BFC特点、触发、存在/解决的问题
/* 摘自:《精通CSS第三版》,3.2.8节
这个规则规定了 1.页面必须自动包含突出的浮动元素(否则浮动元素中的内容可能会跑到可滚动区域之外),2. 而且所有块级盒子的左边界默认与包含块的左边界对齐。 */
一、BFC 特征:
- ① 垂直排列:内部的盒子在垂直方向,从顶部开始一个接一个地放置
- ② 和浮动元素不重合:BFC的区域不会与浮动元素叠加;但计算 BFC 高度时,浮动元素也参与计算
- 每个元素的margin box的左边, 与包含块border box的左边相接触,即使浮动模块也是如此
-
③ 独立容器:BFC就是页面上的一个 隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然
- ④ 计算 BFC 的高度时,浮动元素也参与其中:这是解决高度塌陷问题的关键
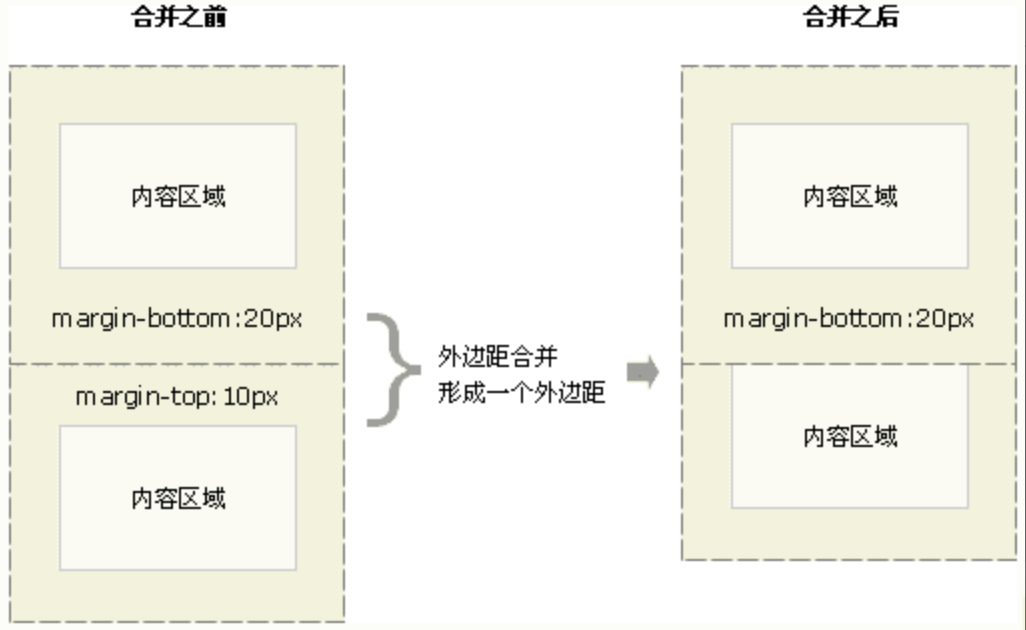
常见问题:外边距折叠
- 表现:属于同一个BFC的两个相邻盒子的margin会发生叠加(解决方法前往本文三、应用部分 1/3)
二、怎么创建:
- 浮动 (float不为 none)
- 绝对定位元素 (position: absolute / fixed)
- display: 『inline-block 行内块、table-cell 表格单元格、table-caption 表格标题』、flex 弹性盒子
- overflow 除 visible的值(overflow: hidden/auto/『scroll』)
- 『根元素』
三、BFC应用
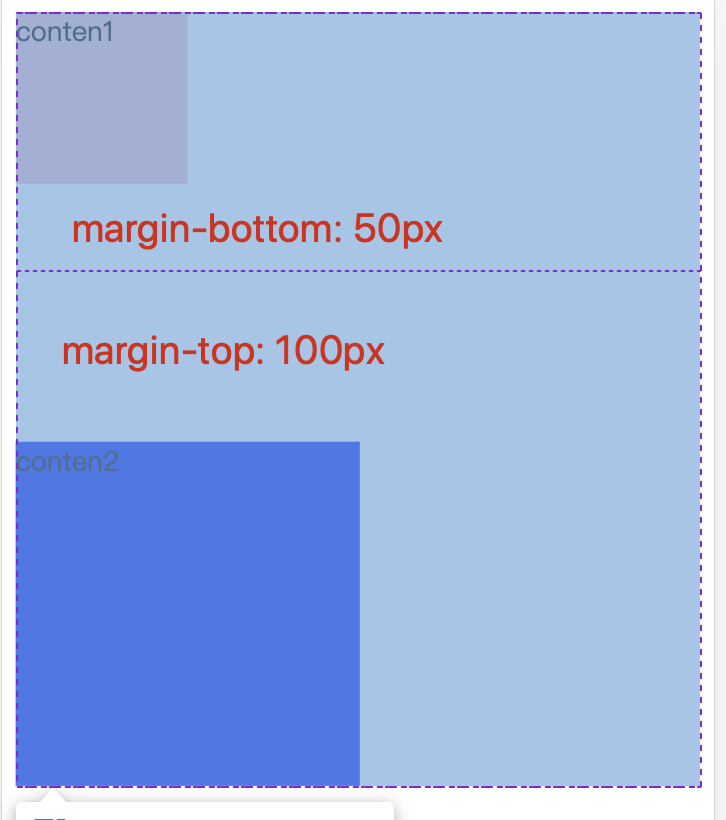
1/3:相邻盒子的margin会发生叠加问题

如上图所示,解决方案
- 『给父盒子 flex』:让两个盒子都变成弹性盒子,效果如图

<head>
<style>
.content1, .content2 {
width: 100px;
height: 100px;
}
.content1 {
margin-bottom: 50px;
}
.content2 {
margin-top: 100px;
}
/* 解决方案父盒子 flex */
.wrap {
display: flex;
flex-direction: column;
}
</style>
</head>
<section class="wrap">
<div class="content1">conten1</div>
<div class="content2">conten2</div>
</section>
2/3:可以包含浮动的元素(清除浮动)
.outer {
overflow: hidden; /* 或者 auto */
}
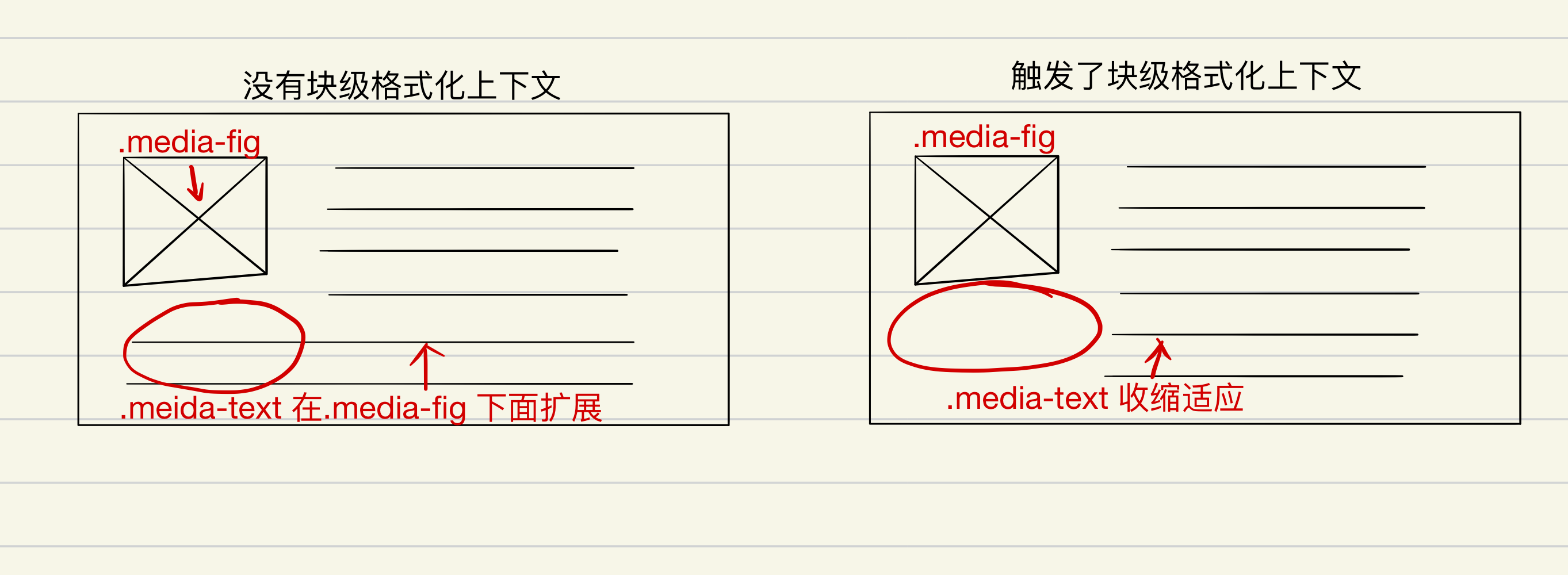
3/3:两栏,左边固定,右边自适应布局
当一个元素具备了触发新块级格式化上下文的条件,并且挨着一个浮动元素时,它就会忽略自己的边界必须接触自己的包含块边界的规则。此时,这个元素会收缩到适当大小,不仅行内元素如此,所有元素都如此。
浮动本身一开始就与印刷排版中的 文本环绕 相似,如果只有浮动,第二个元素有部分被浮动元素所覆盖,(但是文本信息不会被浮动元素所覆盖) 如果想避免元素被覆盖,可以触发第二个元素的BFC;
BFC这种特性也可以用于实现一边宽度固定,一边自适应的布局

####