flex布局
总结:
- 主要优势:
- 便捷的元素排列:水平/垂直/水平反转序列/垂直反转序列 flex-direction
- 空间分配:flex-grow、flex-shink、flex-basis + 处理空白空间:justify-content 定义主轴对齐方式
- 响应式布局:自适应调整、元素顺序调整 order
- flex 经常被遗忘的默认属性:
- 主轴:默认不拉伸,但默认缩小
- 交叉轴:默认拉伸,align-items 默认 stretch
- flex-basis:auto 代表取元素内容尺寸;0 代表不考虑当前内容尺寸,整体考虑,可能会挤压到内容
- flex-grow:正整数即以 flex-basis 为基础,在主轴增加占用可用空间
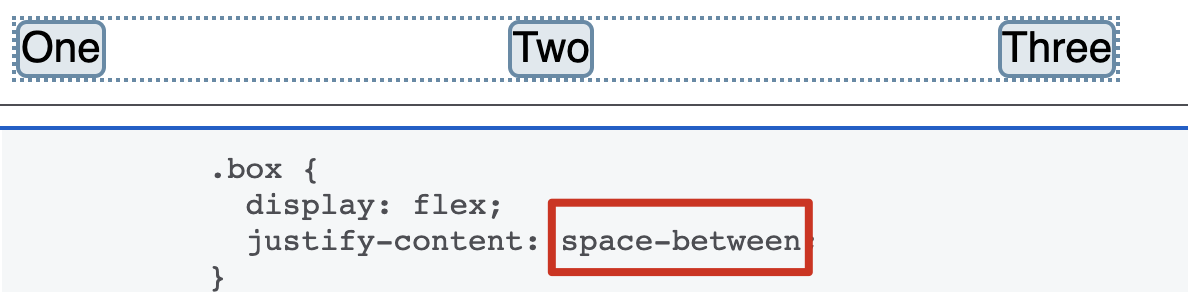
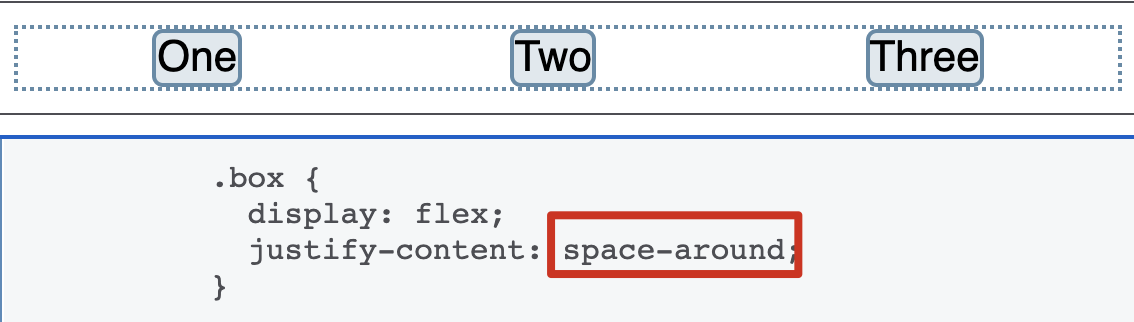
- space-between - 元素排列后,将剩余空间分配到元素之间[a—-b—-c] space-around - 使每个元素左右空间相等 [–a—-b—-c–]
- flex 会导致 float、clear、vertical-align 失效
- align-self:允许单个项目与其他不一样的对齐方式,可覆盖 align-items 属性
每次看 flex 相关的问题,我都会翻阅 阮一峰大大的博客:
语法篇:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
实例篇:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
MDN给出的官方理解:https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox
简单记录一下经常忘记的细节点:
1、主轴/交叉轴
flexbox 的特性是沿着主轴或者交叉轴对齐之中的元素
2、flex元素的默认属性
【容易被遗忘的几个点】
1⃣️元素 默认不会在主维度方向拉伸 ,但是可以缩小
2⃣️如果有一个元素比其他元素都高,其他元素会被 拉伸来填充交叉轴 大小 – 前提是其他元素不设置固定高度 –> 最高的元素定义了容器的高度,而属性 align-items 默认为 stretch,在交叉轴默认拉伸

3⃣️元素的flex-wrap属性默认为 nowrap – 所以当一排元素过多超过容器大小,元素会 默认溢出而不会换行
3、简写【经常忘记】
1⃣️ flex-flow: <flex-direction> <flex-wrap> 简写(少用)
2⃣️ flex – 这是操作 可用空间 和 对齐行为 的三个属性
flex: <flex-grow> <flex-shrink> <flex-basis> 这三个属性的简写
【每个属性补充】:
flex-basis –> 定义了元素的 空间大小,即项目将占据固定空间 –> 如果没有设置固定宽度,而是取默认设置 auto ,则默认取元素内容的尺寸 –> flex容器里除了元素所占的空间以外的富余空间就是可用空间;设置为 0 时,flex 不再考虑当前 item 的内容,而是以整体考虑(可能会挤压到内容)
flex-grow –> flex-grow 若属性值是一个正整数,元素会以 flex-basis 为基础,沿主轴方向增加所占空间,占据主轴上的可用空间 –> flex-grow 属性可以按比例分配空间
flex-shrink –> 属性值为正整数时,在超出主轴长度时,可以缩小元素所占空间到 flex-basis 以下,更大的数值,收缩程度更大
| 常见简写 | 正常写法 | 含义 |
|---|---|---|
| flex: initial【默认】 | flex: 0 1 auto | 不可放大,但可缩小 |
| flex: auto | flex: 1 1 auto | 既可以放大,也可以缩小 |
| flex: none | flex: 0 0 auto | 既不能放大,也不能缩小 |
| flex: 1【最常见-自适应】 | flex: 1 1 0 | 可以在flex-basis的基础上放大缩小flex-basis: 0 相当于指定了宽度为 0 |
4、space-between 和 space-around
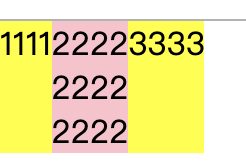
justify-content 定义了元素在 主轴 上的对齐方式。
space-between :把元素排列好之后的剩余空间拿出来,平均分配到元素之间,所以元素之间间隔相等
space-around :使每个元素的左右空间相等


5、使用了 flex 布局后,一些属性会失效
设为 Flex 布局以后,子元素的 float 、 clear 和 vertical-align 属性将失效
6、元素本身具有属性【少用,易遗漏】
1⃣️ order: <integer>:定义项目的排列顺序。数值越小,排列越靠前,默认为0。
| 2⃣️ ` align-self: auto | flex-start | flex-end | center | baseline | stretch; :允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items`属性 |
7、容器易遗忘属性【少用,易遗漏】
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。