怎么在业务中写可维护性的代码
本文适用对象:不适合新人小白,适合有一段时间的开发工作经验
本文组成:
- 写可维护性代码有什么好处?(收益 - Why)
- 我要付出什么才可以写出可维护性高的代码?(投入 - How)
- 要做什么?(What)
1、写可维护性代码有什么好处?
首先,全文的基础是:“业务永远是优先的”,在企业里技术的价值是为业务服务来体现的,可维护性代码不是为了解决程序员的“好看代码的强迫症”,而是为了实实在在提高业务开发效率。
如果你平常开发的代码,都是用一次就不再有访问量的活动页面,比如之前刷了朋友圈的 《MBTI人格测试》、《通过音乐测年龄》、《摸鱼指数》等,那朋友请走好,出门左拐不送,这些类型的代码不需要很高的可维护性,快速上线才是王道。
那哪些场景写可维护性代码会给我们自己的开发带来好处呢?那些开发完,一次又一次迭代的页面、功能。
但是一想到要写这个劳什子可维护性代码,是不是自动就想到了“天呐,业务真的很忙,来不及来不及,不要卷我了”,非常能理解,但是也仅限于理解,但是新增功能耗费时间、写bug/修改bug也耗费时间。重构就是程序员去尝试理解一段代码,并将这段代码整合成后续更方便自己或者其他人理解、易于修改的结构的过程,如果代码可读性高,易于修改、不易引入错误,那是不是也是一种节省时间呢。
这本书的核心就是:“代码被阅读和修改的次数,远远多于它被编写的次数”
2、我要付出什么才可以写出可维护性高的代码?
不需要付出什么,养成一些小习惯,或者是意识,知道怎么写出可维护性高的代码就可以了
重构并不需要专门花两三周时间去做,大可 在日常修改 bug 和添加新功能前进行梳理
可维护性高的标准:人们能否轻而易举地修改它,并且不容易引入其他错误
时机1:修改功能/修改bug的时候
遇到一个特别复杂的函数的时候,用注释写一下步骤1、2、3 -> 为什么?
- 因为即使是我自己写的代码,不用2个月,我一个月之后去改我已经不记得具体逻辑的。有时候看到还以为是别人写的,心里先骂一句“这么烂的代码谁写的”,vscode 点到代码行一看:“哦,是我,一个月前的傻缺”
甚至遇到变量名、函数名不准确时,应该毫不犹豫进行修改 -> 为什么
- 变量命名是代码清晰的关键 -> 尝试理解代码如何工作
- 技巧:如果需要写一句注释才能描述函数用途,就可以把注释变成函数的名字
- 函数怎么命名:根据这个函数的意图来对它进行命名(以它“做什么”来命名,而不是以它“怎么做”命名)
如果正好要修改这个函数,可以尝试先整理出结构,尽可能把步骤1、2、3抽离成单独的函数,通常来说更简单 -> 为什么?
- 因为好的模块化能够让我们在修改程序时只需要理解程序的一小部分,而不用看一次,理解一次(都是时间成本啊),改动一行还担心会不会影响到当前函数的其他使用,疯狂测试各种场景(心累,有时候边界情况没测到,上线了还要回滚)
那我看到这种非常复杂的函数就要改的话,开发的时候累死了,毕竟历史遗产真的挺多的,改到猴年马月去?
- 我们提倡的是遇到需要修改的情况,再去修改历史遗产,如果只是看到一坨屎山,和你这次需求没关系,那就不去改它;一些低频修改的代码,复杂就复杂吧,一年改一次,在改的那次有时间就拆解一下,没时间的话就改一改,着实就学会放手吧
- 如果确认要修改一些复杂函数,应该使用迁移重构做法,保证可用性 -> 保留原有函数,重构新函数,逐步替换旧的调用
时机2:新增功能时
新增一个功能的时候,如果原来的代码很不方便扩展,可以尝试重构一下,让代码每次加一个类型的处理逻辑,那么下一次再添加新功能的时候,我只要简单扩充一个新功能函数,而不用这里加一行,那里加一行。
程序的抽象能力来源于函数
- 相似功能的代码写到一块去,如果老是需要跳来跳去才能明白在干啥,可以考虑放一块了
- 消除重复代码 -> 这个动作并不会使系统运行更快,但是会使程序的修改动作容易很多(除了需要修改的地方少,也方便开发者理解代码,毕竟代码越多,理解成本越高,修改越困难)
在做需求的时候,我们也不用想要一次性将代码优化到最佳 -> 尤其是既想要代码结构好,又想要代码性能好,是非常容易给自己使绊子的一种行为
- 在聪明的编译器、现代的缓存技术面前,我们很多直觉都是不准确的 -> 不要太害怕引入多个循环
- 一般一个程序性能问题,都是集中在一小部分代码身上,而不是所有代码
- 先构建良好结构的程序 -> 开发完毕后,在性能优化阶段,针对性能热点的一小段代码进行优化 -> 较少的工作量会达到比较好的成果
一开始的时候,可以留一些口子为以后的拓展做准备,但远远没有必要为一些以后可能发生的事情,把现在的功能做得太复杂
重构甚至是降低了一些困难项目的开发成本 -> 重构就是在代码写好后,改进它的设计
- 随着对项目、需求理解的加深,可以进行重构(也就是增量式设计)
技巧
- 添加新功能时,我不应该修改既有代 码,只管添加新功能;
- 重构时我就不能再添加功能,只管调整代码的结构
3、要做什么?
在重构的过程中,应该是随时可以停下来的,代码不应该出现不可访问的现象 -> 这其实是很有难度的,接下来就分享一些「可控且高效」的重构方式
- 首先小步修改,每次修改,运行测试,通过后提交代码,保证随时可以轻松回滚到上一个可工作状态
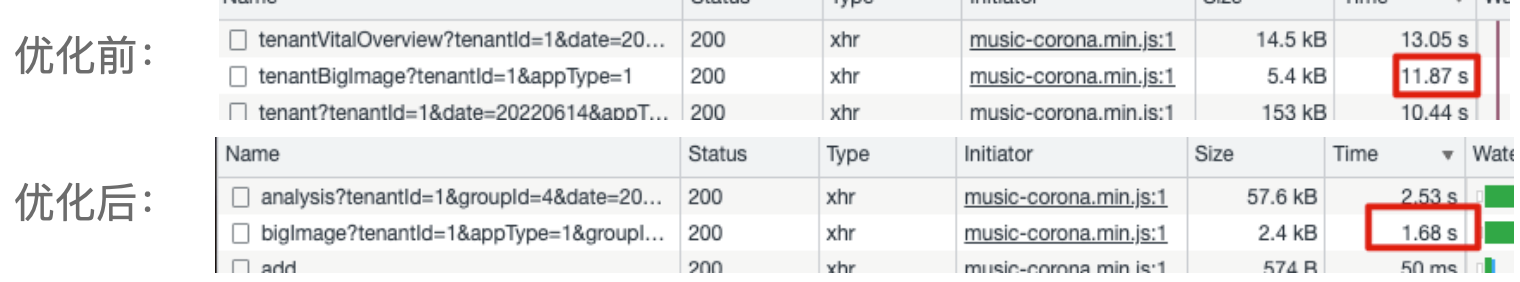
案例:性能优化
首先看下结果:

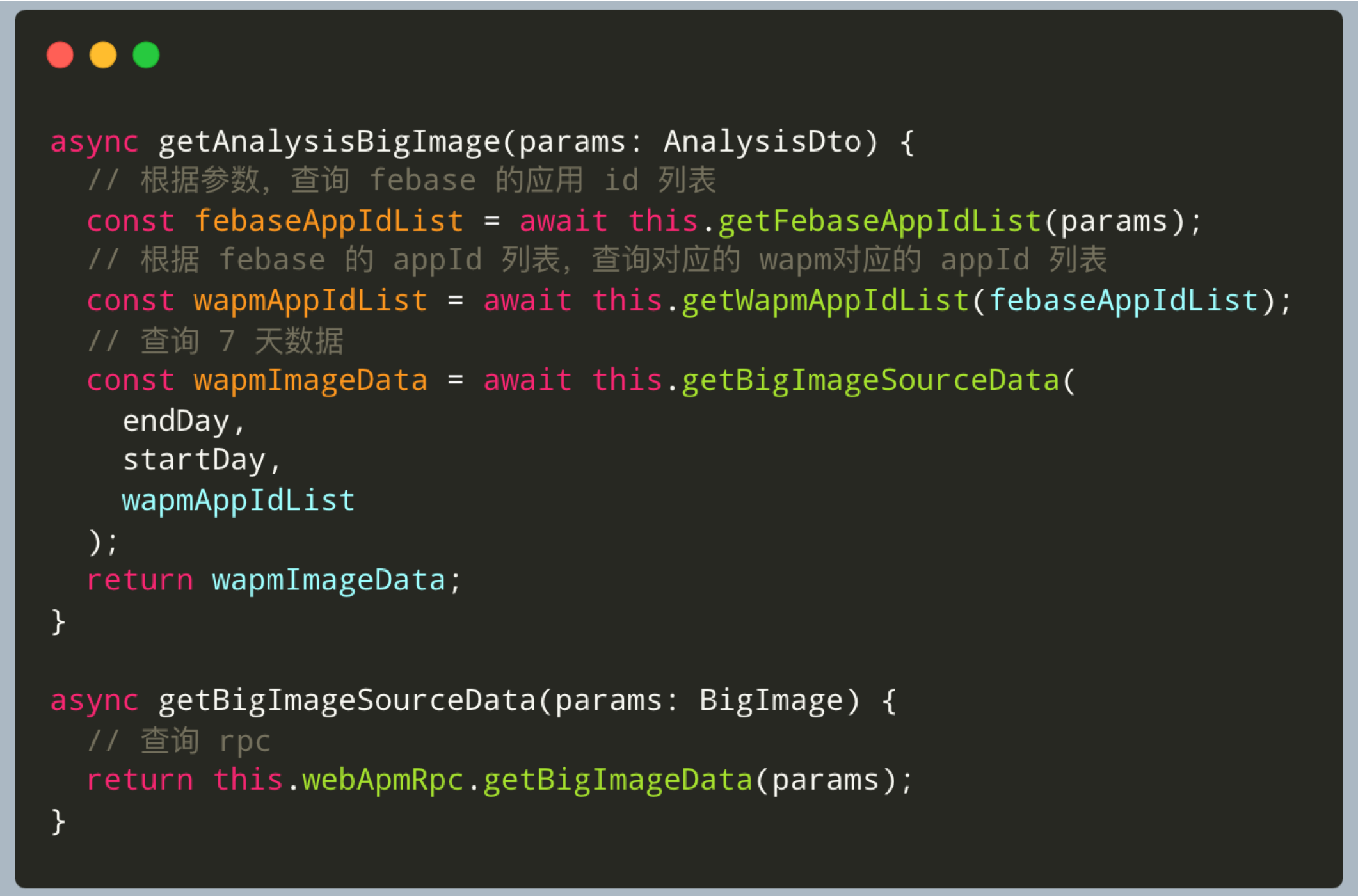
步骤1:拆分步骤

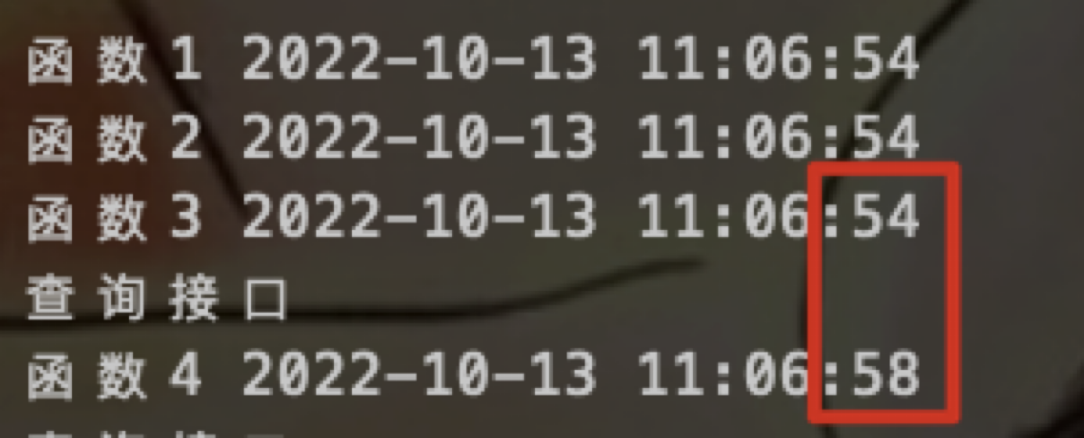
步骤2:查看各个步骤耗时

步骤3:根据性能热点问题进行性能优化
如果你也觉得可维护性的代码的确有用,投入产出比挺高的,可以深入了解下《重构2》,现在我把这本书发扬光大一下,是一本案例用 js 写的,特别适合我们前端看的书。

电子书下载地址:重构
不过书太厚了,不想看的可以访问我博客,核心常用到的核心理论我都在我博客里贴了我按照书里案例理解的步骤1-2-3,感兴趣可以翻一下