Antd 的深入学习
场景:原本 Form 中已经有了 formData 作为初始数据;在渲染表单的时候,需要依据其中的字段查询另一个接口,拿到对应数据用于渲染表单的下一部分
由于 formData 作为参数不方便修改(直接赋值修改是无法触发更新的),所以选择将新接口返回的字段通过 form.setFieldsValue(res) 增量式添加到 form 中(form 中的字段都是通过 name 来让 antd 自动控制渲染的)
问题:但是当前样式中,变量值只是作为当前 item 的一部分内容,而不是整个字段展示,例如:今天天气:${type},无法直接渲染 type,同时 formData 中也没有 type 值(无法直接获取)
推荐 解决方案:
解析:
noStyle - 保证 Form.Item 周围的 margin 不生效,方便字符串拼接展示
shouldUpdate - 由于 Antd 4 为了性能实现了局部更新,该属性为 true 时,Form 的任意变化都会使该 Form.Item 重新渲染;同时该属性要求子组件以函数形式执行(类似于将里面的内容包了个 consumer 实现 - 不太懂,需要继续深入了解下 todo)
// 写法1:
<Form.Item noStyle shouldUpdate>
{({ getFieldValue }) => (
<>
天气:
{getFieldValue('type')}
</>
)}
</Form.Item>
// 写法2:
<Form.Item noStyle shouldUpdate>
{() => <span>{form.getFieldValue('type')}</span>}
</Form.Item>
另一种比较 hack 的方式:
解析:
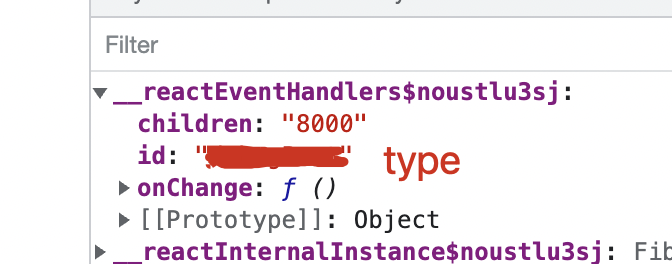
valuePropName - 表示当前子组件的 name 绑定的 form 的值,需要渲染到指定的节点的指定属性,例如这里就是将 form 上的 type 属性对应的值,在更新节点的时候,写入 children 属性


天气:
<Form.Item noStyle valuePropName="children" name="type">
<span />
</Form.Item>