flex布局 - 常见布局
参考实例篇第二部分:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
1-2/6、百分比布局、左侧固定宽度右侧自适应布局
都可以利用 flex 实现
.section1 {
flex: 0 1 50%;
}
.section2 {
flex: 0 1 100px;
}
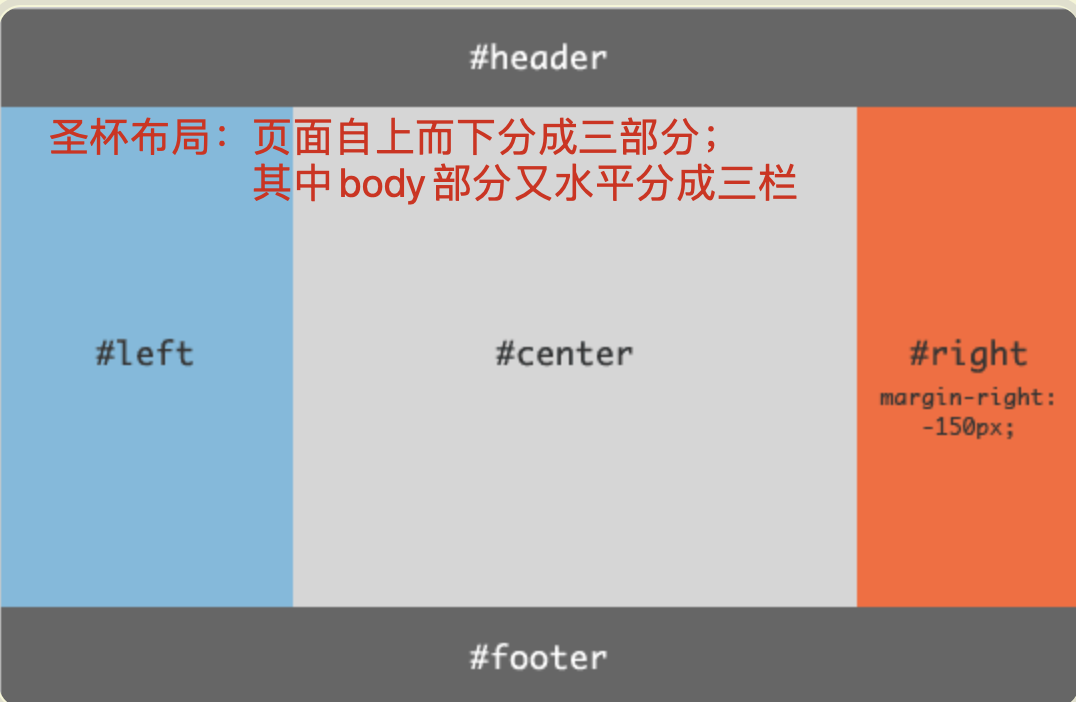
3/6、圣杯布局
老是忘记的名词:【圣杯布局 - 常见的网页布局】

.left, .right {
/* 两个边栏固定宽度 */
flex: 0 0 12em;
}
.center {
/* flex: 1 1 0; 的简写,代表自适应 */
flex: 1;
}
.left {
/* 导航放到最左边 */
order: -1;
}
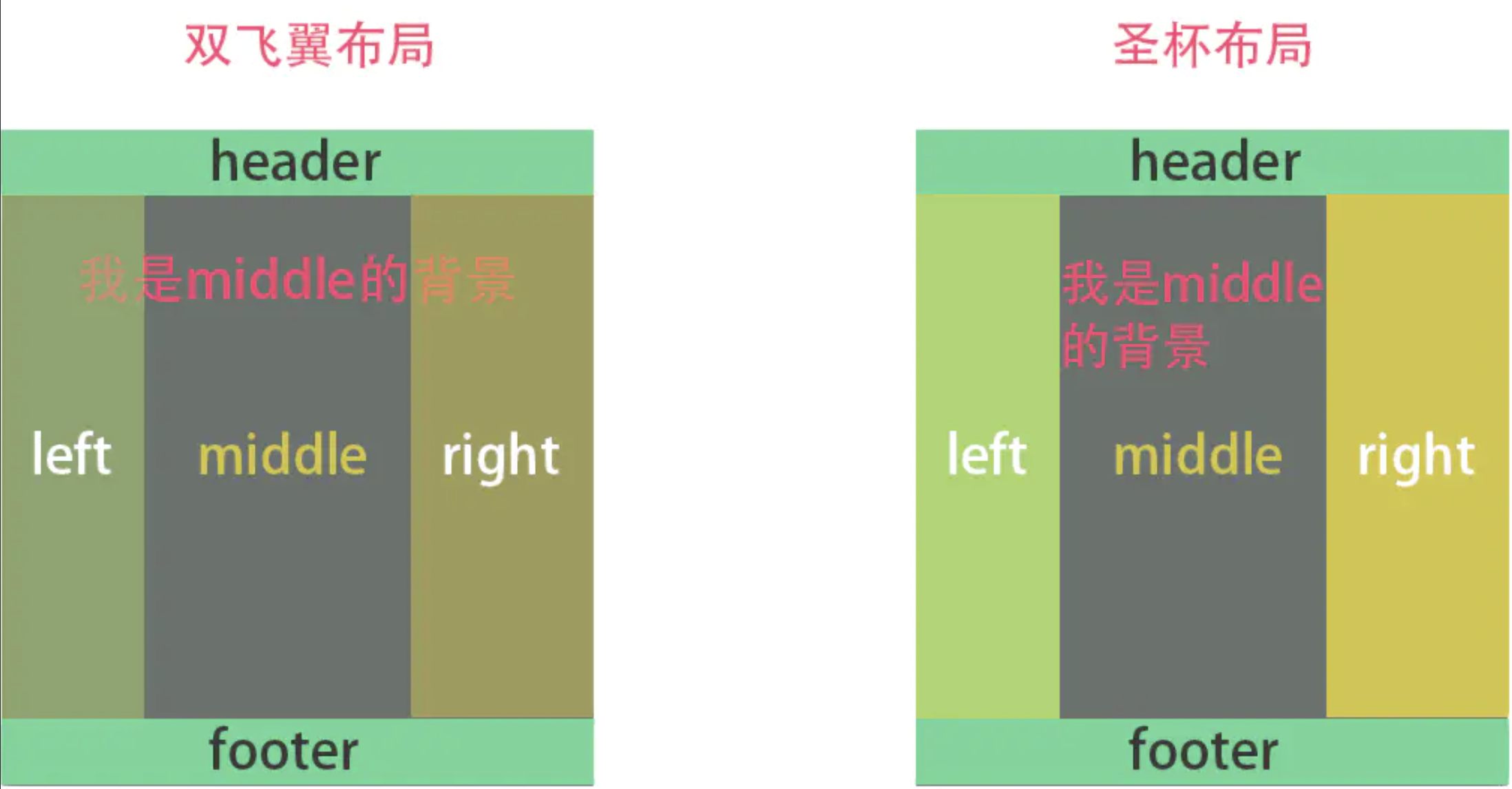
添加一种和圣杯布局区分开来的布局:双飞翼布局
网上几篇文章都是利用 margin-left: -100% 实现的,详细可以参考:https://www.jianshu.com/p/81ef7e7094e8

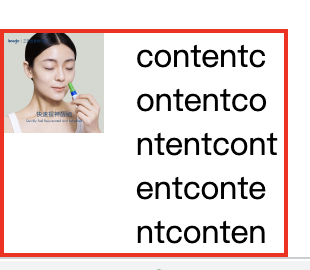
4/6、悬挂式布局
在主栏的左右侧添加图片栏


.body {
/* 自适应 flex: 1 1 0; */
flex: 1;
}
5/6、固定底栏
不让底栏因为页面内容过少而抬高到页面中间 - 给body 一个 flex:1
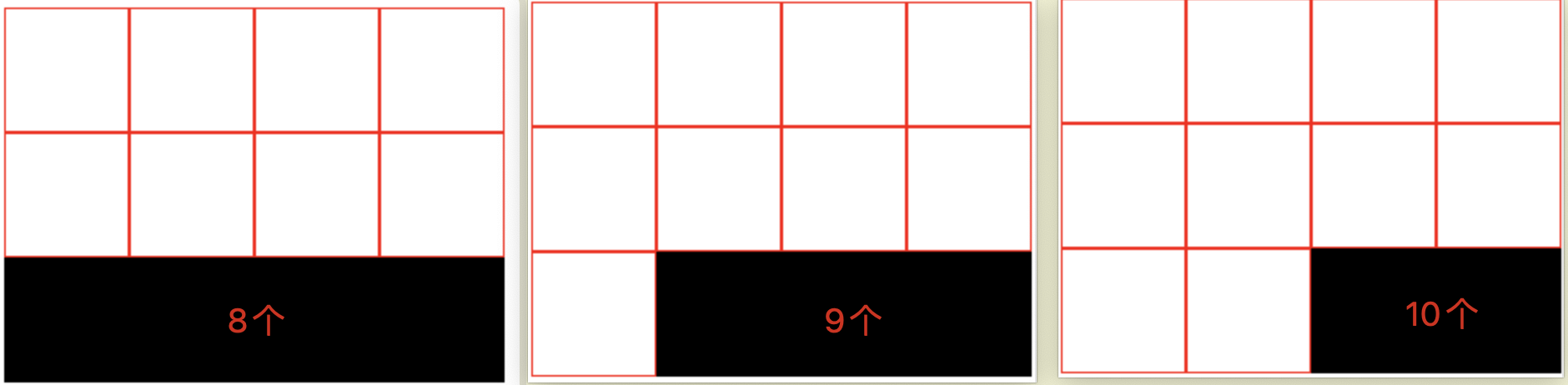
6/6、流式布局
每行的项目数固定,会自动分行,效果如下:

核心是给每一个 item 添加 flex-basis: 25%;
.wrap {
width: 250px;
}
.item {
/* 按照尺寸,盒子为 50px,一行可以放5个;
但是因为有 flex-basis 这个百分比,导致一行就4个 */
flex-basis: 25%;
width: 50px;
}