模拟实现jsonp
核心功能:组装 url+callback + 浏览器在 script 打开执行
常见错误:
-
1、遗忘在 window 上定义回调函数 - 功能:①使用 data值+②清理script标签

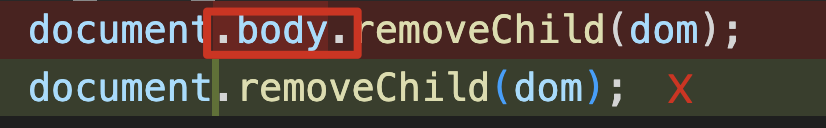
移除实在 document.body 上移除的,直接在 document 调用会提示错误

-
2、判断是否有 ? 时,一定要注意 indexOf 和 includes

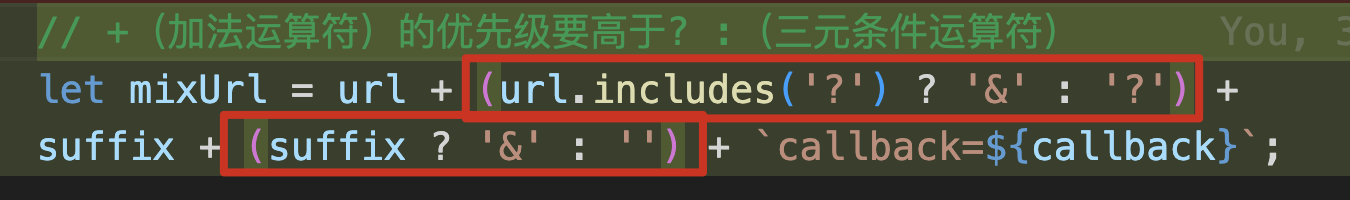
+(加法运算符)的优先级要高于? :(三元条件运算符)

function jsonp({ url, params, callback }) {
// 组装 url + callback
let paramsStr = Object.entries(params).map(([key, value]) => key + '=' + value).join('&');
// let paramsStr = Object.keys(params).reduce((pre, cur) => pre + `${cur}=${params[cur]}` , '');
let suffix = `${paramsStr}&callback=${callback}`;
// 浏览器在 script 打开执行
let script = document.createElement('script');
script.src = url + (url.includes('?') ? `&` : `?`) + suffix;
// 挂载回调函数 - 服务器返回后需要执行的回调函数
window[callback] = data => {
callback[data];
document.body.removeChild(scriptEle);
}
// 添加
document.body.appendChild(script);
}
// 测试
jsonp({
url: 'http://localhost:3000/say',
params: { wd: 'Iloveyou' },
callback: 'show'
})