怎么判断数组类型?4种方法
Array.isArray,instanceof,constructor,Object.prototype.toString.call(),typeof
① Array.isArray方法【最靠谱】
MDN:它不检查值的原型链,也不依赖于它所附加的 Array 构造函数。
- 对于使用数组字面量语法或
Array构造函数创建的任何值,它都会返回true;拒绝原型链中带有Array.prototype,而实际不是数组的对象(但instanceof会接受) - 不论从哪个全局执行上下文中创建,都可以准确判断
② instanceof:原型链判断
- 出错情况:多个全局上下文时,有多个 Array构造函数,判断可能不准确;原型链中带有
Array.prototype,但实际不是数组的对象 - 原理:
instanceof检查原型链上是否存在指定构造函数的prototype属性
③ constructor:不靠谱,因为可以被改写
- 原理:实例化的数组拥有一个
constructor属性,这个属性指向生成这个数组的方法。
const a = [];
console.log(a.constructor); // function Array(){ [native code] }
console.log(a.constructor === Array);// true
④ Object.prototype.toString.call():不靠谱,因为可以被改写
- 原理:
toString方法将会返回"[object type]",其中的 type - 代表的是对象的类型,根据type的值判断是否为数组
Object.prototype.toString.call(['Hello','world']);//"[object Array]"
Object.prototype.toString.call('Hello world');//"[object String]"
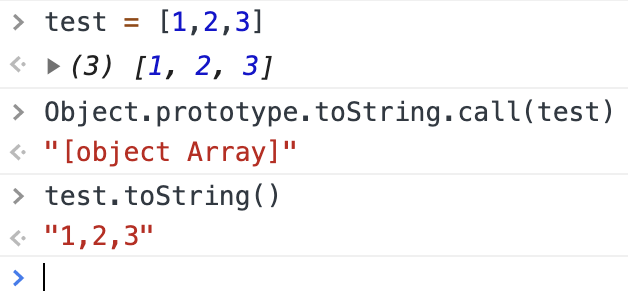
注意:不能直接使用数组的 toString 方法,会返回字符串,如下:

⑤ typeof:不能识别数组
- 数组,对象,正则,null经过这个判断得到的 都是
object,并不能识别出数组