大量图片加载优化
大量图片带来的问题
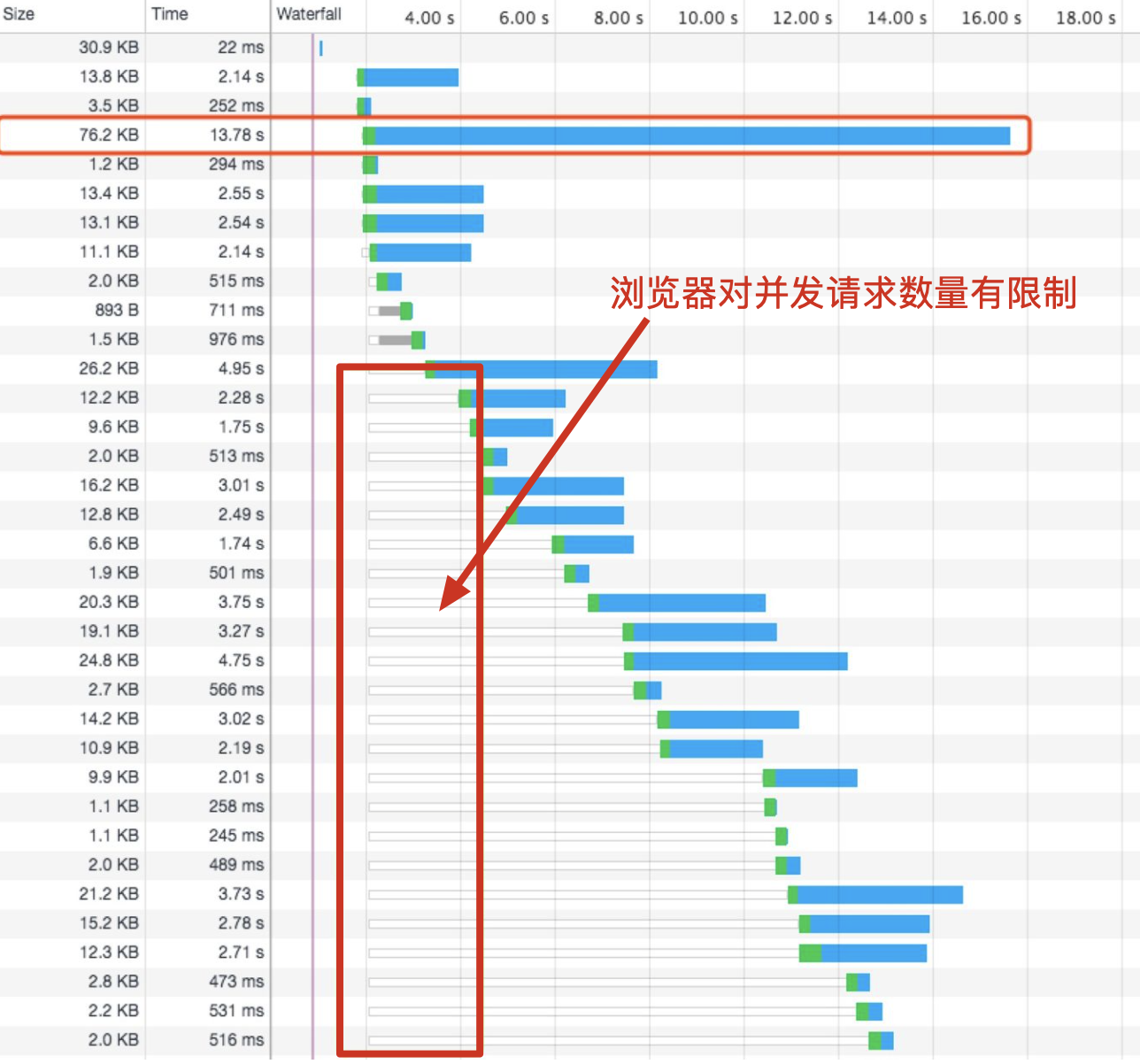
1、并发数量限制带来的 排队时间:浏览器对于同一个域名,最多支持 6 个请求的并发(HTTP/1.1限制),其他的请求将会推入到队列中等待或者停滞不前,直到六个请求之一完成后,队列中新的请求才会发出

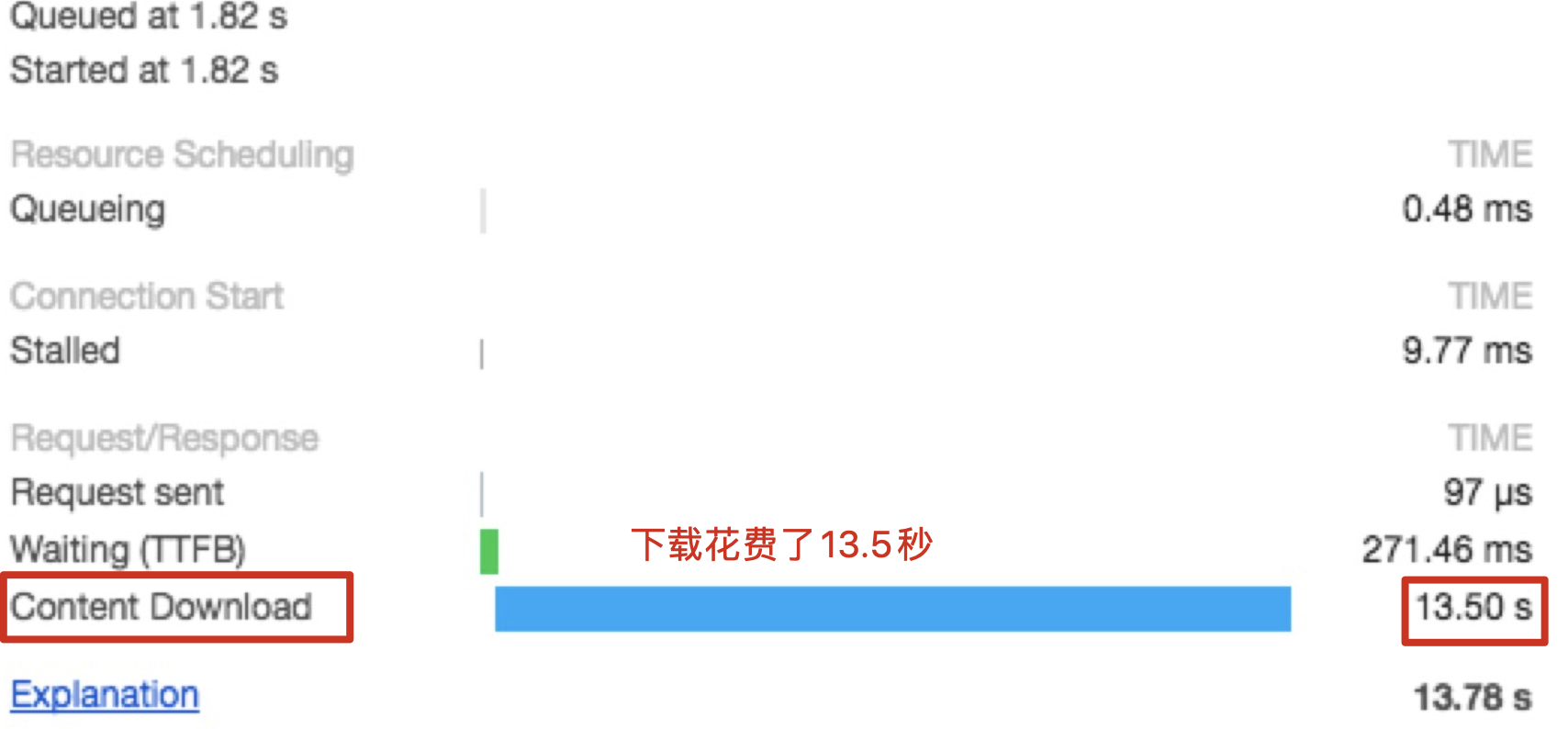
2、某些图片 体积大,下载慢

解决方案
1、针对 非首屏视口 需要的资源 延迟加载;
2、域名切分,同时期可以发起 更多的并发请求;
3、协议升级,使用 HTTP/2 协议:HTTP/2.0 只有一个连接,每个请求为一个流,每个请求被分为多个二进制帧,不同流中的帧可以交错的发送,实现多路复用
4、优化图片体积:使用 webp、无损压缩
5、图片懒加载:按需加载,页面内未出现在可视区域内的图片先不做加载 - 为优化回流,可以先设置占位符
6、加载的时候可以先加载一个压缩率非常高的缩略图,以提高用户体验,点击再或加载到之后再查看清晰图
使用渐进式 jpeg

