点,并且B紧跟在A的后面) |
| 通用兄弟选择器 | A ~ B | 匹配任意元素,满足条件:B是A之后的任意一个兄弟节点(AB有相同的父节点,B在A之后,但不一定是紧挨着A) |
注:相邻兄弟选择器和通用兄弟选择器只会“向后”选择,DOM结构靠前的兄弟元素不在选择范围内。
属性选择器【在实际中很少用到】
根据元素的 属性和属性值来匹配元素,根据匹配属性值的方式,分为两类
| Combinators | Select | |
|---|---|---|
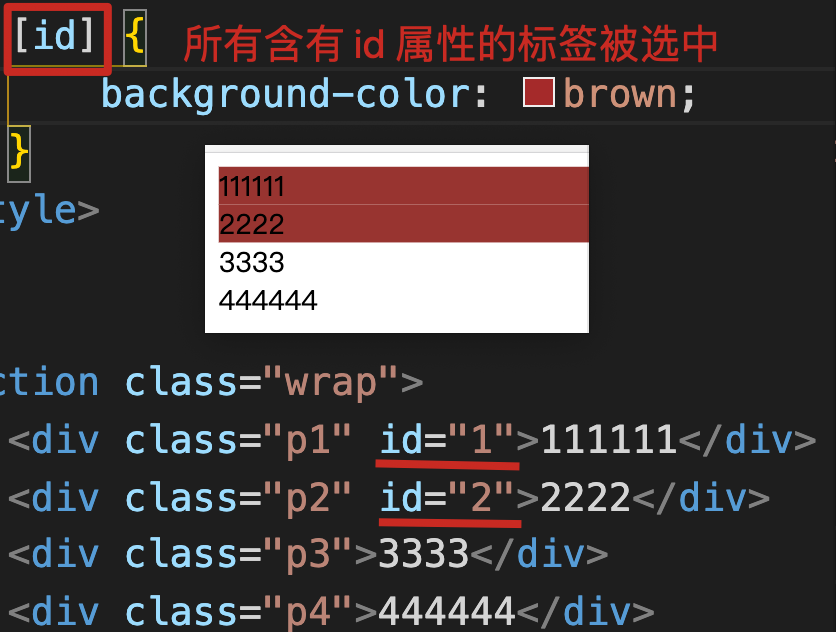
| 存在和值属性选择器 | [attr] | 该选择器选择包含 attr 属性的所有元素,不论 attr 的值为何 |
| [attr=val] | 该选择器仅选择 attr 属性被赋值为 val 的所有元素 |
|
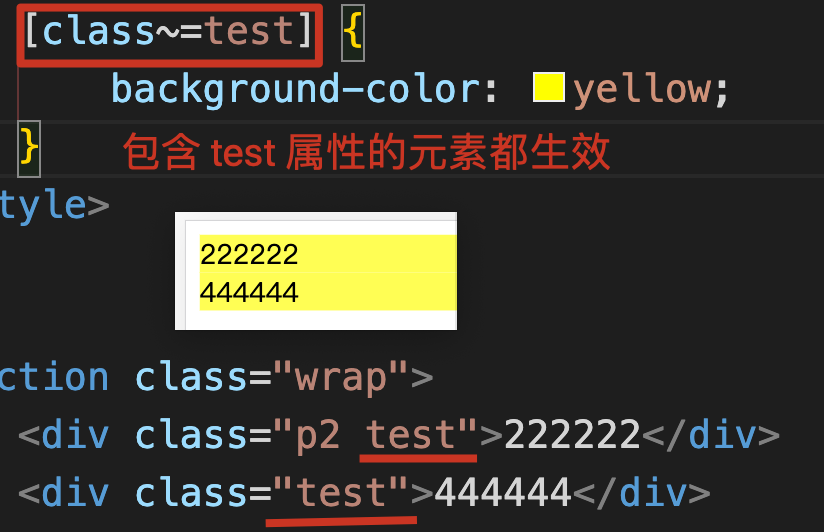
| [attr~=val] | 该选择器仅选择 attr 属性中包含 val 值的所有元素,比如位于被空格分隔的多个类(class)中的一个类  |
|
| 子串值属性选择器 | [attr|=val] | 选择attr属性的值以val(包括val)或val-开头的元素(-用来处理语言编码) |
| [attr^=val] | 选择attr属性的值以val开头(包括val)的元素。 | |
| [attr$=val] | 选择attr属性的值以val结尾(包括val)的元素 | |
| [attr*=val] | 选择attr属性的值中包含字符串val的元素 |
伪类和伪元素
注:每个选择器最多只能使用一个伪元素,每个选择器可以使用多个伪类
1、伪类:以冒号(:)作为前缀的关键字 -> 在特定状态下才被呈现到指定的元素时
常见::active、:checked、:enabled、:first、:first-child、:focus、:hover、:last-child、:nth-child()、:nth-last-child()、:visited
2、伪元素:前缀是两个冒号 (::) -> 添加到选择器后面达到指定某个元素的某个部分
常见:::after、::before
CSS 选择器 伪类(hover)
需求:用伪类实现一个小图标(需要不占位)
实现:不好实现,改变的是元素样式
一些知识点补充:
1、hover有很多书写方式,不同的书写方式可以改变不同关联的元素样式
元素:hover .box:hover 表示聚焦后改变自己
元素:hover 元素 .box:hover .child 表示聚焦后 改变其子元素
元素:hover + 元素 .box:hover+.bro表示聚焦后改变其指定的“亲兄弟”(条件是 该兄弟元素与其相邻)元素
元素:hover ~ 元素 .box:hover~.otherbro表示聚焦后改变其 指定的兄弟元素,两个元素相不相邻都行
.first:hover {color: white;}/* 聚焦我改变自己 */
.three:hover .three-son {font-size: 20px;}/* 聚焦我改变我的子元素 */
.two:hover+.three {color: white;}/* 聚焦我改变我相邻的兄弟元素 */
.first:hover~.four {font-weight: 900;color: palegreen;}/* 聚焦我改变不相邻的兄弟元素*/
2、hover 原理解析
hover 是跟 DOM 绑定的,鼠标移动时,浏览器判断鼠标指针坐标是否在这个 DOM 的矩形范围内
3、hover 优先级
优先级:LVHA,hover 要写在 :link 或者 :visited 之后,否则会被覆盖