bind、apply/call三者异同+apply/call实现bind
共同点
-
改变函数执行时的上下文 this
-
『第一个参数 **如果不传,则默认为全局对象 `window`**』
区别
-
apply/call 立即执行 ;bind 方法的返回值是函数,需要 再次调用,才会执行
-
第二个参数:
call- 接收任意个参数;apply- 必须是数组或者类数组
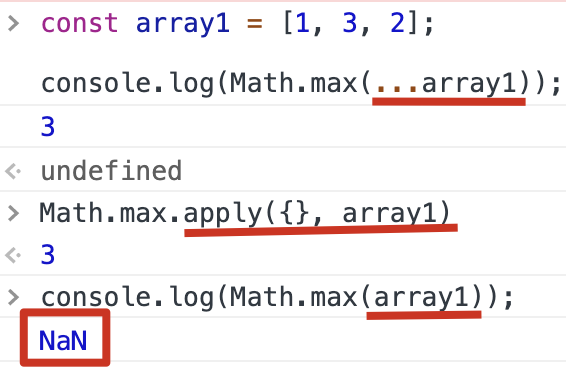
使用场景:apply 和 Math.max()
// 重要的不是 this 的绑定对象,而是 apply 将 array 的数组拆解了作为参数给 Math.max
let max = Math.max.apply(null, array);
let min = Math.min.apply(null, array);

用 apply/call 实现bind - 注意构造函数的处理
常见错误:
-
1、new 时 this 就应该指向实例 - 判断的是调用的func

-
2、第一个参数是 context,记得传啊 + 构造函数需要返回实例,所以用 return
var p = 1;
let a = function () {console.log(this.p + 1)}
a.fakeBind({ p: 100 })();
a.bind({ p: 8 })();
Function.prototype.fakeBind = function (thisArg, ...args1) {
const func = this; // this 指向调用该原型函数的对象 - 也就是调用函数 a
return function F(...args2){
// 判断是否用于构造函数
if (func instanceof F) {
return new func(...args1, ...args2);
}
func.apply(thisArg, [...args1, ...args2])
};
}