css3有哪些新特性
详细可以参考:https://segmentfault.com/a/1190000010780991
以下记录一些容易混淆/遗漏的特性:
1、过渡:transition: CSS属性,花费时间,效果曲线(默认ease),延迟时间(默认0)
/*宽度从原始值到制定值的一个过渡,运动曲线ease,运动时间0.5秒,0.2秒后执行过渡*/
transition:width,.5s,ease,.2s
/*所有属性从原始值到制定值的一个过渡,运动曲线ease,运动时间0.5秒*/
transition:all,.5s
2、动画:animation:动画名称,一个周期花费时间,运动曲线(默认ease),动画延迟(默认0),播放次数(默认1),是否反向播放动画(默认normal),是否暂停动画(默认running)
/*执行一次logo2-line动画,运动时间2秒,运动曲线为 linear*/
animation: logo2-line 2s linear;
@keyframes logo2-line {
0% { transform: translateX(200px)}
25% { transform: translateX(150px)}
50% { transform: translateX(100px)}
75% { transform: translateX(50px)}
100% { transform: translateX(0); }
}
一些 loading 加载样式收集:https://www.html5tricks.com/demo/css3-loading-cool-styles/index.html
3、形状转换 2D/3D:transform:旋转rotate(9deg)| rotateX(180deg) | rotateY(180deg) | rotate3d(10,10,10,90deg)、缩放scale(0.85,0.9)、定位translate(0px,-30px)、倾斜skew(-9deg、0deg)
4、新增选择器(已经常用),具体看W3C连接:https://www.w3school.com.cn/cssref/css_selectors.asp
5、阴影:box-shadow: 水平阴影的位置 垂直阴影的位置 模糊距离 阴影的大小 阴影的颜色 阴影开始方向(默认是从里往外,设置inset就是从外往里);
box-shadow: 10px 10px 5px #888888;
6、边框图片:border-image: 图片url 图像边界向内偏移 图像边界的宽度(默认为边框的宽度) 用于指定在边框外部绘制偏移的量(默认0) 铺满方式--重复(repeat)、拉伸(stretch)或铺满(round)(默认:拉伸(stretch));

7、边框圆角:border-radius: n1,n2,n3,n4;
8、背景相关四个新增属性:
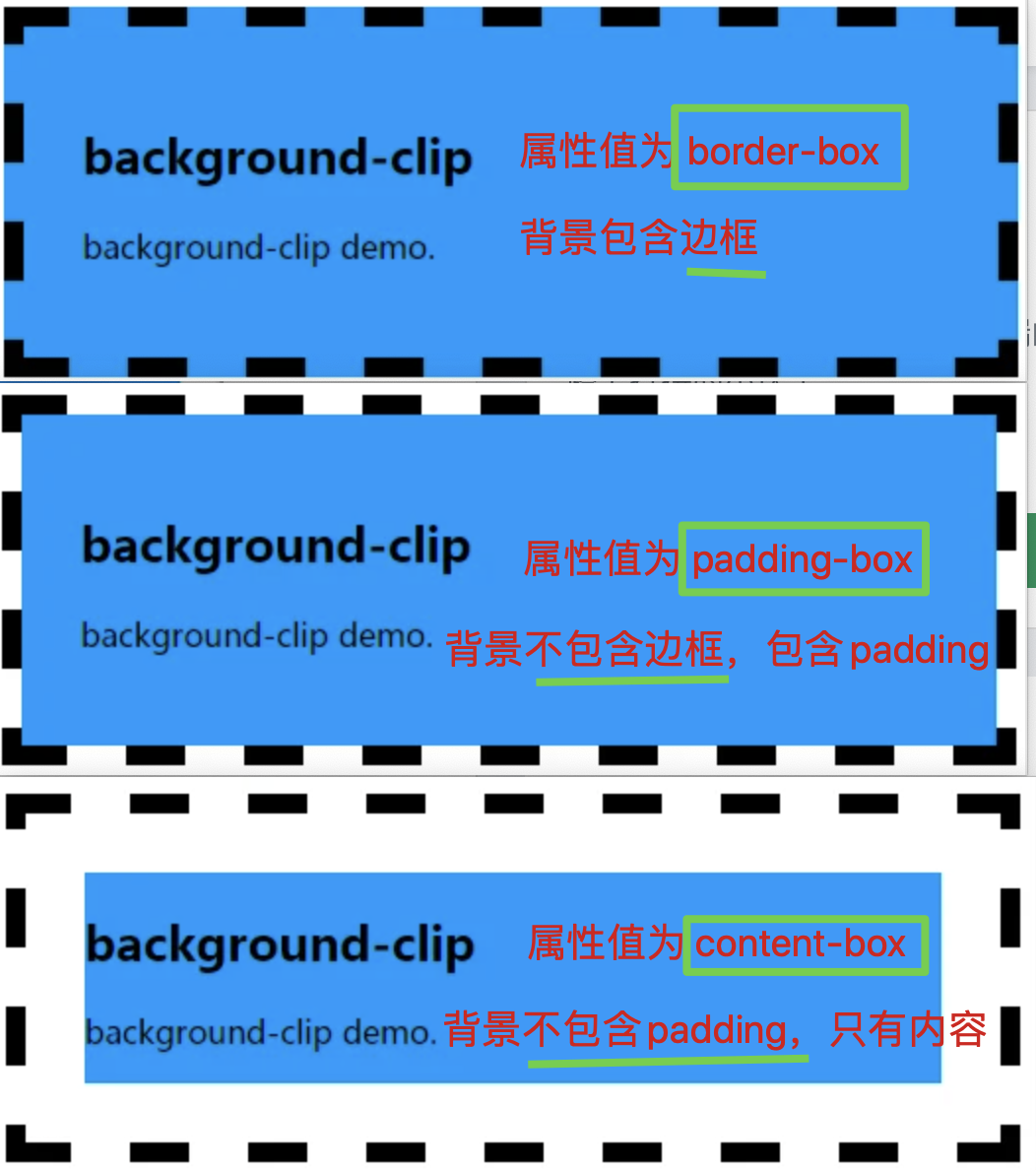
1⃣️ 设置背景显示区域:background-clip: border-box 从边框开始绘制 | padding-box 从padding开始绘制 | content-box 只在内容区域绘制

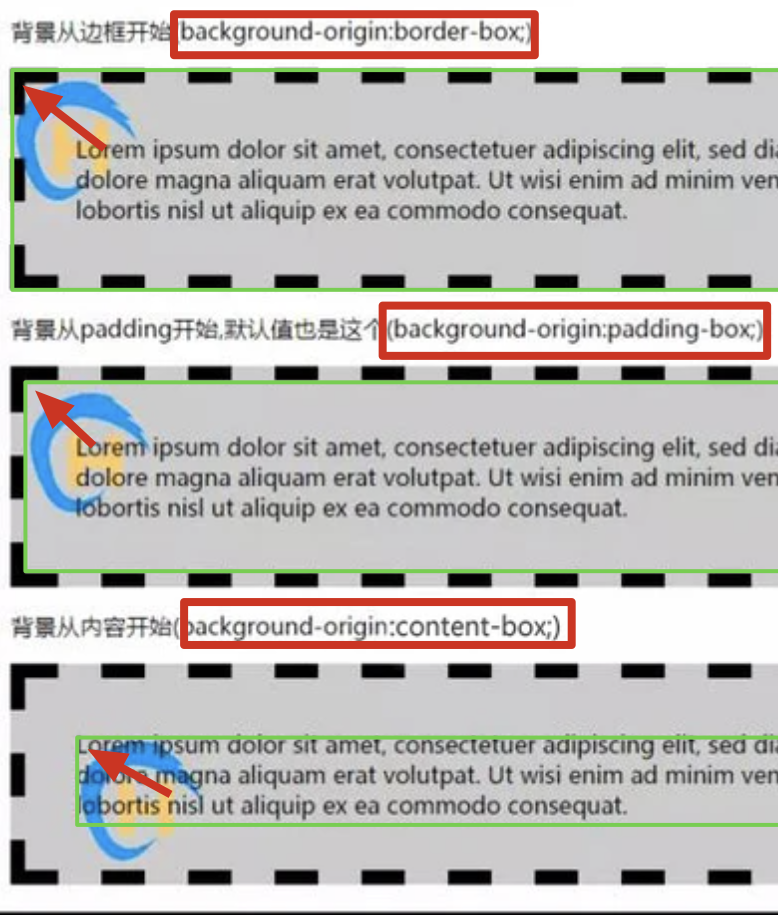
2⃣️ 指定background-position属性的相对位置:background-origin: border-box | padding-box | content-box

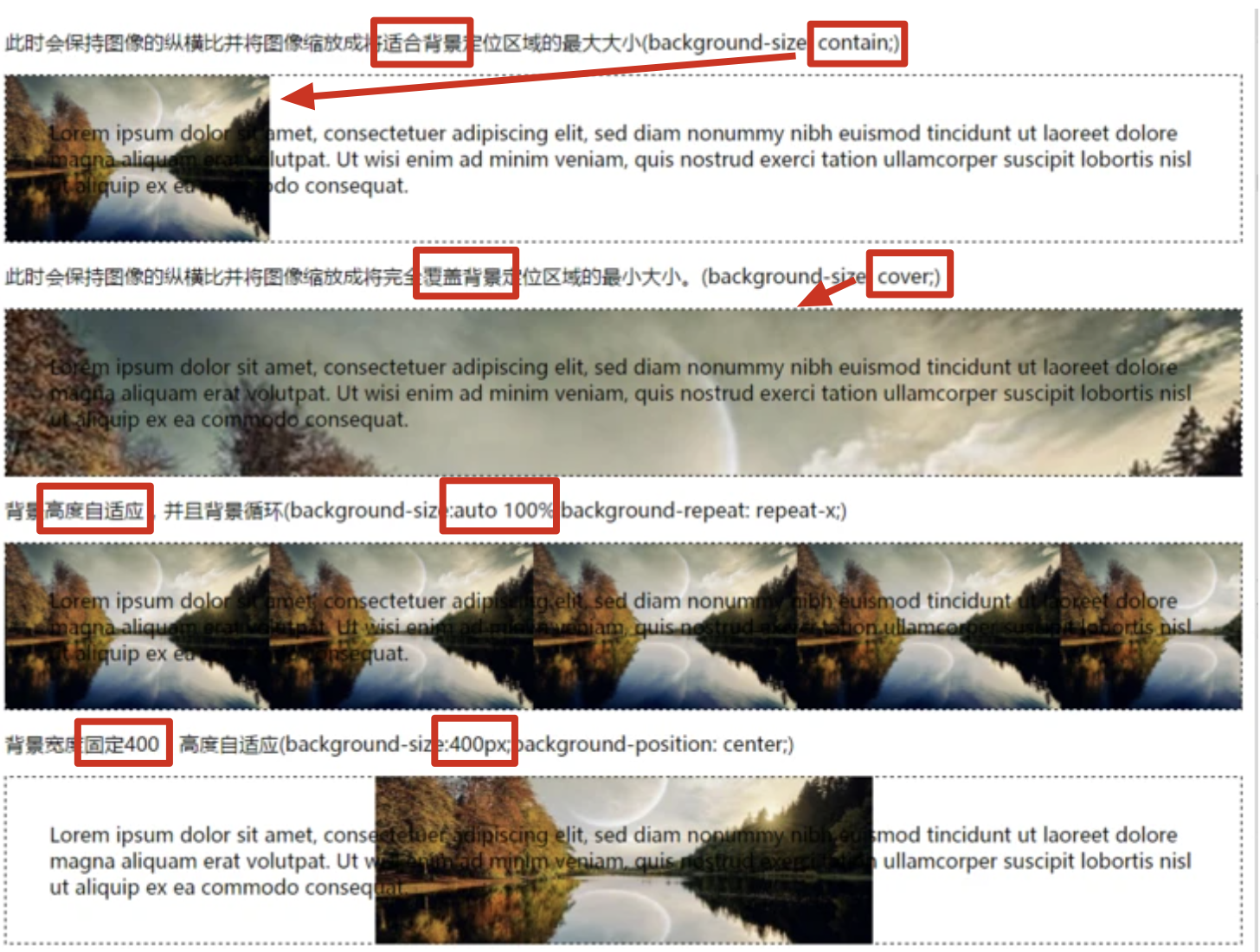
3⃣️ 指定背景的大小:background-size: contain 保持纵横比缩放到适合大小 | cover 保持纵横比缩放到铺满背景 | 100% 自适应 | 400px 固定高度

4⃣️ 多张背景图:background:url('test.jpg') no-repeat left,url(logo.png) no-repeat right;
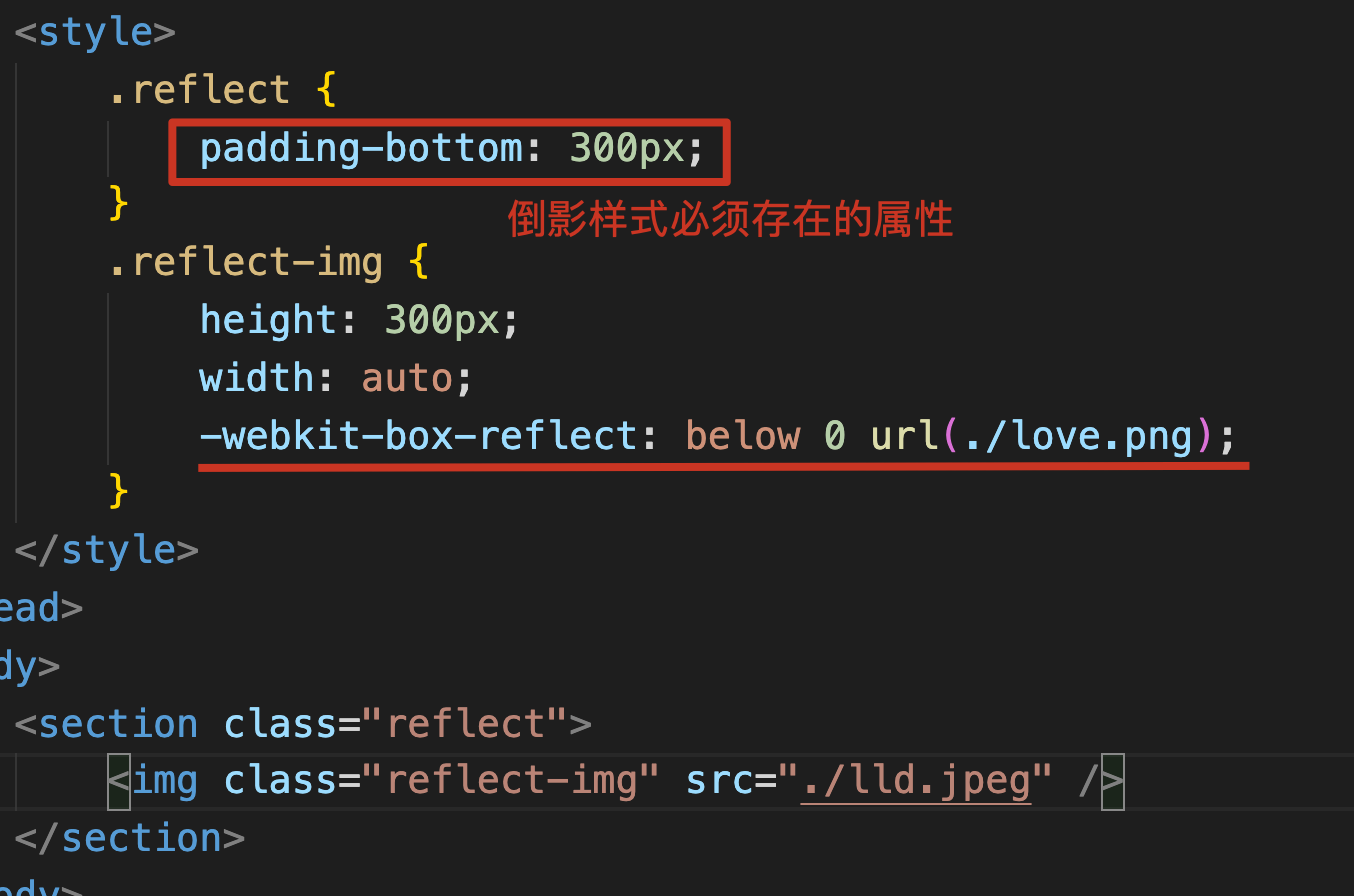
9、反射/倒影:-webkit-box-reflect:方向[ above-上 | below-下 | right-右 | left-左 ],偏移量,遮罩图片
/* 下倒影 */
-webkit-box-reflect: below;
/* 右倒影,有偏移 */
-webkit-box-reflect: right 10px;
/* 下倒影,渐变 */
-webkit-box-reflect: below 0 linear-gradient(transparent, white);


10、文字相关的属性:
1⃣️ 换行规则 - 强调的是是否允许单词内断句:word-break: normal 默认换行规则 | break-all 允许在单词内换行 | keep-all 空格/连字符处才能换行;
2⃣️ 换行规则 - 强调的是怎么样来进行单词内的断句:word-wrap: normal 允许在单词/url内换行 | break-word 只在允许的断字处换行;
3⃣️ 省略号:具体看文章 文本不换行+显示省略号
4⃣️ 文字阴影 text-shadow:水平阴影,垂直阴影,模糊的距离,以及阴影的颜色
text-shadow: 0 0 10px #f00;
11、新的颜色表示方法 rgba:background: rgba(00,00,00,.5);
hsla:h:色相”,“s:饱和度”,“l:亮度”,“a:透明度”
color: hsla( 112, 72%, 33%, 0.68);
background-color: hsla( 49, 65%, 60%, 0.68);
12、渐变:
几篇文章:CSS3 Gradient
13、滤镜:filter: grayscale(100%) 黑白色| sepia(1) 褐色| saturate(2) 饱和度| hue-rotate(90deg) 色相旋转 | invert(1) 反色| opacity(.5) 透明度| brightness(.5) 亮度 | contrast(2) 对比度 | blur(3px) 模糊度 | drop-shadow(5px 5px 5px #000) 阴影;
14、弹性布局 flex
15、栅格布局:Grid布局指南
16、多列布局:兼容性没有那么好
.newspaper {
column-count: 3;
-webkit-column-count: 3;
-moz-column-count: 3;
column-rule:2px solid #000;
-webkit-column-rule:2px solid #000;
-mox-column-rule:2px solid #000;
}
17、盒模型:box-sizing: border-box
18、媒体查询:
@media screen and (max-width: 960px) {
body {
background-color: darkgoldenrod;
}
}
@media screen and (max-width: 480px) {
body {
background-color: lightgreen;
}
}