Uglify - 代码压缩原理
参考文章:[从一个误写的逗号谈开去——JS代码是如何被压缩的](https://www.h5w3.com/19480.html)
核心要点记录:
代码压缩原理
- 示例:
原始代码 code:var a;var x = { b: 123 };a = 123,delete x;
压缩后 code:var a,x={b:123};a=123,delete x;
-
通过
UglifyJS把代码将code转换成 ASTvar ast = UglifyJS.parse(code); ast.figure_out_scope(); -
将 AST 进行优化,生成一个更小的 AST 树
compressor = UglifyJS.Compressor(); ast = ast.transform(compressor); -
将新生成的 AST 再转化成 code
code = ast.print_to_string();
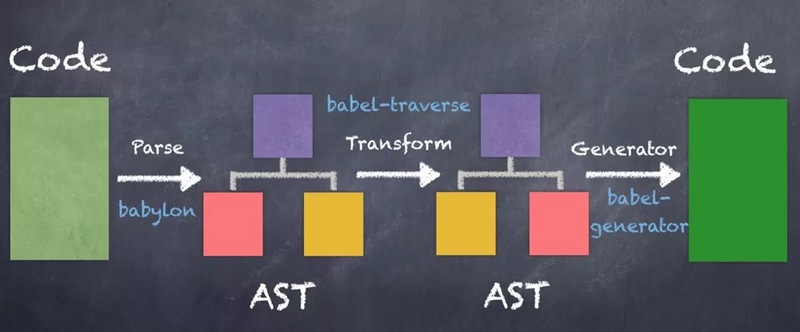
可以用 babel 的转化图来示意这个过程:

代码压缩规则
全部规则可以参见:解读uglifyJS(四)——Javascript代码压缩
解决一个问题:为什么某些语句间的分号会被转换为逗号,某些不会转换?
-
关键规则:只有 表达式语句 才能被合并
-
表达式:
a、a+b、demo()、arr.map()、function test() {} -
语句
- 表达式语句:
a = 123;、delete x;- 分号被转换为逗号 - 声明语句:
var x = {b:123}- 和a=123不会合并,分号不会被转换 - 赋值语句
- 控制语句
- 表达式语句:
-