项目初始化和配置
第一课
:information_desk_person:注意:npx 可以让你使用 npm 中的包功能,而不用手动全局安装这个包
ts 配置
tsconfig.ts -> baseUrl 可以指定项目中绝对路径

eslint 配置
安装:prettier -> 按照指示新建配置文件用于配置:echo {}> .prettierrc.json + .prettierignore 文件用于忽略指定文件(例如 build 文件下内容)
执行:
-
指令:
npx prettier --write .即可格式化 -
利用 pre-commit hook 实现在 commit 的时候自动格式化:
- 1、按照 prettier - pre-commit 安装 lint-staged:
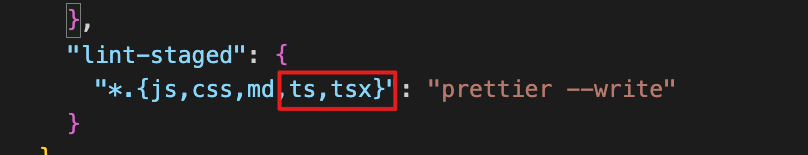
npx mrm lint-staged - 2、在 package.json 中可以看到相应的配置(由于本案例是 ts ,所以需要添加配置)
-

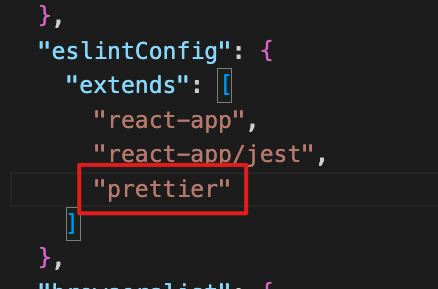
- 3、由于 eslint 和 prettier 存在一定的规则冲突,所以需要安装 eslint-config-prettier ,然后在配置中添加 prettier,表示使用 prettier 覆盖一部分 eslint 规则

- 1、按照 prettier - pre-commit 安装 lint-staged:
commit 规范
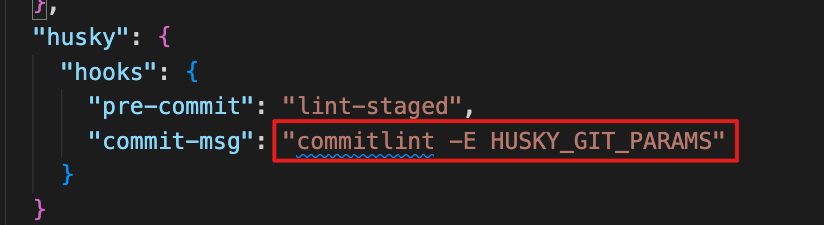
用于限制 commit message 的提交格式,commitlint
按照指示安装:npm install --save-dev @commitlint/{config-conventional,cli}
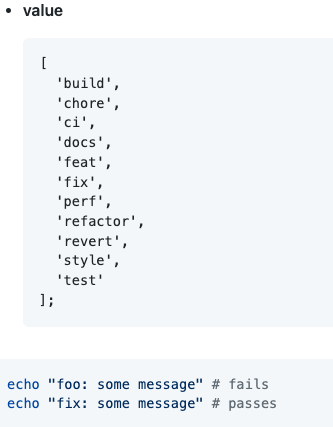
配置:


mock工具
推荐 json-server(node 服务)
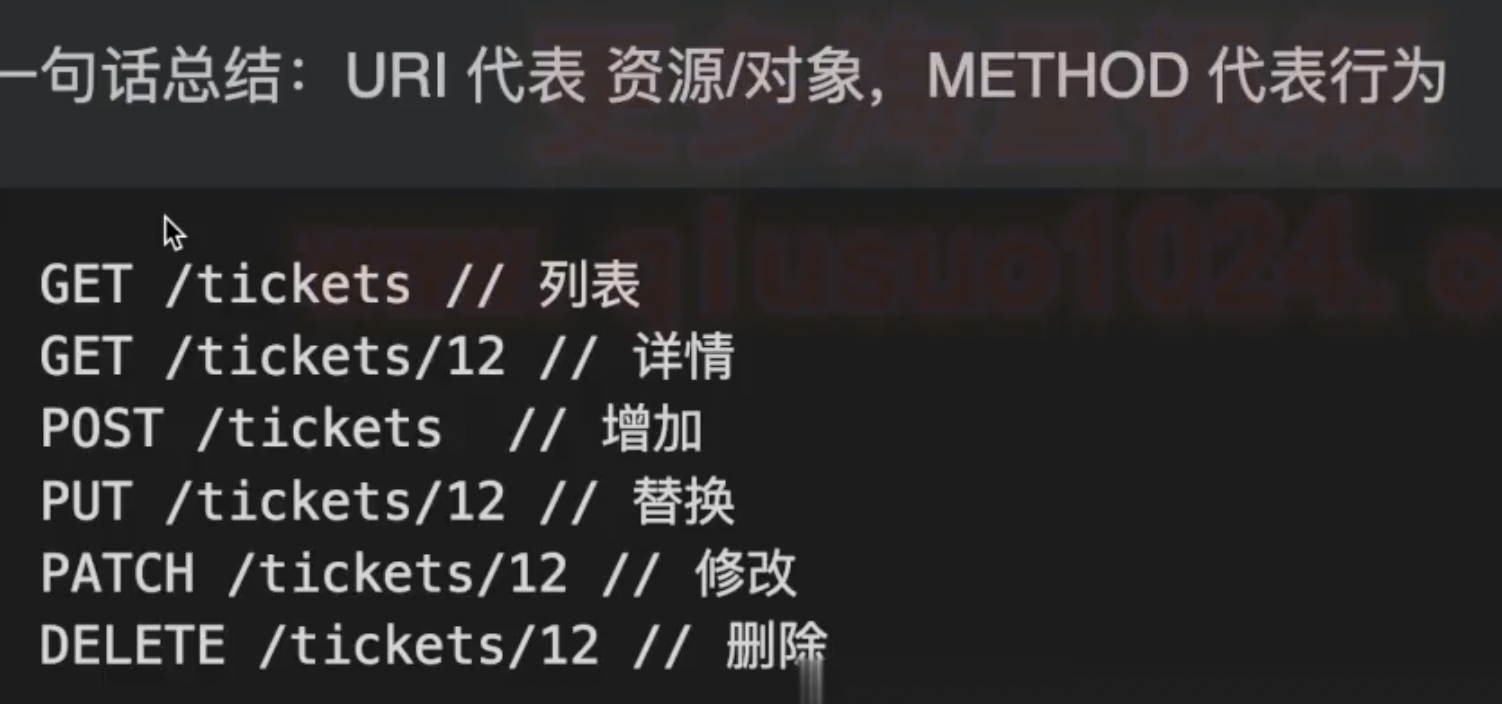
REST API
一种业界常见的设计风格