onload & onready
浏览器加载的步骤:
- 解析html结构;
- 加载外部 js 脚本和样式表文件;(预扫描)
- 解析并执行 js 脚本;
-
dom树构建完成 - html 解析完毕(完成后触发
onready-> 即DOMContentLoaded);DOMContentLoaded 定义:当纯HTML被完全加载以及解析时,会被触发,而不必等待样式表,图片或者子框架完成加载
- 加载图片等外部文件(完成后触发 图片
onload); -
页面加载完毕(完成后触发 页面
onload)onload 定义:在页面或图像加载完成后立即发生
document.addEventListener('DOMContentLoaded', (event) => {
console.log('DOM fully loaded and parsed'); // 译者注:"DOM完全加载以及解析"
});
window.onload = function() {console.log('SomeJSCode')}
| 区别 | DOMContentLoaded / onready | onload |
|---|---|---|
| 执行时机 | 在 html 解析完毕 后执行 |
在页面 所有元素(图片+页面)加载完成 后执行 |
| 执行次数 | onready 可以执行多个,并且都可以按顺序得到执行 | 只执行最后一个 |
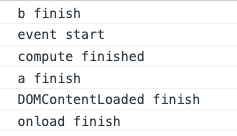
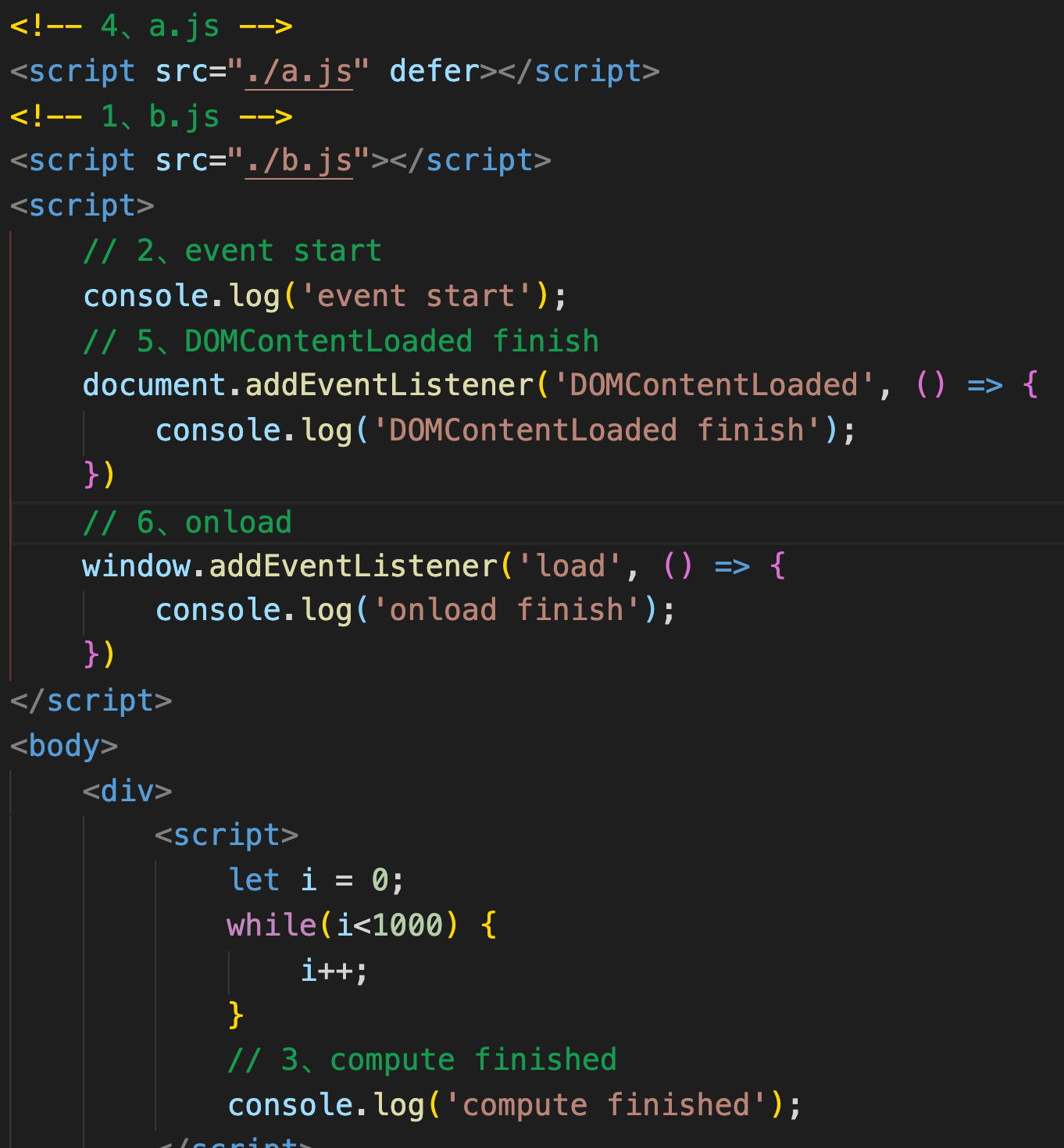
拼多多笔试题:

考察点:
defer - 在 html 解析完成后执行,在触发 DOMContentLoaded 事件前执行 、 DOMContentLoaded 、 onload
浏览器输出: