Chrome 读取的缓存跨域问题
参考文章:CORS issue due to aggressive Chrome cache、MDN 常见的缓存模式-Vary响应、MDN - Vary
背景:
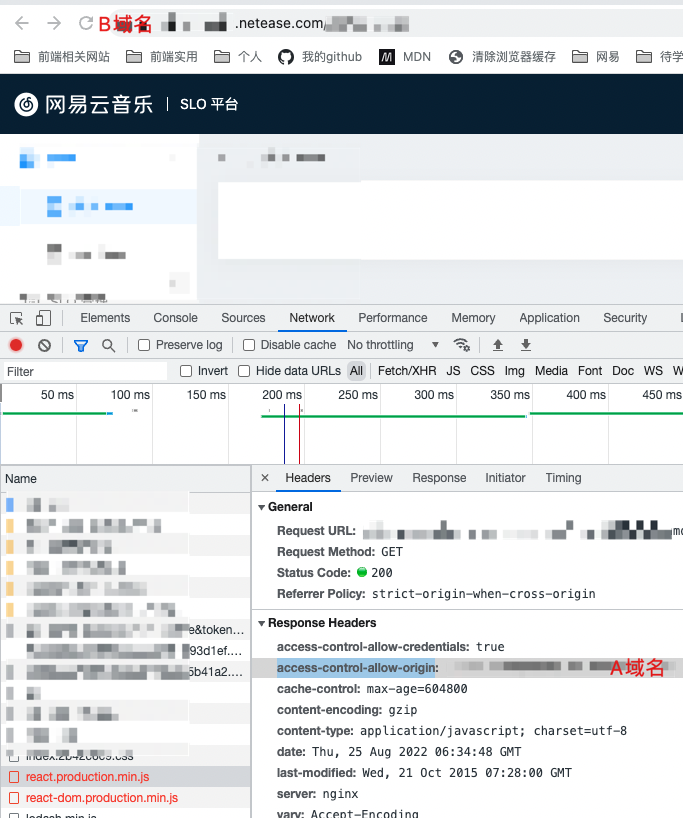
在工作遇到先访问 A 域名下的网站,对 react.production.min.js 文件进行缓存,
再访问 B 域名下的网站,同时也请求了 react.production.min.js 资源,但是当前这两个文件由于是微前端调用,使用的是 fetch 请求,而不是 script 标签直接请求,响应头里的 access-control-allow-origin 字段还是 A 域名,导致 B 域名下的这个资源 CORS err 了

解决方案:
1、暴力解法就是直接禁用缓存,每次资源都是重新向服务器请求

2、将 Access-Control-Allow-Origin 设置为 * ,这样 B 域名访问的时候,不会受跨域限制
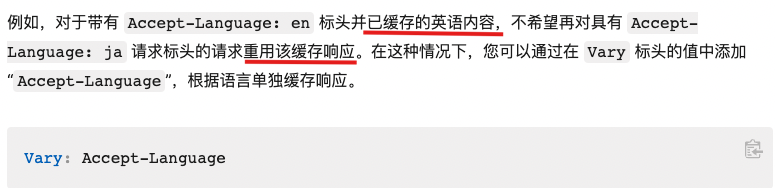
3、按照 MDN cors和缓存 所说,在 Access-Control-Allow-Origin 设置指定域名时,需要在响应头中再添加一个 Vary: Origin,表示不希望对具有不同 Origin 的请求重用该缓存响应
- 如果一个请求是跨源的,浏览器始终会向其添加
Originheader